Publier une Animation d'une Scène éclairée sur le Net.
Le tutoriel suivant montre comment publier votre modèle éclairé sur un site Web et donner aux visiteurs la possibilité de naviguer en temps réel avec vos créations.
OK, vous avez terminé votre modèle SketchUp, vous avez ajouté l'éclairage à l'aide de LightUp et vous avez mis en place un certain nombre de "scènes" pour montrer vraiment travail.
Une fonction très importante de LightUp est la capacité d'exporter toutes les scènes, avec vos modèles éclairés et les infos de GeoLocation dans un seul fichier (extension ". Luca"'), qui peuvent être explorées de manière interactive par d'autres sans avoir besoin de SketchUp ou de LightUp.
Vous pouvez afficher les fichiers ".Luca" à l'aide du Player autonome LightUp, ou avec le Web Player LightUp pour tous les navigateurs Web principaux. L' utilisation d'un navigateur Web signifie que vous pouvez intégrer un modèle 3D en temps réel dans vos propres pages sur votre site web pour permettre aux autres de l'explorer. La dernière version des lecteurs pour Mac et Windows sont disponibles ici.
Exporter à partir de SketchUp
Vérifiez dans le menu Outils-> LightUp-> Boucle d'Animation de Scène et choisir le genre de comportement que vous voulez pour l'animation de scène. Lire une fois et arrêter, ou de recommencer une fois que toutes les scènes ont été représentées.
OK, vous avez terminé votre modèle SketchUp, vous avez ajouté l'éclairage à l'aide de LightUp et vous avez mis en place un certain nombre de "scènes" pour montrer vraiment travail.
Une fonction très importante de LightUp est la capacité d'exporter toutes les scènes, avec vos modèles éclairés et les infos de GeoLocation dans un seul fichier (extension ". Luca"'), qui peuvent être explorées de manière interactive par d'autres sans avoir besoin de SketchUp ou de LightUp.
Vous pouvez afficher les fichiers ".Luca" à l'aide du Player autonome LightUp, ou avec le Web Player LightUp pour tous les navigateurs Web principaux. L' utilisation d'un navigateur Web signifie que vous pouvez intégrer un modèle 3D en temps réel dans vos propres pages sur votre site web pour permettre aux autres de l'explorer. La dernière version des lecteurs pour Mac et Windows sont disponibles ici.
Exporter à partir de SketchUp
Vérifiez dans le menu Outils-> LightUp-> Boucle d'Animation de Scène et choisir le genre de comportement que vous voulez pour l'animation de scène. Lire une fois et arrêter, ou de recommencer une fois que toutes les scènes ont été représentées.
|
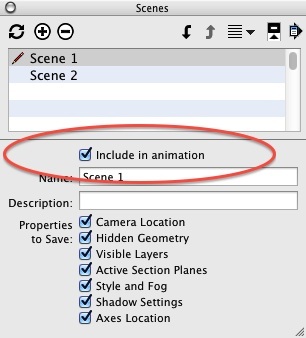
Vous pouvez avoir Scènes utilisées pour votre flux de travail que vous ne souhaitez pas exporter. Dans ce cas, ouvrez la boîte de dialogue Scène SketchUp et décochez l'option "Inclure dans l'animation" pour ces scènes que vous souhaitez jouer. La valeur par défaut Sketchup est d'inclure toutes les scènes dans les animations. |
|
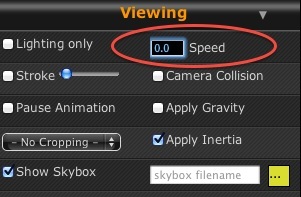
LightUp tente d'effectuer tous vos réglages lors de l'exportation. En particulier, vous devrez régler la vitesse de l'appareil photo pour la navigation manuelle. Une astuce pratique est de régler la vitesse à 0,0 si vous souhaitez que les utilisateurs regardent autour avec souris, mais ne pas être capables de se déplacer en dehors de des endroits que vous avez mis en place en utilisant des scènes.
D'autres paramètres sont à prendre en compte comme la GeoLocation, la Collision de la caméra, la gravité et tous vos effets de post-traitement tels que le Bloom, le Vignettage, etc... |
Ensuite, nous devons choisir un "filigrane" d'image qui sera affiché en bas à droite de la fenêtre. Cela peut être n'importe quelle image vous voulez, logo d''entreprise, un message d'aide, etc...
Par défaut, c'est le logo LightUp.
Par défaut, c'est le logo LightUp.
|
Si l'utilisateur clique sur ce logo en filigrane lors de la navigation, une nouvelle fenêtre du navigateur s'ouvrira sur l'URL que vous avez définie. La valeur par défaut est le site LightUp, mais vous pouvez choisir n'importe quelle URL - de sorte que vous pouvez créer des pages liées de cette manière.
"Autoplay" est normalement cochée, signifie que le Player va charger votre modèle et commencer à animer vos scènes. Vous pouvez décocher cette option si vous le souhaitez. |
Enfin, si vous voulez simplement exporter des scènes qui sont marquées "Inclure dans l'animation", vous aurez besoin de cocher la case "Dans l'Animation" ou vous exporterez toutes les scènes.
Si vous êtes prêt, appuyez sur le bouton "Player .." pour choisir un nom de fichier pour enregistrer votre exportation et procéder à la préparation de votre modèle pour la publication.
Si vous avez un lecteur LightUp installé, vous pouvez simplement double-cliquer sur le fichier ".Luca" pour vérifier que les scènes que vous voulez exporter sont toutes présentes. La dernière version du lecteur pour Mac et Windows sont disponibles ici.
Intégration dans une page Web
Intégrer un fichier. Luca dans vos pages web avec votre propre contenu est simplifié par l'utilisation de certaines fonctions d'assistance de JavaScript.
Le code HTML minimale requis est un appel à une fonction JavaScript comme ceci:
createLUPlayer2 (element_id, lucafile_URL, show_controls, options);
Ainsi, un exemple minimal serait quelque chose comme ceci:
Si vous êtes prêt, appuyez sur le bouton "Player .." pour choisir un nom de fichier pour enregistrer votre exportation et procéder à la préparation de votre modèle pour la publication.
Si vous avez un lecteur LightUp installé, vous pouvez simplement double-cliquer sur le fichier ".Luca" pour vérifier que les scènes que vous voulez exporter sont toutes présentes. La dernière version du lecteur pour Mac et Windows sont disponibles ici.
Intégration dans une page Web
Intégrer un fichier. Luca dans vos pages web avec votre propre contenu est simplifié par l'utilisation de certaines fonctions d'assistance de JavaScript.
Le code HTML minimale requis est un appel à une fonction JavaScript comme ceci:
createLUPlayer2 (element_id, lucafile_URL, show_controls, options);
Ainsi, un exemple minimal serait quelque chose comme ceci:
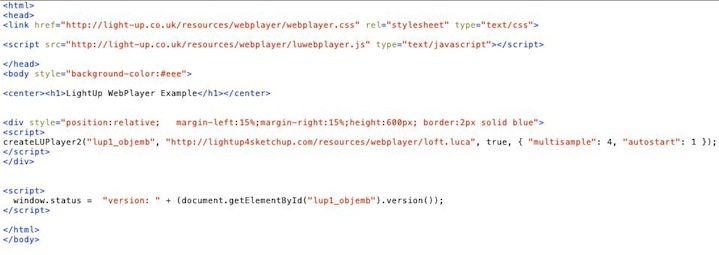
Vous remarquerez que l'exemple charge la fonction JavaScript webplayer.js et aussi un peu de CSS pour le style. Si vous souhaitez utiliser votre propre style CSS, vous devrez bien sûr remplacer ce fichier.
Cliquez ici pour essayer le code exemple ci-dessus. ( l'URL est http://light-up.co.uk/resources/tutorials/exporting/test.html)
Ou le code pour l'exemple du haut de page
<html>
<head>
<!-- VOUS AVEZ BESOIN DU CSS ET DE JAVASCRIPT -->
<link href="http://light-up.co.uk/resources/webplayer/webplayer.css" rel="stylesheet" >
<script src="http://light-up.co.uk/resources/webplayer/luwebplayer.js" ></script>
</head>
<body>
<!-- VOUS AVEZ BESOIN DE REGLER LA TAILLE / POSITION DU CONTAINER EXTERNE -->
<div id='lup1' >
<!-- LE PLAYER ACTUEL LIGHTUP UTILISE createLUPLayer2() -->
<script language="javascript1.1" >
createLUPlayer2('lup1_objemb', 'http://lightup4sketchup.com/resources/webplayer/WOPR-2.luca',
true, {"multisample" : 4, "autostart" : 1});
</script>
</div>
</body>
</html>
La configuration du serveur Web
Le serveur Web besoin de savoir quelle sorte de fichiers multimédias il envoie aux utilisateurs, afin qu'ils puissent traiter les différents fichiers textes à partir de fichiers HTML et les différentes images JPEG, vidéo, etc...
Pour ce faire, tous les ressources ont un type MIME.
Les fichiers ".luca" sont un nouveau type de fichier, et bien que pas nécessaire, il est de bonne pratique de configurer votre serveur web en ajoutant un nouveau type MIME pour LightUp.
AddType application / x-LightUp luca
Conclusion
L'Incorporation de fichiers LightUp dans vos pages web est simple et offre une nouvelle façon de faire participer les visiteurs à votre site et à l'utilisation de pages liées.
Toutes les questions peuvent être postées sur le forum ou par courriel au support LightUp.
Cliquez ici pour essayer le code exemple ci-dessus. ( l'URL est http://light-up.co.uk/resources/tutorials/exporting/test.html)
Ou le code pour l'exemple du haut de page
<html>
<head>
<!-- VOUS AVEZ BESOIN DU CSS ET DE JAVASCRIPT -->
<link href="http://light-up.co.uk/resources/webplayer/webplayer.css" rel="stylesheet" >
<script src="http://light-up.co.uk/resources/webplayer/luwebplayer.js" ></script>
</head>
<body>
<!-- VOUS AVEZ BESOIN DE REGLER LA TAILLE / POSITION DU CONTAINER EXTERNE -->
<div id='lup1' >
<!-- LE PLAYER ACTUEL LIGHTUP UTILISE createLUPLayer2() -->
<script language="javascript1.1" >
createLUPlayer2('lup1_objemb', 'http://lightup4sketchup.com/resources/webplayer/WOPR-2.luca',
true, {"multisample" : 4, "autostart" : 1});
</script>
</div>
</body>
</html>
La configuration du serveur Web
Le serveur Web besoin de savoir quelle sorte de fichiers multimédias il envoie aux utilisateurs, afin qu'ils puissent traiter les différents fichiers textes à partir de fichiers HTML et les différentes images JPEG, vidéo, etc...
Pour ce faire, tous les ressources ont un type MIME.
Les fichiers ".luca" sont un nouveau type de fichier, et bien que pas nécessaire, il est de bonne pratique de configurer votre serveur web en ajoutant un nouveau type MIME pour LightUp.
AddType application / x-LightUp luca
Conclusion
L'Incorporation de fichiers LightUp dans vos pages web est simple et offre une nouvelle façon de faire participer les visiteurs à votre site et à l'utilisation de pages liées.
Toutes les questions peuvent être postées sur le forum ou par courriel au support LightUp.