|
https://www.thebasemesh.com + 1000 objets free
Concept de Composant Kitbash.
Ceci était la libre adaptation d'une page (404) de Chipp Walters,. (plus accessible! ( ma page devient donc "Collector" ;) |
Qu'est-ce que c'est?
Kitbash est une collection free de composants compatibles MoI3D et un processus pour construire rapidement des modèles en utilisant une technique prescrite.
Il est important que vous utilisiez l'utilitaire de gestionnaire de barre d'outil d'objets de Max Smirnov.
Vous aurez besoin d'avoir un dossier qui soit personnalisé pour votre dossier objets. Si vous êtes sur un Mac et / ou souhaitez utiliser Dropbox afin d'avoir un dossier Objets pour plusieurs machines (bureau et domicile...).
Il est important que vous utilisiez l'utilitaire de gestionnaire de barre d'outil d'objets de Max Smirnov.
Vous aurez besoin d'avoir un dossier qui soit personnalisé pour votre dossier objets. Si vous êtes sur un Mac et / ou souhaitez utiliser Dropbox afin d'avoir un dossier Objets pour plusieurs machines (bureau et domicile...).
Espérons que cela aide un de ces utilisateurs de Mac qui veulent créer un dossier personnalisé (disons un dossier Dropbox) pour leurs fichiers de bibliothèques d'objets. Je le fais pour garder un dossier sur Dropbox et tous les fichiers de la bibliothèque apparaissent automatiquement à la fois au travail et à la maison.
Vous aurez besoin de trouver le fichier: ObjLibrary.cfg.htm dans le dossier mods et de l'éditer à partir de:
Object Library;MOI\objects
à: (utiliser le chemin exact de votre fichier Voir ici (Vo) pour savoir comment trouver correctement le chemin du fichier sur MacOS..)
Object Library;/Users/chippwalters/Dropbox/Moi/ObjectsDONTMOVE
Notez les barres obliques qui vont en sens inverse!
Ensuite, vous aurez besoin de changer ObjLibrary.menu.htm. Chercher ce code:
if ( moi.filesystem.fileExists (iconname) ) { document.write ('<div ><img src="'+ iconname.split("\\").join('/') +'?'+randomID+'"></div>'); }
et le remplacer par ce code (noter l'inclusion de 'file: /// Z: ')
if ( moi.filesystem.fileExists (iconname) ) { document.write ('<div ><img src="file:///z:'+ iconname.split("\\").join('/') +'?'+randomID+'"></div>'); }
maintenant cela devrait marcher pour les utilisateurs de MAC!
Vous aurez besoin de trouver le fichier: ObjLibrary.cfg.htm dans le dossier mods et de l'éditer à partir de:
Object Library;MOI\objects
à: (utiliser le chemin exact de votre fichier Voir ici (Vo) pour savoir comment trouver correctement le chemin du fichier sur MacOS..)
Object Library;/Users/chippwalters/Dropbox/Moi/ObjectsDONTMOVE
Notez les barres obliques qui vont en sens inverse!
Ensuite, vous aurez besoin de changer ObjLibrary.menu.htm. Chercher ce code:
if ( moi.filesystem.fileExists (iconname) ) { document.write ('<div ><img src="'+ iconname.split("\\").join('/') +'?'+randomID+'"></div>'); }
et le remplacer par ce code (noter l'inclusion de 'file: /// Z: ')
if ( moi.filesystem.fileExists (iconname) ) { document.write ('<div ><img src="file:///z:'+ iconname.split("\\").join('/') +'?'+randomID+'"></div>'); }
maintenant cela devrait marcher pour les utilisateurs de MAC!
Comment télécharger les fichiers de Composant (Widget)
Il y a deux fichiers différents, dont vous aurez besoin pour chaque composant. Le premier est le fichier 3DM MoI3D et le second est l'image de la vignette. Cliquez sur le fichier à droite pour télécharger le fichier 3DM du "widget" que vous souhaitez utiliser. Clic Droit sur l'image pour télécharger la vignette du "widget".
Voir la vidéo au début de cette présente page pour vous assurer que vous comprenez comment utiliser les Widgets.
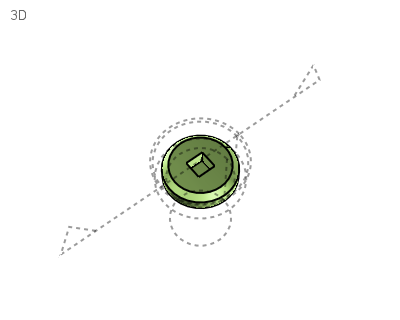
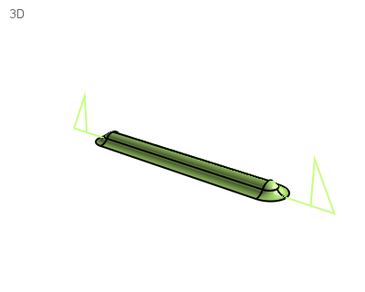
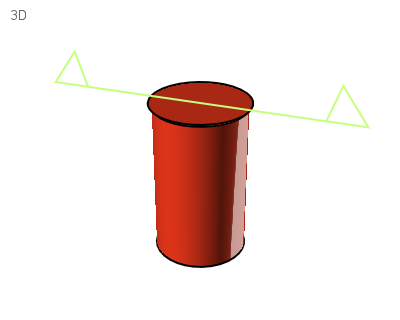
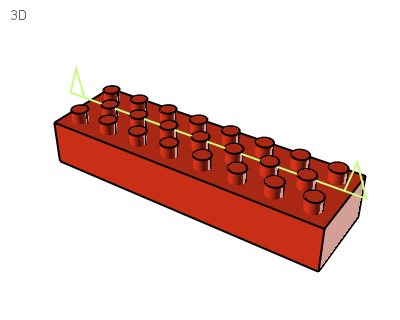
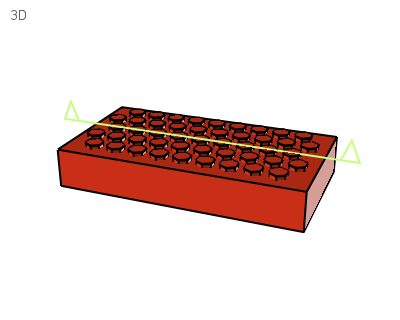
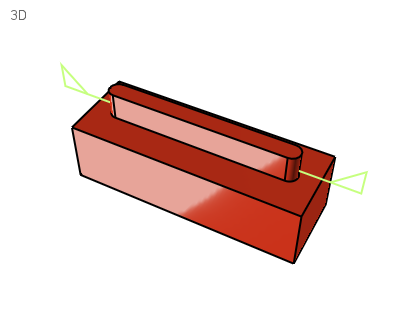
NOTE: * Chaque widget dispose de 4 fonctions ci-dessous.
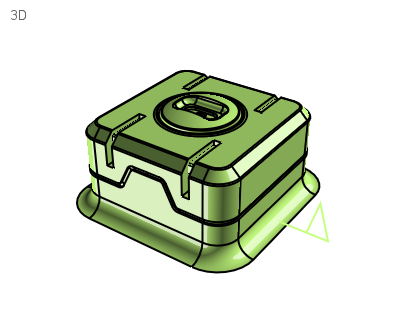
1. Le nom de l'Objet: Voici comment vous pouvez sélectionner le widget entier avant de faire l'opération booléenne. Cela permettra également de sélectionner la partie positive de l'objet qui est à gauche après une opération booléenne réussie.
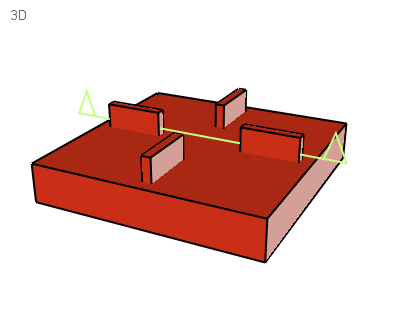
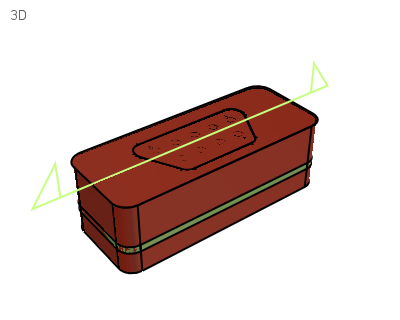
2. Le style de Soustraction: Ceci est la manière dont vous sélectionnez les parties négatives d'un widget qui agissent comme le couteau dans une opération de différence booléenne. Rappelez-vous, vous sélectionnez toujours votre objet solide en premier, la différence booléenne, puis sélectionnez le style de SUBTRACT pour terminer. Après une différence booléenne réussie, toujours tout sélectionner et définir le style Défaut (ou autre) afin que les deux Soustraction et styles widget soient claires et n'aient rien d'associé avec eux.
3. Le style du Widget: Voici comment vous sélectionnez les parties positives du widget. Typiquement, il n'est pas nécessaire de faire beaucoup avec ceux-ci et ils devraient être mis à défaut après une opération booléenne réussie.
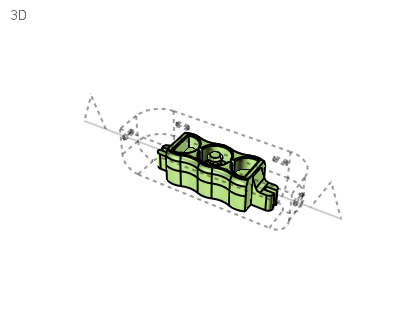
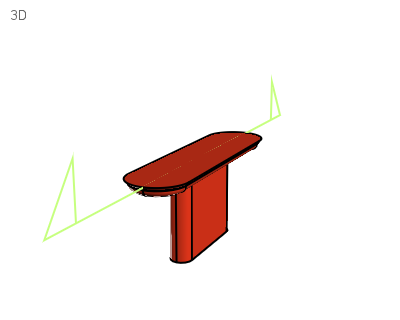
4. Les courbes Guide d'Alignement: Ces courbes sont utilisées pour aligner le widget avec la surface, il sera placé sur. Une fois qu'une opération booléenne est terminée, vous devrez les supprimer.
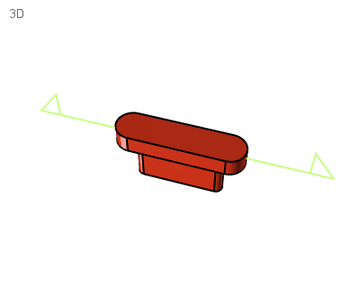
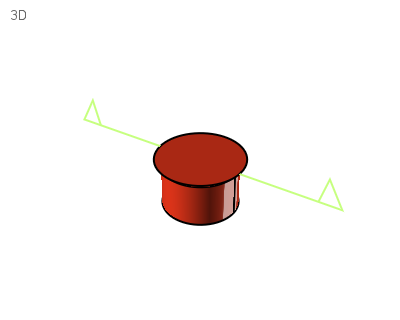
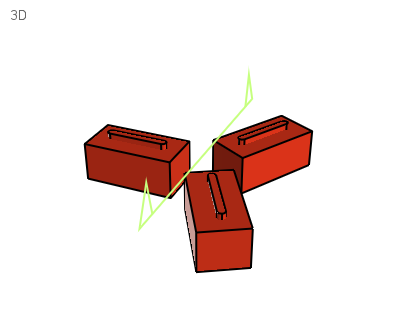
Si la vignette est rouge, il ne contient que le style de la soustraction booléenne.
Voir la vidéo au début de cette présente page pour vous assurer que vous comprenez comment utiliser les Widgets.
NOTE: * Chaque widget dispose de 4 fonctions ci-dessous.
1. Le nom de l'Objet: Voici comment vous pouvez sélectionner le widget entier avant de faire l'opération booléenne. Cela permettra également de sélectionner la partie positive de l'objet qui est à gauche après une opération booléenne réussie.
2. Le style de Soustraction: Ceci est la manière dont vous sélectionnez les parties négatives d'un widget qui agissent comme le couteau dans une opération de différence booléenne. Rappelez-vous, vous sélectionnez toujours votre objet solide en premier, la différence booléenne, puis sélectionnez le style de SUBTRACT pour terminer. Après une différence booléenne réussie, toujours tout sélectionner et définir le style Défaut (ou autre) afin que les deux Soustraction et styles widget soient claires et n'aient rien d'associé avec eux.
3. Le style du Widget: Voici comment vous sélectionnez les parties positives du widget. Typiquement, il n'est pas nécessaire de faire beaucoup avec ceux-ci et ils devraient être mis à défaut après une opération booléenne réussie.
4. Les courbes Guide d'Alignement: Ces courbes sont utilisées pour aligner le widget avec la surface, il sera placé sur. Une fois qu'une opération booléenne est terminée, vous devrez les supprimer.
Si la vignette est rouge, il ne contient que le style de la soustraction booléenne.
Pourquoi n'y a-t-il pas un fichier .zip pour tous les widgets?
Bonne question. La réponse est que ceci est un travail en cours et je vais les garder à jour avec de nouveaux widgets au fur et à mesure - et je ne veux pas avoir à garder zip l'ensemble de widgets. De plus, tout le monde ne veut pas tous les widgets.
(pour ceux qui voudraient tout : fichiers Zip ci-dessous de toutes les images et composants)
(pour ceux qui voudraient tout : fichiers Zip ci-dessous de toutes les images et composants)
|
| ||||||||||||
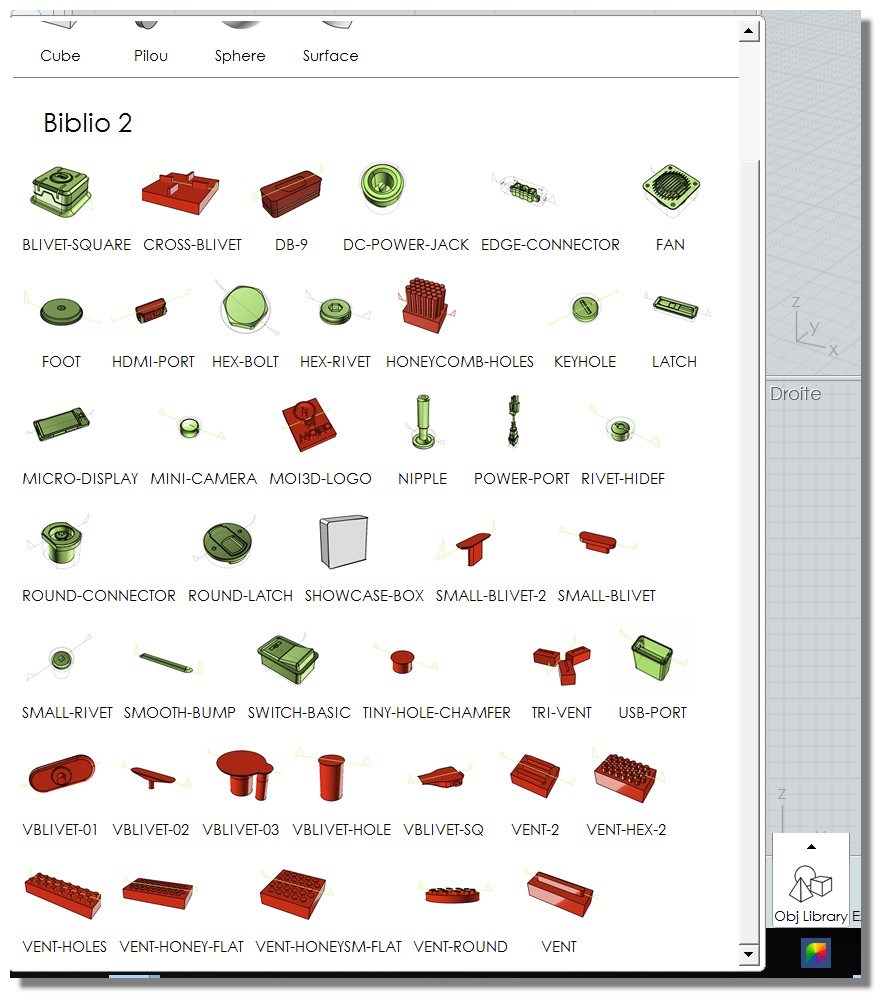
Index des Widgets (à charger séparément : 42 items à la date du 1 05 2017)
- BLIVET-SQUARE
| |||||||
- CROSS-BLIVET
| |||||||
- DB_9
| |||||||
Clic Droit sur l'image pour charger "L'image" du widget!
- DC-POWER-JACK
| |||||||
- EDGE CONNECTOR
- Ceci est utilisé sur des bords et présente un orifice de connecteur.
| |||||||
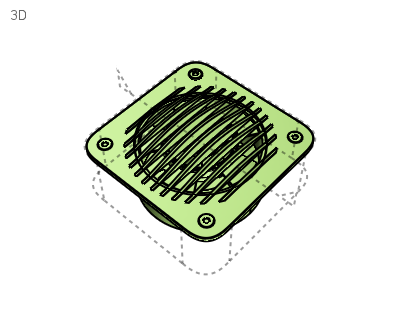
- FAN
- Un ventilateur interne avec une grille.
| |||||||
- HDMI-PORT
| |||||||
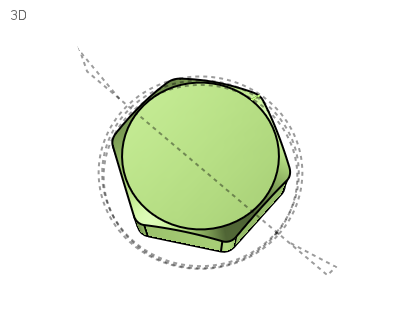
- HEX-BOLT
Boulon à tête hexagonale simple.
Le bord a un petit chanfrein. | |||||||
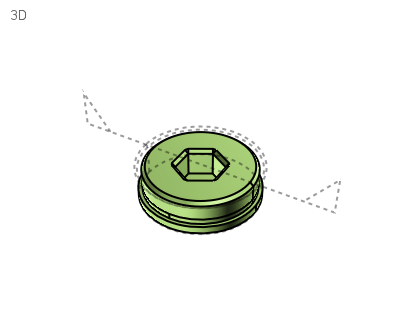
- HEX-RIVET
- Boulon arrondi avec trou de Allen.
A Ras de la surface. | |||||||
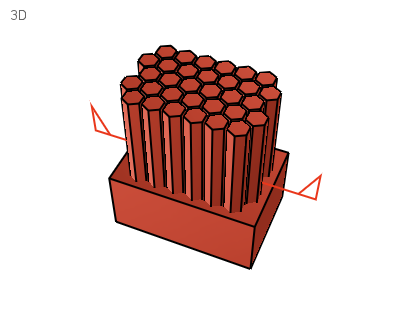
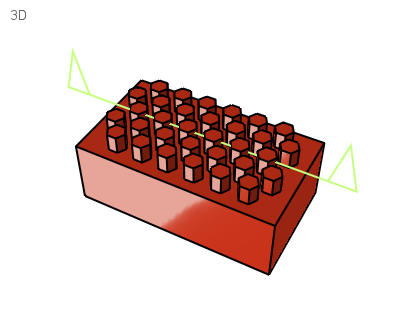
- HONNEYCOMBE HOLES
-Petit ouverture d'évent à l'épaisseur du matériau de ventilation.
Soustraire les objets seulement. | |||||||
- KEY-HOLE
| |||||||
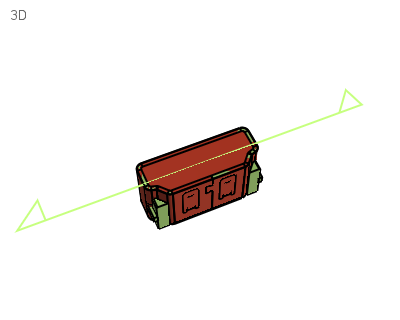
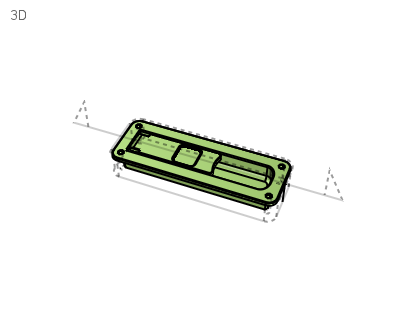
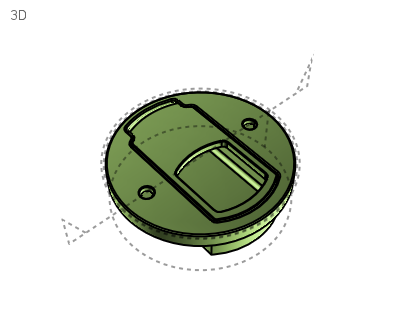
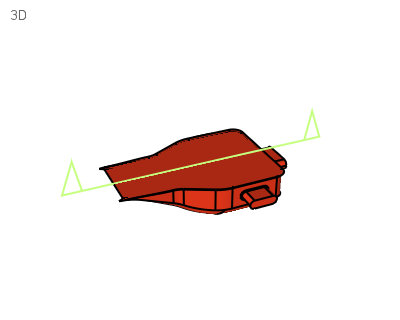
- LATCH
- Verrou au ras avec assise et rivets de fixation.
| |||||||
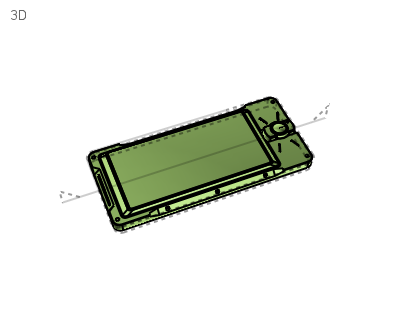
- MICRO-DISPLAY
- Petit affichage couleur du montage avec la caméra.
| |||||||
- MINI-CAMERA
| |||||||
- MOI3D-LOGO
| |||||||
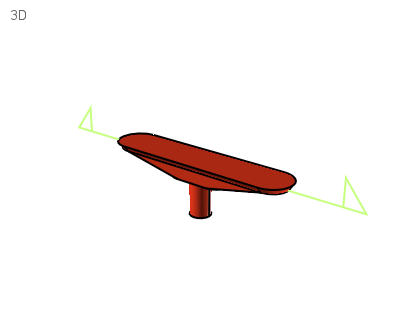
- NIPPLE
- Petit stick de montage.
| |||||||
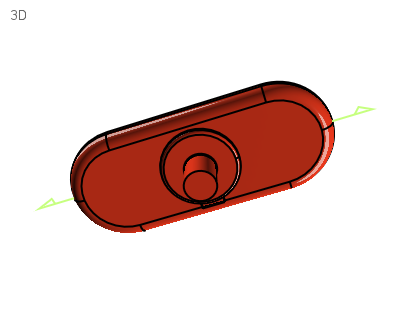
- POWER-PORT
- Port d'alimentation de montage encastré standard.
| |||||||
- RIVET-HIDEF
| |||||||
- ROUND-CONNECTOR
- Connecteur de données rond encastré.
| |||||||
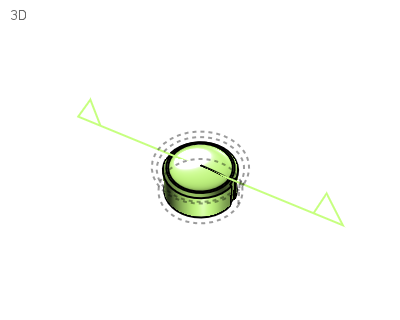
- ROUND-LATCH
- Verrou rond.
| |||||||
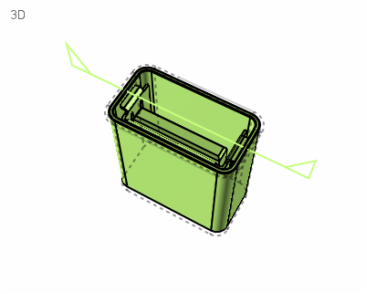
- SHOWCASEBOX
| |||||||
- SMALL-BLIVET-2
| |||||||
- SMALL-BLIVET
- Petit poussoir
| |||||||
- SMALL-RIVET
- Petit rivet.
| |||||||
- SMOOTH-BUMP
- Petit poussoir. Meilleur utilisé dans des tableaux.
Pas un objet de soustraction. | |||||||
- SWITCH-BASIC
- Interrupteur à bascule basique.
A un objet LED couvert par la lentille. | |||||||
- TINY-HOLE-CHAMFER
| |||||||
- TRI-VENT
| |||||||
- USB-PORT
- Prise USB
| |||||||
- VBLIVET-01
| |||||||
- VBLIVET-02
| |||||||
- VBLIVET-03
| |||||||
- VBLIVET-HOLE
| |||||||
- VBLIVET-SQ
| |||||||
- VENT-2
| |||||||
- VENT-HEX-2
| |||||||
- VENT-HOLES
| |||||||
- VENT-HONEY-FLAT
| |||||||
- VENT_HONEYSM-FLAT
| |||||||
- VENT-ROUND
| |||||||
- VENT
| |||||||
Avec l'utilisation de Custom UI de Max Smirnov, la totalité de la bibliothèque peut être intégrée! (42 items)
La palette complète! Les noms d'images et de fichiers doivent avoir exactement le même nom!
On peut mixer capitales et minuscules mais le nom doit être identique à la lettre près!
Nipple.png et Nipple.3dm marchera, NIPPLE.png & NiPPle.3dm ne marchera pas!
Par contre la taille de l'image semble ne pas avoir d'importance mais doit être en PNG!
La palette complète! Les noms d'images et de fichiers doivent avoir exactement le même nom!
On peut mixer capitales et minuscules mais le nom doit être identique à la lettre près!
Nipple.png et Nipple.3dm marchera, NIPPLE.png & NiPPle.3dm ne marchera pas!
Par contre la taille de l'image semble ne pas avoir d'importance mais doit être en PNG!
©2015 Chipp Walters