MGB (MoI GUI Builder) Un "colorisateur" d'interface by Chippwalters
+ "Créateur d'Icônes" by Chippwalters voir plus bas
Original - Nouveautés du 17 Mars 2015 voir plus bas!
Pour Interface Modo ou Interface de Max Smirnov (Vo)
MGB est une interface WYIWYG pour éditer les couleurs et les frontières de l'interface de Moi et de les enregistrer dans le fichier de configuration moi.css automatiquement. Vous n'avez pas besoin de savoir comment fonctionne le CSS ou moi.css pour utiliser cette application. Il peut également enregistrer les propres fichiers du GUI (Graphic User Interface) dans le cas où vous souhaitez les partager ou de les modifier plus tard.
Utilisation free. Pour MAC - Pour PC
N'OUBLIEZ PAS: toujours sauvegarder votre copie de MoI. Je ne ai pas vu tous les problèmes, et il y a une option pour revenir aux "réglages d'usine" de moi.css. Même si, je voudrais encore vous recommander de sauvegarder!
Voici un rapide aperçu sur la façon dont les choses fonctionnent:
+ "Créateur d'Icônes" by Chippwalters voir plus bas
Original - Nouveautés du 17 Mars 2015 voir plus bas!
Pour Interface Modo ou Interface de Max Smirnov (Vo)
MGB est une interface WYIWYG pour éditer les couleurs et les frontières de l'interface de Moi et de les enregistrer dans le fichier de configuration moi.css automatiquement. Vous n'avez pas besoin de savoir comment fonctionne le CSS ou moi.css pour utiliser cette application. Il peut également enregistrer les propres fichiers du GUI (Graphic User Interface) dans le cas où vous souhaitez les partager ou de les modifier plus tard.
Utilisation free. Pour MAC - Pour PC
N'OUBLIEZ PAS: toujours sauvegarder votre copie de MoI. Je ne ai pas vu tous les problèmes, et il y a une option pour revenir aux "réglages d'usine" de moi.css. Même si, je voudrais encore vous recommander de sauvegarder!
Voici un rapide aperçu sur la façon dont les choses fonctionnent:
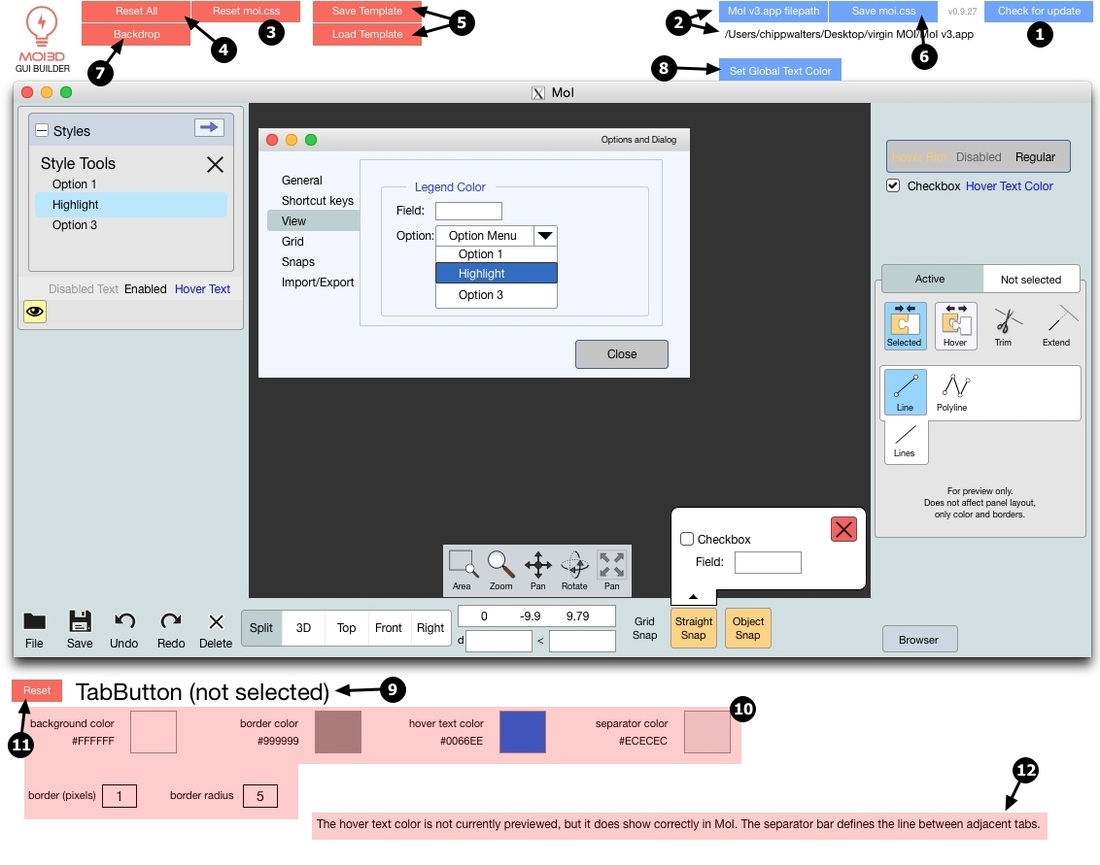
1. Vérifiez toujours les mises à jour! C'est la première chose que vous devez faire si vous rencontrez des problèmes.
2. Commencez par définir le bon chemin d'accès de moi.css. Pour les utilisateurs Mac, vous cliquez sur le bouton "moi v3.app filepath" et pour les utilisateurs de PC s'il vous plaît cliquez sur le bouton: "moi.css filepath"
3. Réinitialisation moi.css: réinitialise votre fichier moi.css à l'original de "l'usine" pour Moi3D v3
4. Réinitialiser tout: réinitialise toutes les différentes parties de MGB à leurs paramètres par défaut.
5. Enregistrer et Charger: le modèle sera sauvegardé et chargé avec les paramètres actuels du modèle MGB. De cette façon, vous pouvez partager et modifier plusieurs interfaces graphiques existantes.
6. Sauvegarder moi.css: sauve automatiquement les paramètres actuels dans le fichier moi.css désigné. Ensuite, vous lancez l'application MoI pour voir les changements.
7. Arrière-Plan: définit le cadre de MGB à une couleur qui peut aider dans la conception de l'interface pour un bureau particulier.
8. Définir la couleur globale du texte: définit la couleur globale de texte pour l'interface MoI.
9. Nom de commande de l'élément sélectionné: vaguement basé sur le sélecteur CSS.
10. Paramètres de configuration: cliquez sur les échantillons de couleur pour changer une couleur. Cliquez sur HEX pour modifier la valeur HEX. Faites glisser de droite à gauche pour modifier les valeurs des entrées numériques.
11. Reset: réinitialiser le seul contrôle sélectionné pour ses valeurs par défaut.
12.Conseils: un peu d'aide texte.
2. Commencez par définir le bon chemin d'accès de moi.css. Pour les utilisateurs Mac, vous cliquez sur le bouton "moi v3.app filepath" et pour les utilisateurs de PC s'il vous plaît cliquez sur le bouton: "moi.css filepath"
3. Réinitialisation moi.css: réinitialise votre fichier moi.css à l'original de "l'usine" pour Moi3D v3
4. Réinitialiser tout: réinitialise toutes les différentes parties de MGB à leurs paramètres par défaut.
5. Enregistrer et Charger: le modèle sera sauvegardé et chargé avec les paramètres actuels du modèle MGB. De cette façon, vous pouvez partager et modifier plusieurs interfaces graphiques existantes.
6. Sauvegarder moi.css: sauve automatiquement les paramètres actuels dans le fichier moi.css désigné. Ensuite, vous lancez l'application MoI pour voir les changements.
7. Arrière-Plan: définit le cadre de MGB à une couleur qui peut aider dans la conception de l'interface pour un bureau particulier.
8. Définir la couleur globale du texte: définit la couleur globale de texte pour l'interface MoI.
9. Nom de commande de l'élément sélectionné: vaguement basé sur le sélecteur CSS.
10. Paramètres de configuration: cliquez sur les échantillons de couleur pour changer une couleur. Cliquez sur HEX pour modifier la valeur HEX. Faites glisser de droite à gauche pour modifier les valeurs des entrées numériques.
11. Reset: réinitialiser le seul contrôle sélectionné pour ses valeurs par défaut.
12.Conseils: un peu d'aide texte.
|
|
|
Nouveautés du 17 Mars 2015 (Original)
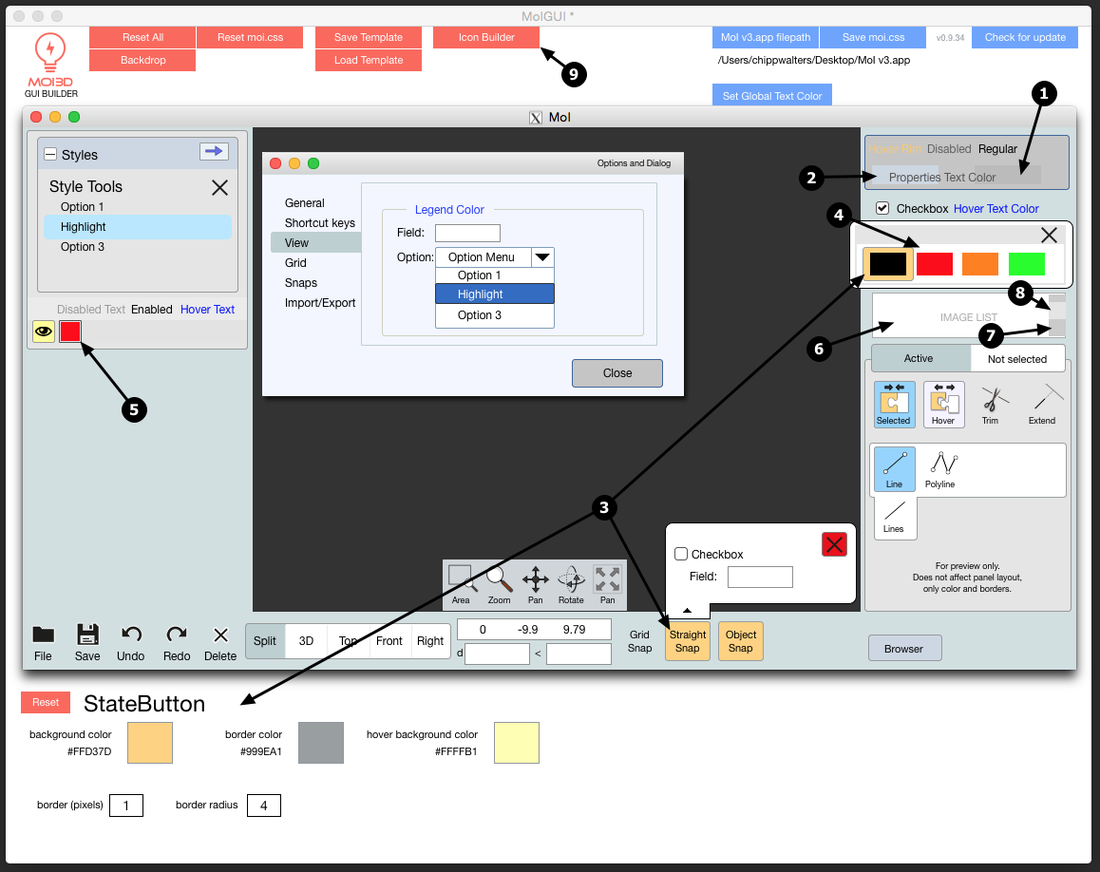
1 - Survol et couleurs actives pour les Textes de Bouton.
2 - Couleur active pour le Bouton.
3 - Couleur de "Surbrillance" de la bordure pour les styles des conteneurs prend la couleur des boutons affichés en bas.
4 - La couleur de fond pour les Styles.
5 - Couleur de la bordure pour la Vue du Sélecteur active.
6 - La couleur de fond pour le Nom du Fichier.
7- Couleur de fond du défilement *
8- Couleur du Bouton de la Barre de défilement *
9- Découvrez Icône Builder
* Ces effets tous les barres de défilement autres que celui utilisé pour les touches de raccourci (aucun moyen de modifier CSS pour ceux-ci). Si vous les utilisez soyez conscient que vous ne verrez pas les flèches de défilement gauche et droite. Cela ne devrait pas être un gros manque, et peut en fait créer plus de lisibilité.
Comme d'habitude, il vous suffit d'appuyer sur le bouton Rechercher des mises à jour en haut à droite de l'interface pour télécharger cette mise à jour. Voir ci-dessous!
1 - Survol et couleurs actives pour les Textes de Bouton.
2 - Couleur active pour le Bouton.
3 - Couleur de "Surbrillance" de la bordure pour les styles des conteneurs prend la couleur des boutons affichés en bas.
4 - La couleur de fond pour les Styles.
5 - Couleur de la bordure pour la Vue du Sélecteur active.
6 - La couleur de fond pour le Nom du Fichier.
7- Couleur de fond du défilement *
8- Couleur du Bouton de la Barre de défilement *
9- Découvrez Icône Builder
* Ces effets tous les barres de défilement autres que celui utilisé pour les touches de raccourci (aucun moyen de modifier CSS pour ceux-ci). Si vous les utilisez soyez conscient que vous ne verrez pas les flèches de défilement gauche et droite. Cela ne devrait pas être un gros manque, et peut en fait créer plus de lisibilité.
Comme d'habitude, il vous suffit d'appuyer sur le bouton Rechercher des mises à jour en haut à droite de l'interface pour télécharger cette mise à jour. Voir ci-dessous!
Icône Builder (Créateur d'Icônes)
Icône Builder permet à quiconque de construire des ensembles d'icônes correctement nommées, en utilisant leurs propres icônes s'ils le souhaitent. Quand on l'ouvre la première fois, il va tenter de créer un dossier (assurez-vous que ce soft est placé quelque part avec des autorisations d'écriture!) appelé moi_icons.
Il n'y a rien à faire, car il n'y a pas encore de fichiers dans ce dossier. Alors, téléchargez les fichiers de base:
http://dl.dropboxusercontent.com/u/3788438/MoIGUIdownloads/BaseIcons.zip
Décompressez-les et mettez-les dans le dossier.
L'anatomie d'un fichier de base:
C'est une image PNG transparente 64px x 64px.
Il y a seulement 1 couleur (noire ou ce que vous voulez). Elle peut être modifiée dans Icône Builder.
Son nom est exactement le même que l'icône que'lle va remplacer.
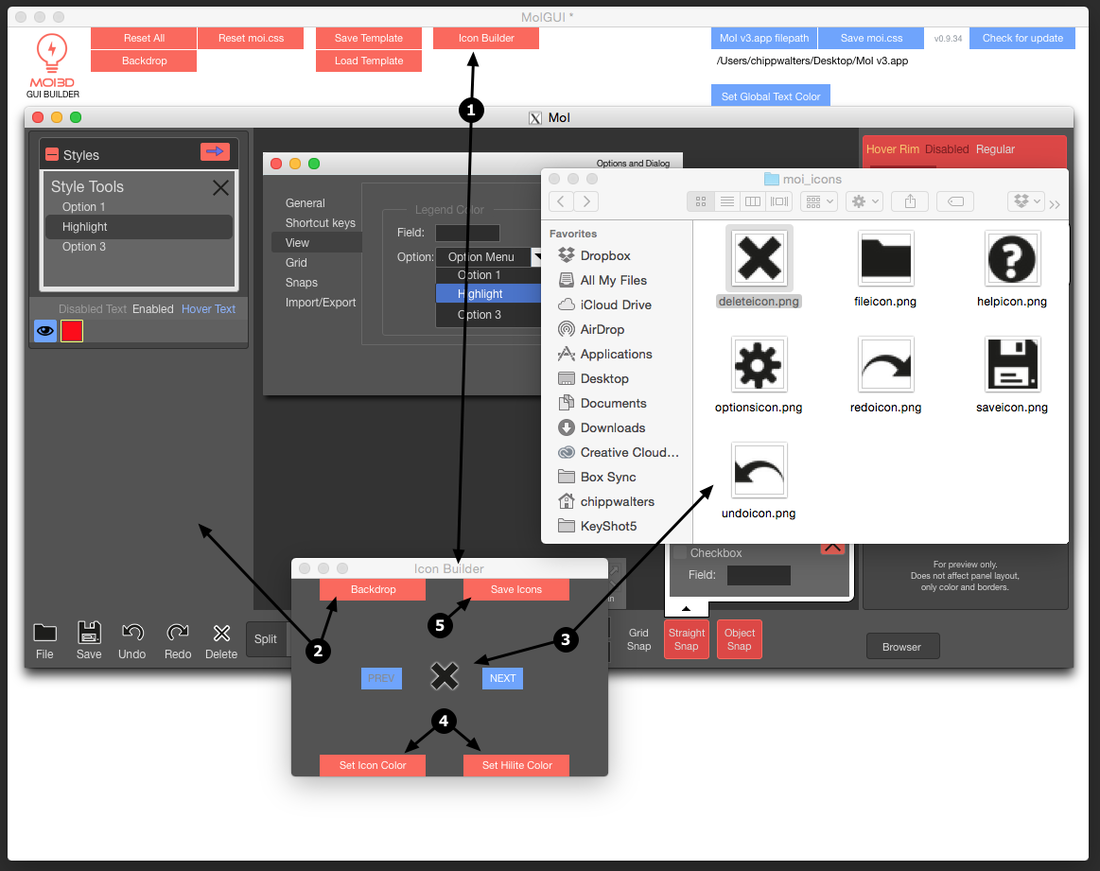
L'interface:
1 - Bouton pour lancer la fenêtre d'Icône Builder
2 - Le bouton d'Arrière-Plan définit le fond de la fenêtre Icône Builder
3 - Les icônes dans le dossier seront affichées une à la fois. Vous pouvez appuyer sur PREV et NEXT pour passer de l'une à l'autre. Si vous ajoutez de nouvelles icônes dans le dossier, tout fermer et ouvrir la fenêtre Icône Builder pour actualiser la liste des icônes.
4 - Vous pouvez régler la couleur de l'icône et la couleur de lueur de "surbrillance" autour de l'icône. Vous avez seulement besoin de régler cette fois. Ce n'est pas nécessaire pour chaque icône car elle s'appliquera pour les autres Icônes lorsque vous les enregistrez.
5 - Lorsque vous êtes satisfait de la palette de couleurs, vous pouvez appuyer sur le bouton "Enregistrer les Icônes" et choisissez un dossier pour enregistrer les icônes.
Vous aurez besoin de connaître l'emplacement exact de l'endroit où placer les icônes nouvellement rendues. Pour les Icônes de base BaseIcons.zip, vous devriez mettre les icônes nouvellement créées dans le dossier du répertoire moi/ui/icons .
Icône Builder permet à quiconque de construire des ensembles d'icônes correctement nommées, en utilisant leurs propres icônes s'ils le souhaitent. Quand on l'ouvre la première fois, il va tenter de créer un dossier (assurez-vous que ce soft est placé quelque part avec des autorisations d'écriture!) appelé moi_icons.
Il n'y a rien à faire, car il n'y a pas encore de fichiers dans ce dossier. Alors, téléchargez les fichiers de base:
http://dl.dropboxusercontent.com/u/3788438/MoIGUIdownloads/BaseIcons.zip
Décompressez-les et mettez-les dans le dossier.
L'anatomie d'un fichier de base:
C'est une image PNG transparente 64px x 64px.
Il y a seulement 1 couleur (noire ou ce que vous voulez). Elle peut être modifiée dans Icône Builder.
Son nom est exactement le même que l'icône que'lle va remplacer.
L'interface:
1 - Bouton pour lancer la fenêtre d'Icône Builder
2 - Le bouton d'Arrière-Plan définit le fond de la fenêtre Icône Builder
3 - Les icônes dans le dossier seront affichées une à la fois. Vous pouvez appuyer sur PREV et NEXT pour passer de l'une à l'autre. Si vous ajoutez de nouvelles icônes dans le dossier, tout fermer et ouvrir la fenêtre Icône Builder pour actualiser la liste des icônes.
4 - Vous pouvez régler la couleur de l'icône et la couleur de lueur de "surbrillance" autour de l'icône. Vous avez seulement besoin de régler cette fois. Ce n'est pas nécessaire pour chaque icône car elle s'appliquera pour les autres Icônes lorsque vous les enregistrez.
5 - Lorsque vous êtes satisfait de la palette de couleurs, vous pouvez appuyer sur le bouton "Enregistrer les Icônes" et choisissez un dossier pour enregistrer les icônes.
Vous aurez besoin de connaître l'emplacement exact de l'endroit où placer les icônes nouvellement rendues. Pour les Icônes de base BaseIcons.zip, vous devriez mettre les icônes nouvellement créées dans le dossier du répertoire moi/ui/icons .
Chargez ce fichier MGT pour cette interface ci-dessous!
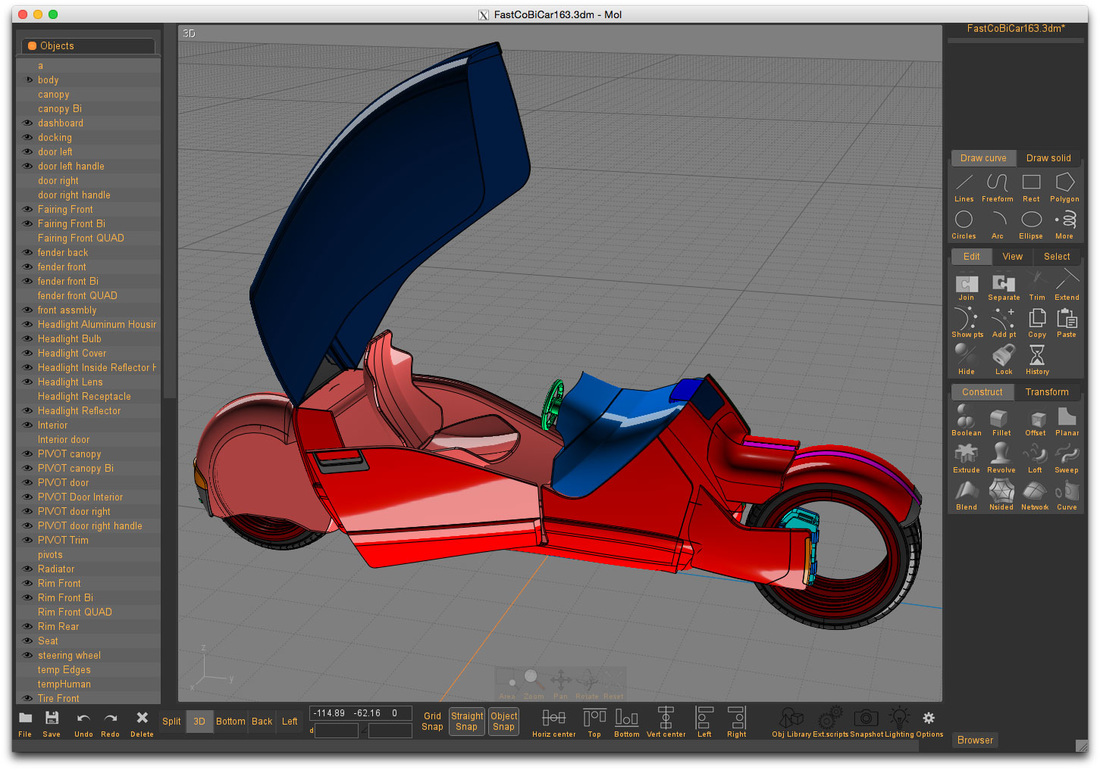
By Chippwalters UI and Model! ;)
By Chippwalters UI and Model! ;)