Photopea: Programme Free En Ligne : Pixels & Vectoriel!
Possède une fonction d'IA avec prompt!
Libre adaptation du Tutorial Vo de TuxMan !
L'effacement de l'arrière-plan
J'utilise Toshop dans le cadre de mon travail depuis 2003. Même si je ne suis pas un graphiste professionnel, j'ai dû m'y frotter à plusieurs reprises, ce qui me permet de dire que j'ai plus qu'une expérience d'amateur.
J'ai voulu partager avec vous quelques outils et compétences de retouche photo rapide pour vous aider à obtenir EXACTEMENT la photo que vous voulez.
Certaines personnes jouent au "méta-jeu" en découvrant le "Prompt" parfait qui leur permet d'obtenir la photo parfaite (et c'est tout à fait cool et j'admire leur ingéniosité), mais je suis un pragmatique et je suis plus intéressé par le résultat final, quels que soient les moyens utilisés (légalement et moralement, bien sûr).
Avant de commencer :
Nous avons besoin d'un outil pour éditer ces images. Nous aurons besoin d'un outil qui nous permette d'utiliser des "calques" et qui prenne en charge la transparence.
Vous êtes invités à utiliser le logiciel de votre choix, mais pour mes exemples, j'utiliserai "Photopea". Ce n'est pas le logiciel de retouche photo de mon choix, mais j'aime le fait qu'il soit gratuit et 100% en ligne (donc pas d'installation et même les personnes utilisant un Chromebook peuvent participer...). Je l'ai même utilisé une fois sur mon téléphone... ce n'est pas recommandé, mais c'est utilisable)
J'ai voulu partager avec vous quelques outils et compétences de retouche photo rapide pour vous aider à obtenir EXACTEMENT la photo que vous voulez.
Certaines personnes jouent au "méta-jeu" en découvrant le "Prompt" parfait qui leur permet d'obtenir la photo parfaite (et c'est tout à fait cool et j'admire leur ingéniosité), mais je suis un pragmatique et je suis plus intéressé par le résultat final, quels que soient les moyens utilisés (légalement et moralement, bien sûr).
Avant de commencer :
Nous avons besoin d'un outil pour éditer ces images. Nous aurons besoin d'un outil qui nous permette d'utiliser des "calques" et qui prenne en charge la transparence.
Vous êtes invités à utiliser le logiciel de votre choix, mais pour mes exemples, j'utiliserai "Photopea". Ce n'est pas le logiciel de retouche photo de mon choix, mais j'aime le fait qu'il soit gratuit et 100% en ligne (donc pas d'installation et même les personnes utilisant un Chromebook peuvent participer...). Je l'ai même utilisé une fois sur mon téléphone... ce n'est pas recommandé, mais c'est utilisable)
Suppression de l'arrière-plan - Situation facile
Pour ma première astuce, je voulais montrer la principale raison pour laquelle quelqu'un voudra utiliser la retouche photo : changer l'arrière-plan. Pour l'instant, j'utiliserai la situation la plus facile possible : une couleur unie, sans petits détails mélangés. S'il y a de l'intérêt, je me pencherai plus tard sur des situations plus difficiles (les cheveux lâchés au vent sont une plaie ! ) et je montrerai de meilleures techniques.
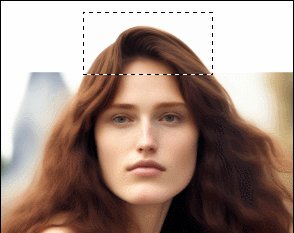
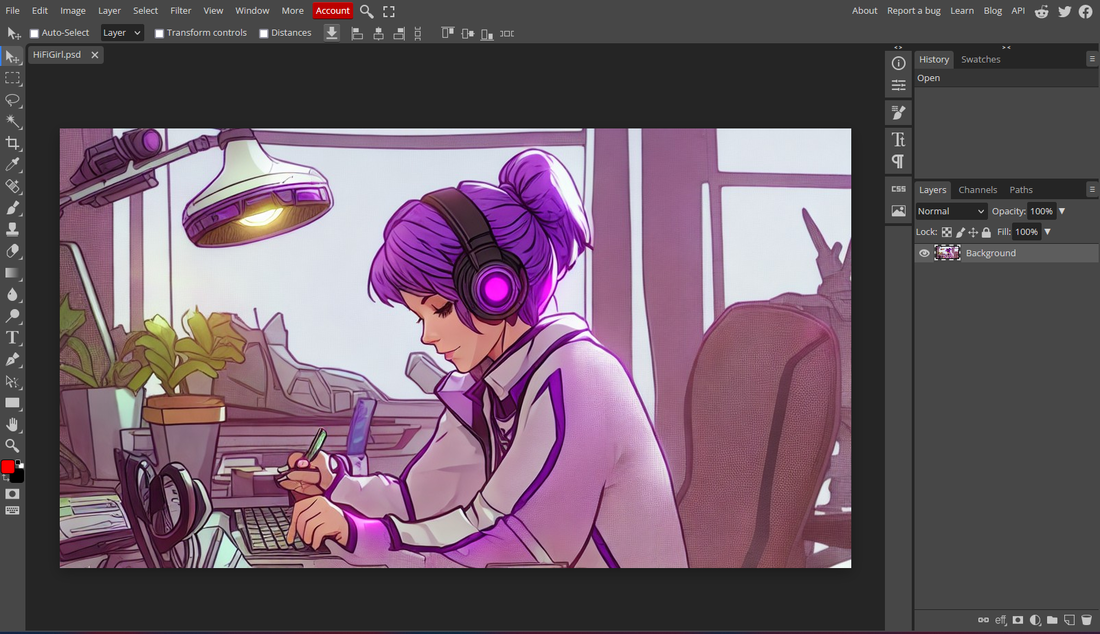
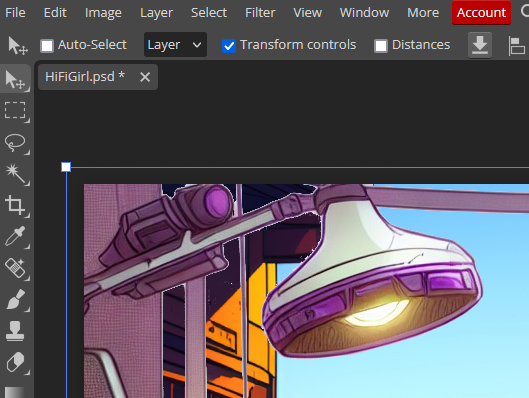
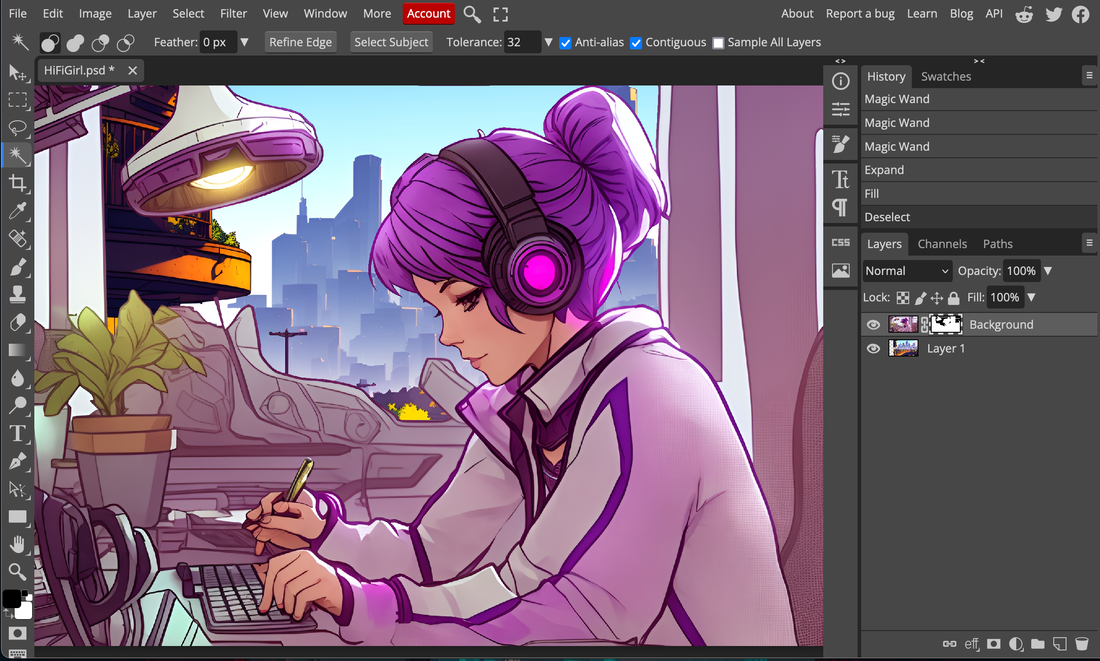
Tout d'abord, j'ai une image que j'aime beaucoup, mais il y a un petit problème. Comme vous pouvez le voir, les fenêtres sont complètement blanches. Il est recommandé d'utiliser une version agrandie afin d'avoir plus de précision pour travailler. Maintenant, remédions à cela dans Photopea !.
Pour ma première astuce, je voulais montrer la principale raison pour laquelle quelqu'un voudra utiliser la retouche photo : changer l'arrière-plan. Pour l'instant, j'utiliserai la situation la plus facile possible : une couleur unie, sans petits détails mélangés. S'il y a de l'intérêt, je me pencherai plus tard sur des situations plus difficiles (les cheveux lâchés au vent sont une plaie ! ) et je montrerai de meilleures techniques.
Tout d'abord, j'ai une image que j'aime beaucoup, mais il y a un petit problème. Comme vous pouvez le voir, les fenêtres sont complètement blanches. Il est recommandé d'utiliser une version agrandie afin d'avoir plus de précision pour travailler. Maintenant, remédions à cela dans Photopea !.
Comme Photopea est 100% en ligne, nous devons utiliser notre navigateur web et aller sur http://www.photopea.com/.
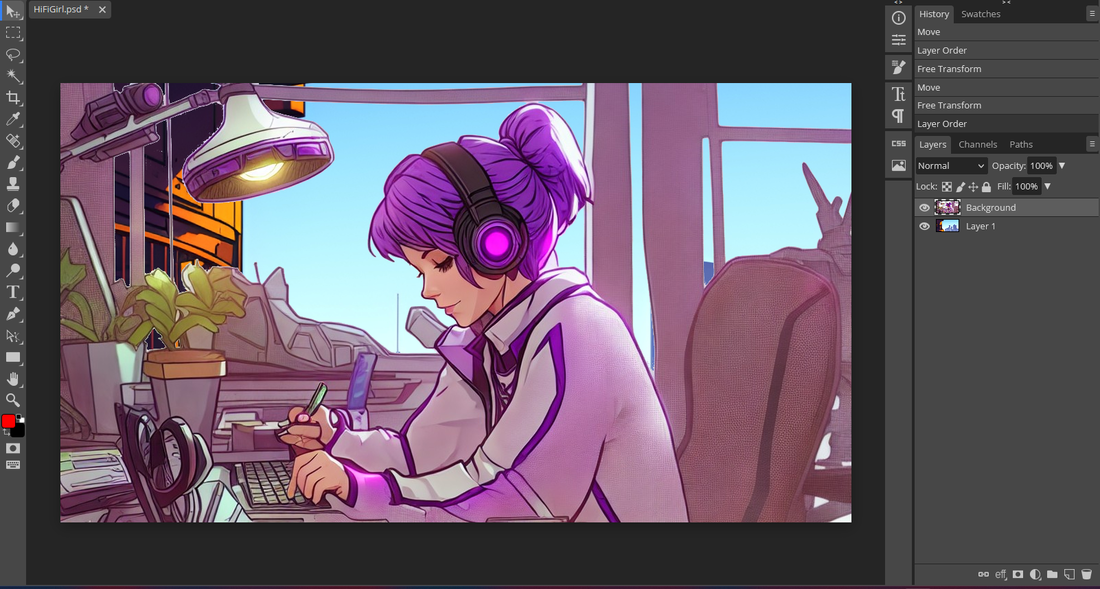
Une fois sur le site, vous verrez l'écran de bienvenue. Assurez-vous que vous avez déjà téléchargé l'image que vous voulez éditer depuis Leonardo, et choisissez "Ouvrir depuis l'ordinateur". Lorsque vous aurez sélectionné l'image, vous verrez quelque chose de similaire, avec la barre d'outils à gauche et les menus avec les "calques" à droite. Le concept de calques deviendra très important dans un instant. Pour l'instant, débarrassons-nous de ces fenêtres blanches !
Une fois sur le site, vous verrez l'écran de bienvenue. Assurez-vous que vous avez déjà téléchargé l'image que vous voulez éditer depuis Leonardo, et choisissez "Ouvrir depuis l'ordinateur". Lorsque vous aurez sélectionné l'image, vous verrez quelque chose de similaire, avec la barre d'outils à gauche et les menus avec les "calques" à droite. Le concept de calques deviendra très important dans un instant. Pour l'instant, débarrassons-nous de ces fenêtres blanches !
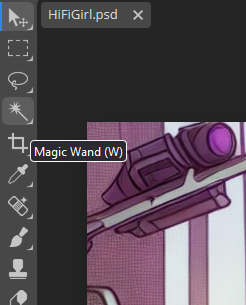
Je vous présente votre nouvelle meilleure amie : La baguette magique. Dans la barre d'outils de gauche, elle se trouve en haut, entre le lasso et l'outil de recadrage (nous ne les utiliserons pas aujourd'hui, désolé !).
|
La baguette magique vous aidera à sélectionner TOUTES les zones qui ont la même couleur... si seulement il y avait quelque part dans cette image une couleur contiguë solide... Je me demande.....
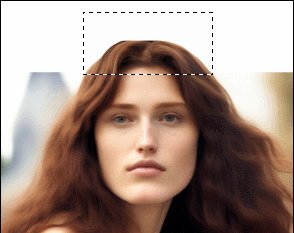
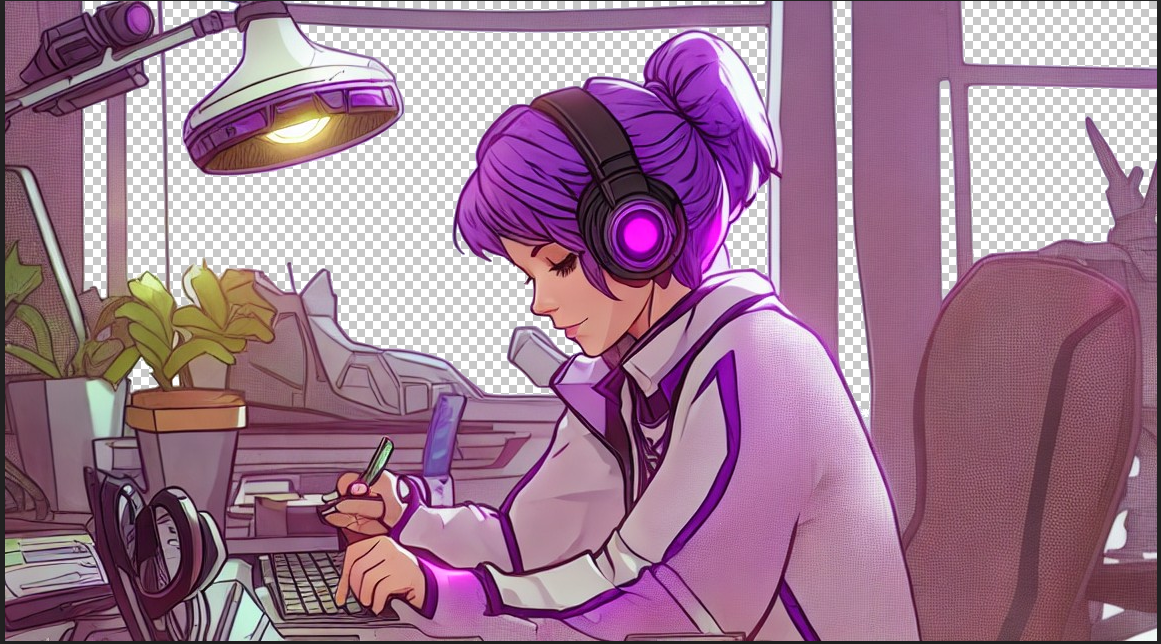
Blague à part, cliquez sur la couleur unie que vous voulez faire disparaître, et vous verrez une ligne pointillée apparaître autour de la zone. C'est ce qu'on appelle une "sélection". Cela signifie que les prochaines actions que nous allons entreprendre ne concerneront QUE cette partie.
Cliquez ici pour Maintenant, nous avons le choix. Nous pouvons soit
|
|
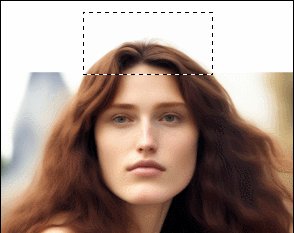
J'aimerais supprimer toutes les zones de la fenêtre en une seule fois, c'est pourquoi je vais ajouter des zones à la sélection.
Pour ce faire, maintenez la touche "MAJ" de votre clavier enfoncée et la prochaine zone sur laquelle vous cliquerez sera également entourée. Veillez à faire le tour de l'image pour repérer tous les petits coins et recoins. Si vous vous trompez accidentellement en cliquant sur une zone que vous vouliez conserver, maintenez simplement la touche "Alt" enfoncée et cliquez à nouveau au même endroit. Cela aura pour effet de SUPPRIMER une zone de la sélection. |
Une fois que vous avez obtenu tout ce que vous voulez (ou dans ce cas : NE voulez PAS), appuyez sur "backspace" ou "Delete" sur le clavier. Vous devriez voir un motif en damier à l'endroit où se trouvait la couleur. C'est normal, cela signifie que vous avez maintenant une partie "transparente" de l'image : il n'y a rien derrière.
Remplissons maintenant ce vide dans notre image. Dans mon cas, je veux ajouter une belle ligne d'horizon de la ville. Et voilà ! De retour dans Leonardo, je génère une nouvelle image et j'obtiens ceci. Elle a l'air bien, alors déplaçons notre personnage à cet endroit.
|
L'avantage, c'est que maintenant que nous avons un projet en cours, nous n'avons plus besoin de télécharger l'image. Nous pouvons simplement l'ouvrir dans le navigateur, cliquer dessus avec le bouton droit de la souris et sélectionner "Copier" ou "Copier l'image". Ensuite, allez dans Photopea, dans le menu "Édition" en haut et sélectionnez "Coller".
|
|
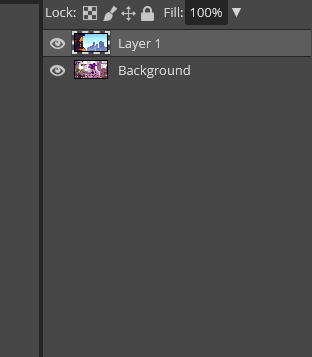
Maintenant... ne paniquez pas... ! Je sais que vous venez de perdre votre image originale. C'est normal : c'est en dessous ! Souvenez-vous quand j'ai parlé des calques ?
C'est ça ! A gauche, vous voyez que vous avez maintenant "Layer 1" et "Background". C'est ce que nous venons de coller et l'image originale dont nous avons supprimé les couleurs. Réorganisons-les en cliquant et en faisant glisser l'un ou l'autre, de façon à ce que "Background" se retrouve en haut (le premier calque que nous voyons est celui du haut vers le bas). Et BOOM ! Nous avons réussi à supprimer l'arrière-plan et à ajouter un nouveau paysage à la place ! |
Maintenant, nous avons à nouveau le choix :
- Nous avons terminé : cliquez sur le menu "Fichier" en haut à gauche et sélectionnez "Exporter sous..." > "PNG" (les JPG sont mauvais !)
- Ce n'est pas exactement ce que je veux voir derrière : Assurez-vous de sélectionner le calque "Layer 1" et cliquez sur l'outil "Déplacer" en haut de la barre d'outils à gauche. Déplacez l'image jusqu'à ce que vous obteniez l'effet désiré, puis exportez comme ci-dessus.
- L'image que j'ai collée est trop petite ou BIEN trop grande : Avec l'outil "Déplacer", en haut de la barre de menu, cochez la case "Transformer les contrôles". De petits carrés bleus et blancs apparaissent sur les côtés et les coins de l'image collée. Vous pouvez cliquer dessus et les faire glisser pour modifier la taille de l'image/du calque. (Il se peut que vous deviez faire glisser le coin pour l'afficher s'il était VRAIMENT grand et hors de votre espace de travail).
Et voilà ! Je sais que cela ne fera pas TOUJOURS des bords parfaits (il y a des outils pour cela aussi) et qu'il y a des moyens plus avancés de le faire... mais cela sera une très bonne première étape pour obtenir exactement l'image que vous vouliez ou dont vous aviez besoin.
Suppression de l'arrière-plan - Meilleures techniques
Maintenant que nous avons vu la façon "El Cheapo" de supprimer un arrière-plan, voyons comment nous pouvons rendre ces bords plus lisses, et prendre quelques bonnes pratiques en cours de route (Merci à @drinko pour la suggestion).
Je vais utiliser la même image, mais cette fois-ci, je vais m'assurer d'utiliser la version agrandie. Mettons toutes les chances de notre côté.
Maintenant que nous avons vu la façon "El Cheapo" de supprimer un arrière-plan, voyons comment nous pouvons rendre ces bords plus lisses, et prendre quelques bonnes pratiques en cours de route (Merci à @drinko pour la suggestion).
Je vais utiliser la même image, mais cette fois-ci, je vais m'assurer d'utiliser la version agrandie. Mettons toutes les chances de notre côté.
|
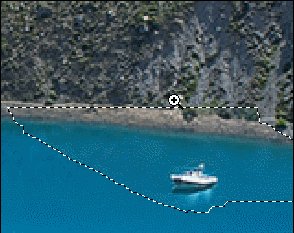
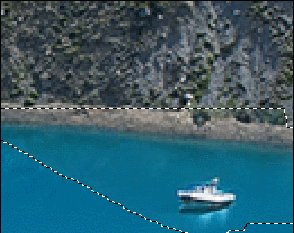
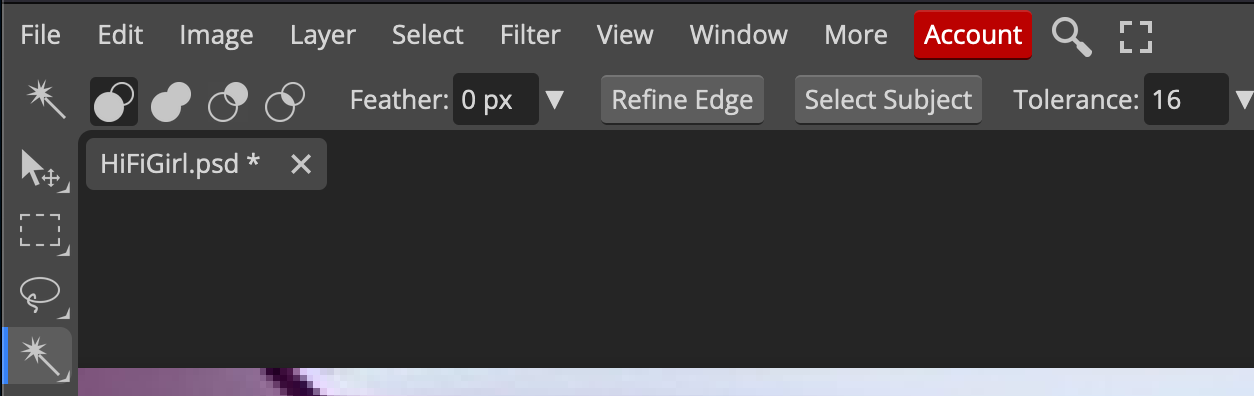
Utilisons à nouveau la baguette magique, mais cette fois-ci, nous voulons être sûrs d'aller jusqu'au bord. Après avoir sélectionné la "Baguette magique", vérifiez la "Tolérance" en haut de l'écran. Cela signifie que la couleur contiguë doit être similaire pour être sélectionnée. Une tolérance trop faible ne sélectionnera que l'EXACTE même couleur, une tolérance trop élevée se répercutera sur le reste des détails. Vous pouvez faire des essais et des erreurs pour trouver la bonne tolérance pour votre situation, mais pour l'instant, je vais simplement l'augmenter à 32. Voyez la différence entre une tolérance de 16 et de 32. Vous pouvez voir maintenant que la ligne en pointillé va jusqu'au bout des détails.
|
Ensuite, nous pourrions supprimer les parties dont nous ne voulons pas, mais que se passe-t-il si vous changez d'avis ? Et si vous vous rendez compte que vous avez fait une erreur dans une semaine ? Dans le domaine de la retouche photo numérique, nous avons tendance à éviter d'effacer. Ainsi, nous pouvons revenir en arrière et retravailler les détails, ou facilement recommencer une étape et aller dans une autre direction.
Pour ce faire, nous utiliserons un "masque de trame" (dans Toshop, il s'agirait d'un "masque de calque"). Il créera un calque différent, attaché à l'image, en utilisant uniquement le noir et le blanc. Le noir cachera des parties de l'image et le blanc montrera des parties de l'image. Il s'intègre également à la sélection, ce qui nous permet de faire d'une pierre deux coups.
Pour ce faire, nous utiliserons un "masque de trame" (dans Toshop, il s'agirait d'un "masque de calque"). Il créera un calque différent, attaché à l'image, en utilisant uniquement le noir et le blanc. Le noir cachera des parties de l'image et le blanc montrera des parties de l'image. Il s'intègre également à la sélection, ce qui nous permet de faire d'une pierre deux coups.
|
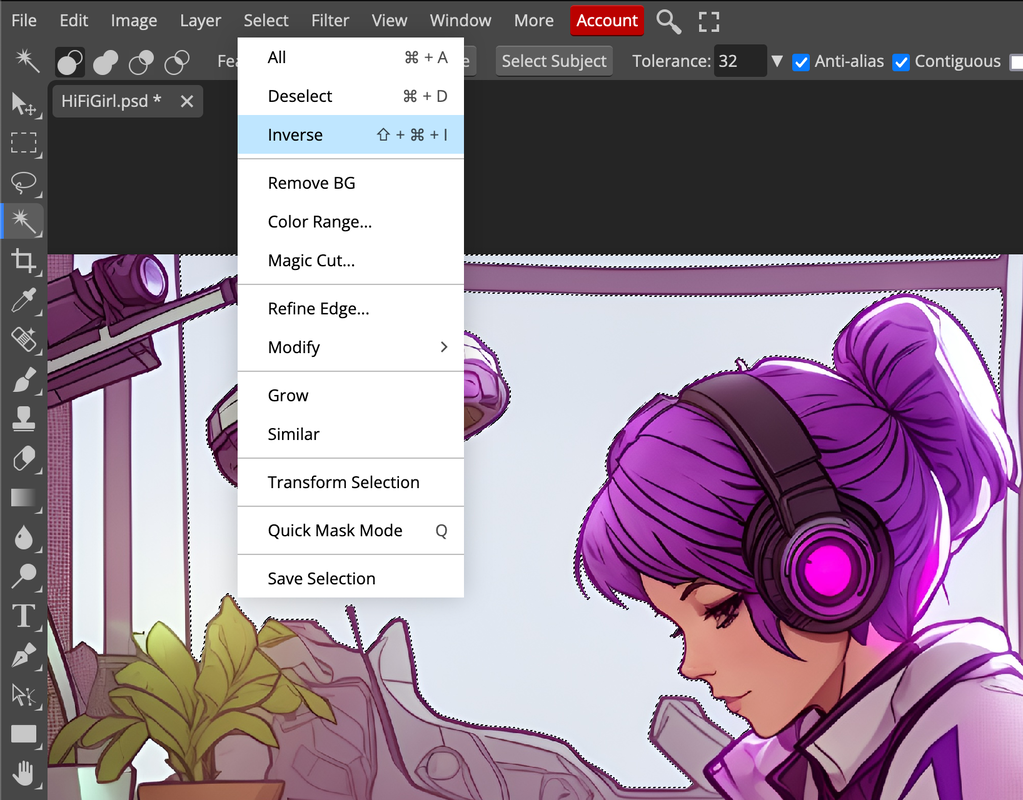
Avant cela, nous devons modifier la sélection. En effet, les détails sélectionnés seront affichés. Allez dans le menu "Select" en haut, et choisissez "Inverse". Cela permet d'inverser ce qui a été sélectionné. Il est évident que vous ne devez pas appuyer sur "Supprimer" maintenant.
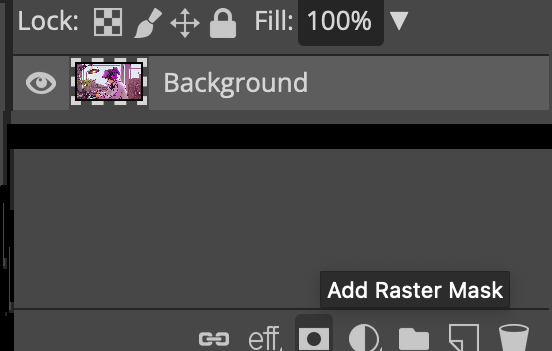
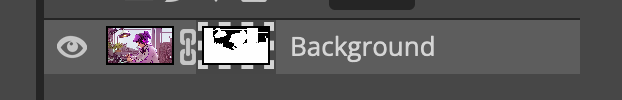
Maintenant, à droite, sous la liste des Calques, vous verrez un bouton avec un cercle noir à l'intérieur d'un carré blanc. C'est ce bouton. Cliquez dessus et un masque matriciel sera automatiquement créé à partir de votre sélection.
|
|
L'avantage est que vous pouvez désormais utiliser l'outil "pinceau" pour faire ressortir certains détails à l'aide de couleurs noires, ou faire revenir des détails à l'aide de couleurs blanches. (Ou même créer des détails translucides avec des nuances de gris... peut-être même 50). Assurez-vous simplement que le calque Masque est sélectionné, comme le montre la ligne pointillée qui l'entoure.
|
|
Ensuite, pour coller votre nouvelle image d'arrière-plan (ou paysage dans mon cas), assurez-vous que le masque n'est PAS sélectionné en cliquant sur l'image actuelle à côté... sinon il essaiera d'utiliser les informations de couleur de l'image collée pour créer une carte en niveaux de gris à appliquer au masque.... cela peut donner des effets cool et trippants... mais ce n'est pas ce que nous voulons pour l'instant
Nous avons donc maintenant une image avec de meilleurs contours grâce à une technique non destructive. C'est super! |
Édition photo de base pour la correction des couleurs!
Aujourd'hui, nous allons donc voir un TRES bref aperçu de la façon dont nous pouvons utiliser des outils de base pour corriger les couleurs de nos photos sans utiliser ces précieux, précieux jetons ! (dans LeonardoAi)
Disons que vous venez de générer une photo avec une pose parfaite, le visage n'est pas flou.... vous avez même des MAINS NORMALES !! mais les couleurs sont un peu fausses... trop sombres... trop vives... Eh bien, nous pouvons y remédier ! Facilement ! Suivez-moi dans le monde merveilleux de la correction des couleurs !
(Je les montre spécifiquement pour les photos de Leonardo.ai, mais ces conseils sont tout aussi bons pour vos photos de famille sur votre téléphone :D)
(Avertissement : je ne suis pas un professionnel de la photographie, mais j'ai acquis une certaine expérience des outils d'édition de base et intermédiaires dans le cadre de mon travail au cours des 12 dernières années).
(Je les montre spécifiquement pour les photos de Leonardo.ai, mais ces conseils sont tout aussi bons pour vos photos de famille sur votre téléphone :D)
(Avertissement : je ne suis pas un professionnel de la photographie, mais j'ai acquis une certaine expérience des outils d'édition de base et intermédiaires dans le cadre de mon travail au cours des 12 dernières années).
|
Dans Photopea, deux choix s'offrent à nous (d'autant plus que nous allons agir sur l'ensemble de l'image).
|
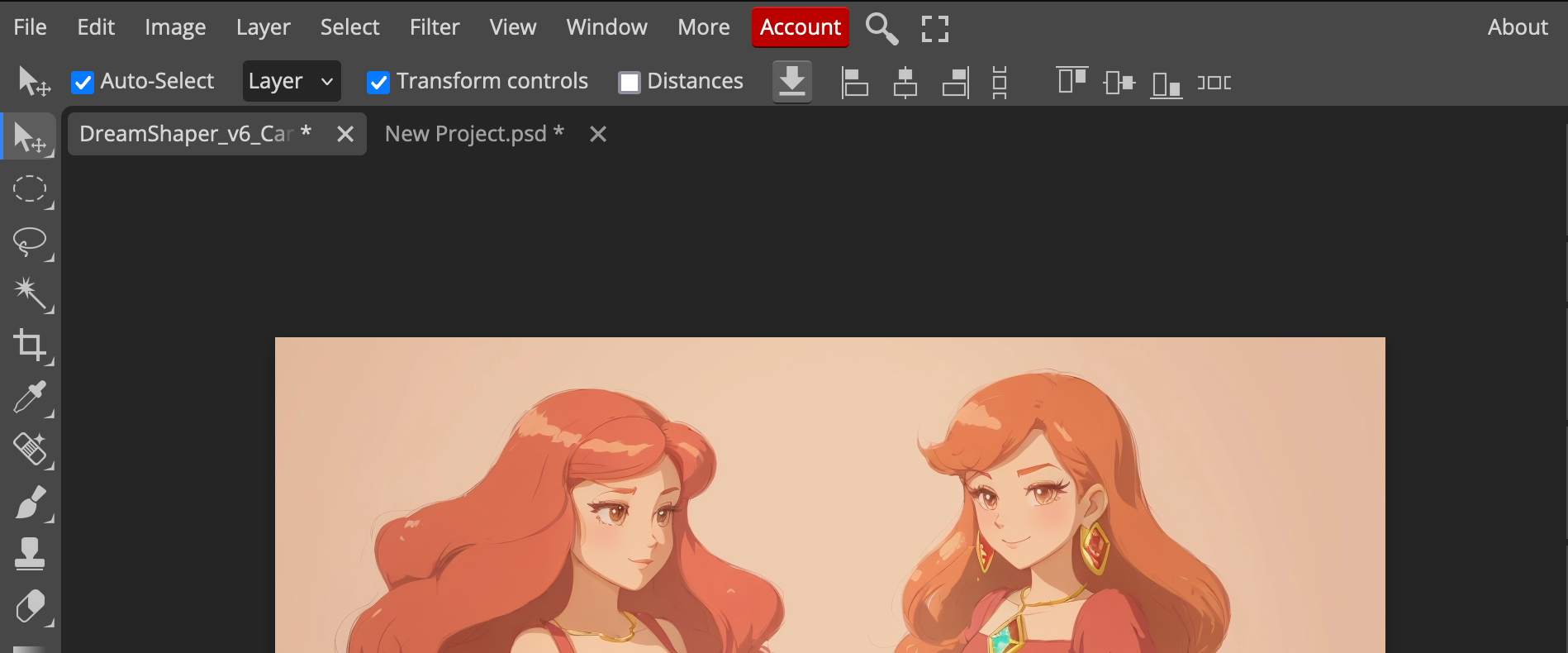
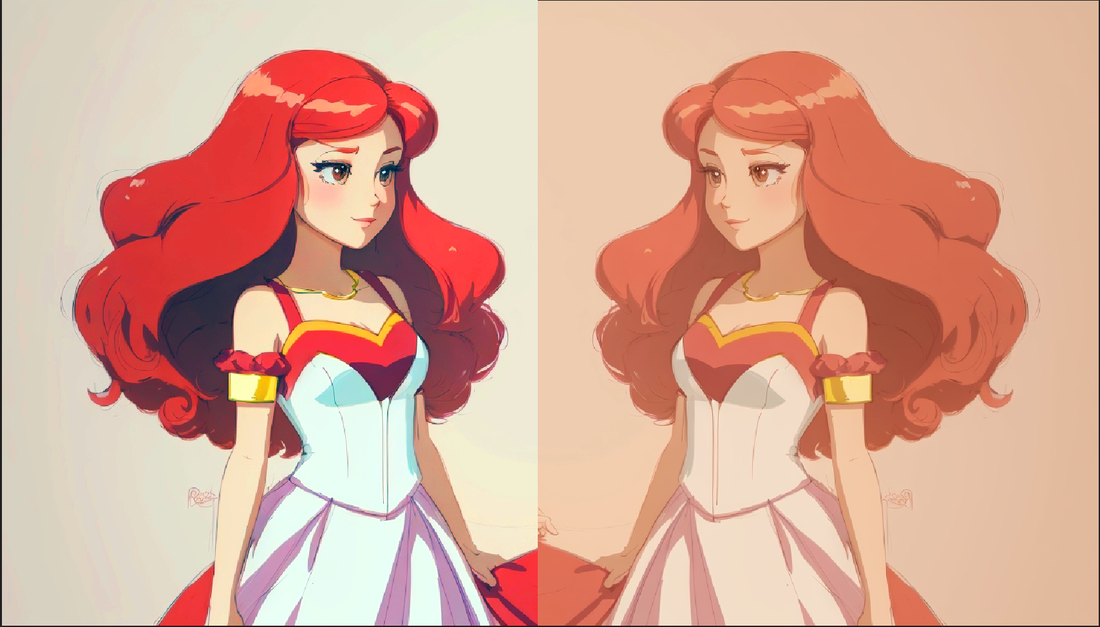
Tout d'abord, nous avons besoin d'une photo sur laquelle travailler. J'aime beaucoup celle-ci, mais il est clair qu'elle est délavée. Comme précédemment, nous allons l'enregistrer et l'ouvrir dans Photopea.
|
|
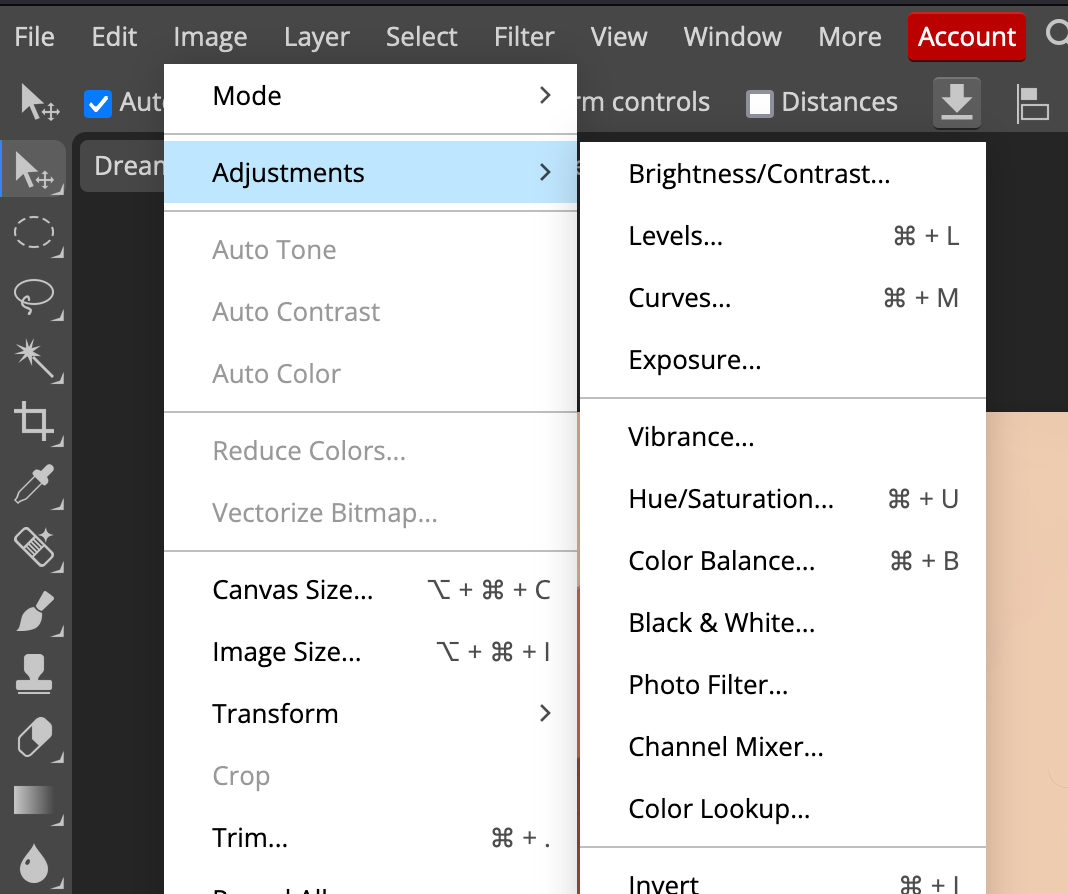
Nous pouvons travailler avec le menu "Image" en haut à gauche de l'écran et utiliser la section "Ajustements". Cela modifiera la couleur de l'ensemble de l'image d'une manière rapide et facile MAIS destructive. Ce qui signifie que si nous changeons d'avis, il sera plus difficile de revenir en arrière.
La deuxième option comporte une étape supplémentaire MAIS elle a l'avantage d'être NON-destructive (nous pouvons donc changer d'avis à tout moment dans le futur) ET nous pouvons choisir de l'appliquer à un seul calque ou à un groupe spécifique de calques. Pour l'instant, nous n'avons qu'un seul calque, mais j'aime la méthode non destructive.
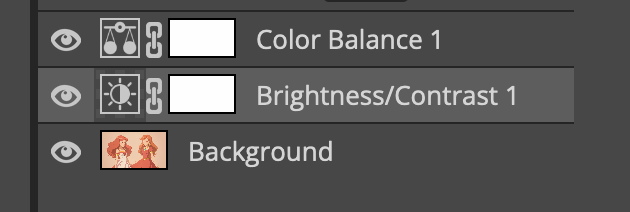
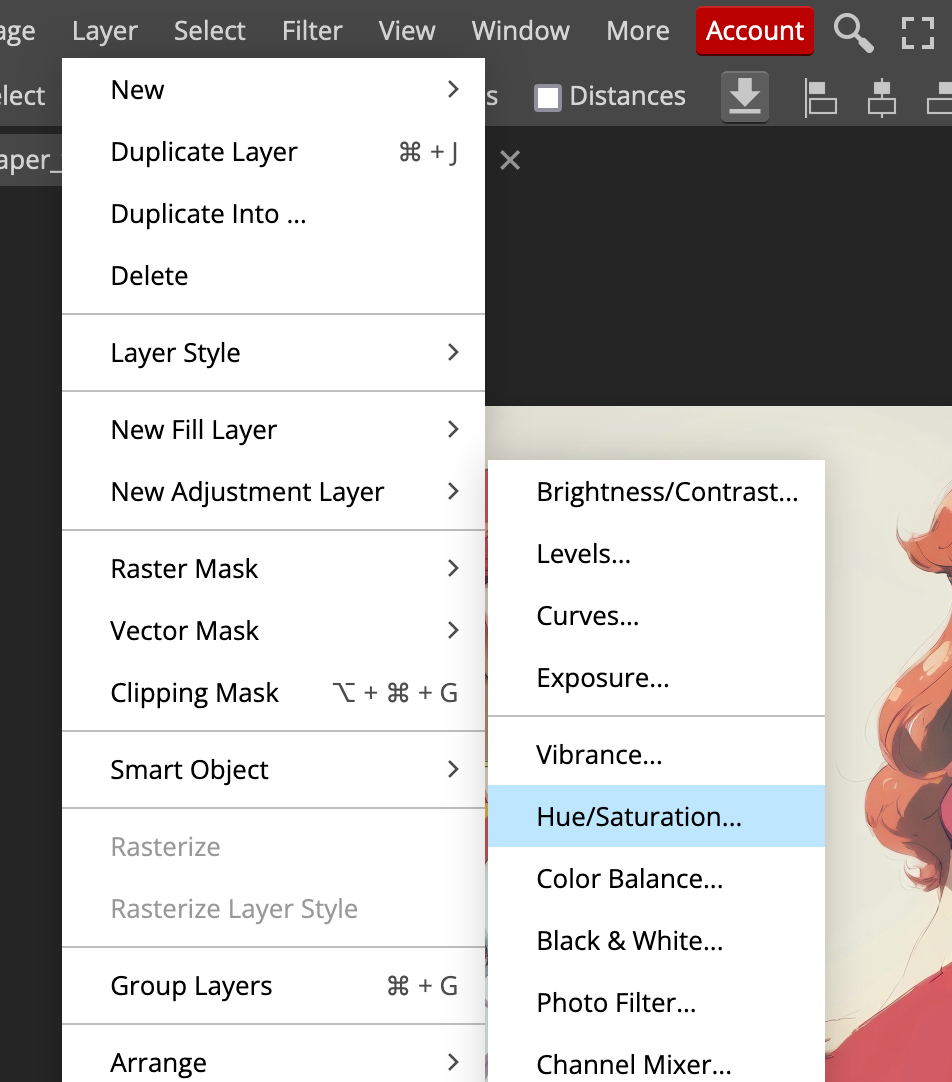
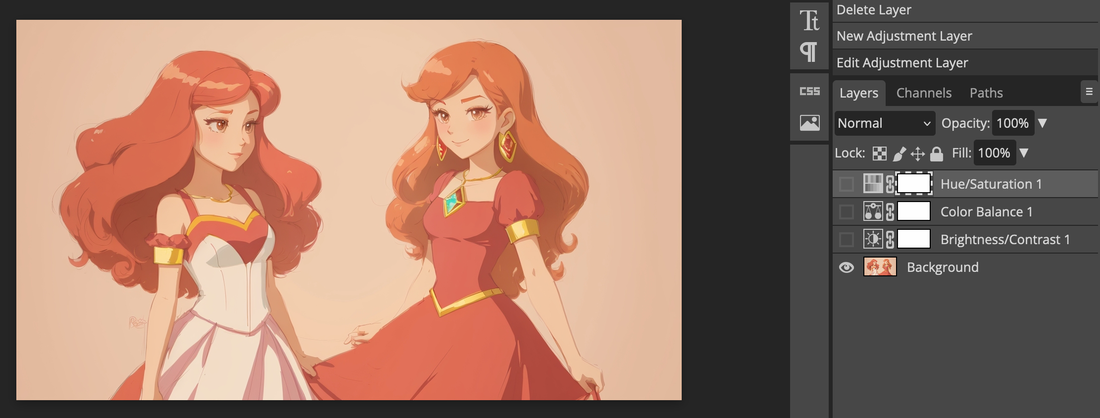
Il s'agit d'un "calque de réglage". Dans le menu "Calque" en haut, nous avons le choix de "Nouveau calque de réglage" et les mêmes choix que précédemment. Seulement, maintenant, cela créera un calque SUR notre image, et tous les ajustements que nous faisons affecteront les calques qui se trouvent en dessous.
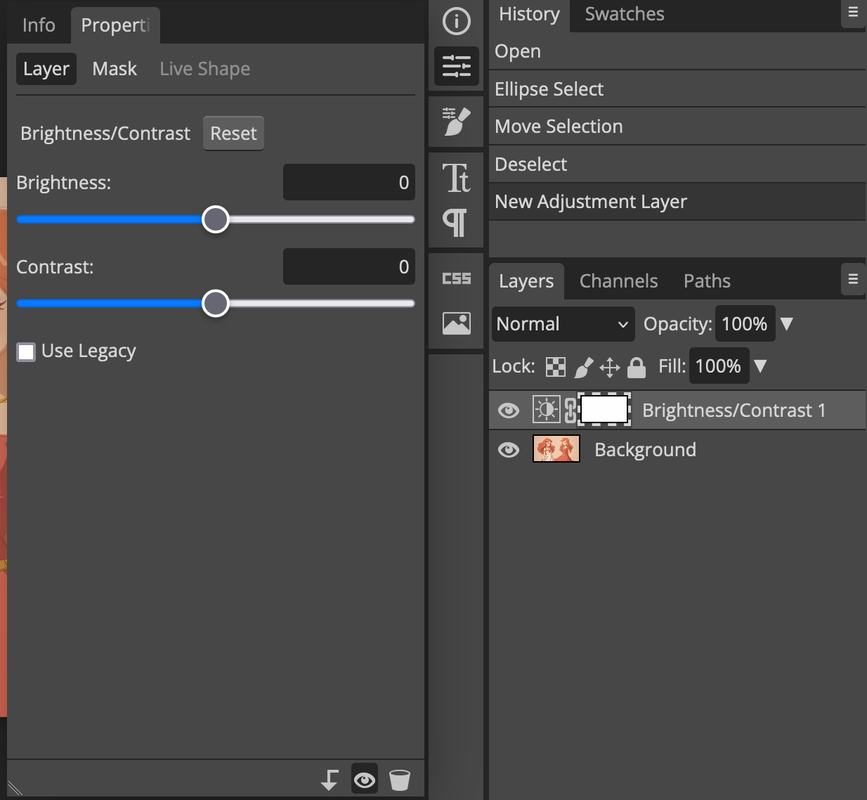
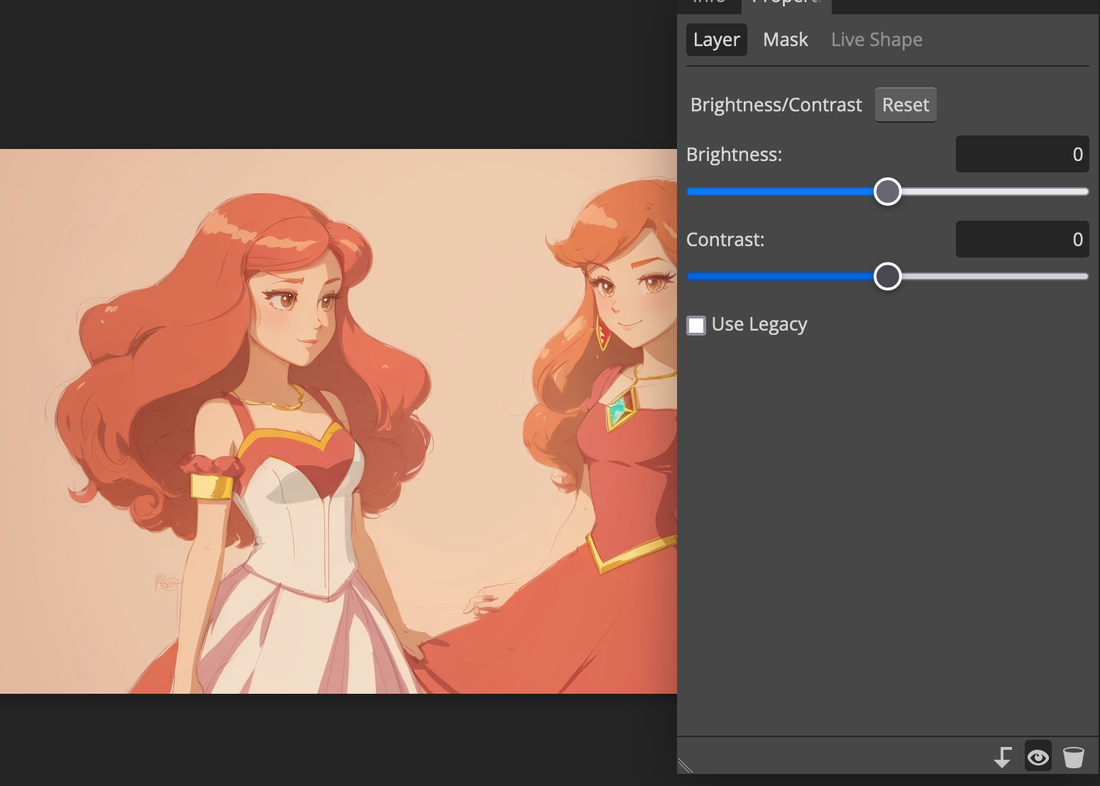
Sans ordre particulier, nous pouvons commencer pour l'instant par un nouveau calque de réglage "Luminosité/Contraste". Par ailleurs, si vous souhaitez utiliser la méthode "Destructive", les options sont les mêmes et vous pouvez donc continuer à suivre.
|
|
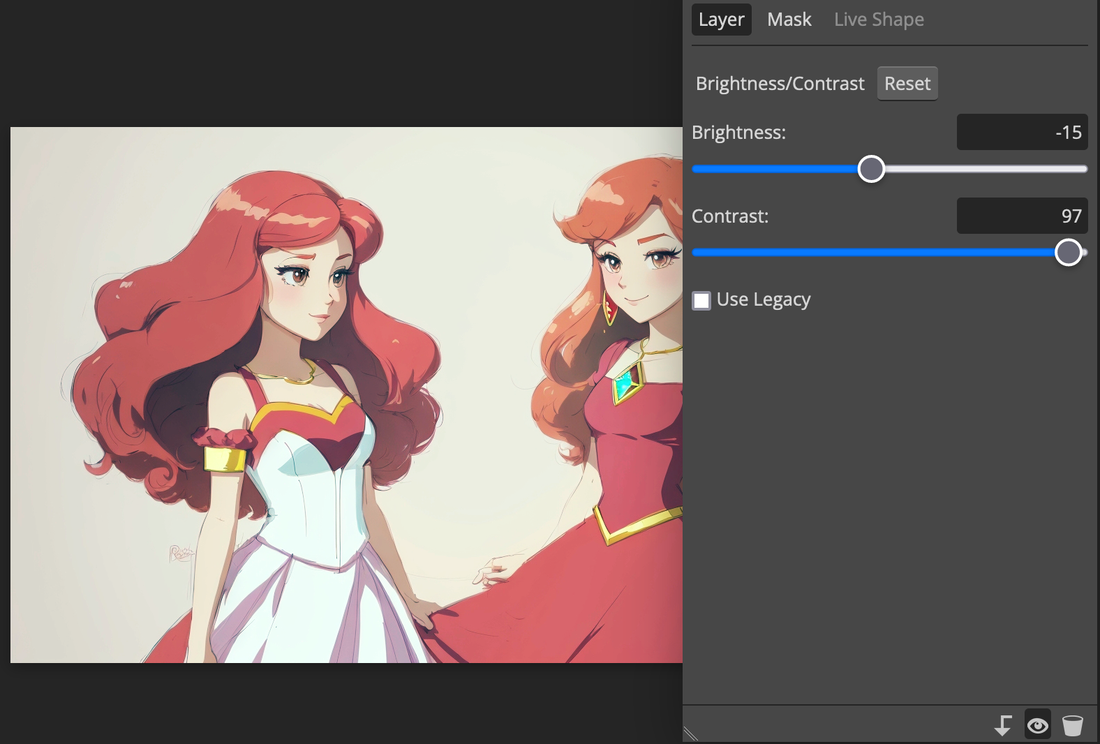
Parlons des termes de la photographie. "Le contraste est un mot que nous entendons souvent pour les images, comme "Hey ! Fixez le contraste sur la télévision !", mais qu'est-ce que cela signifie ?
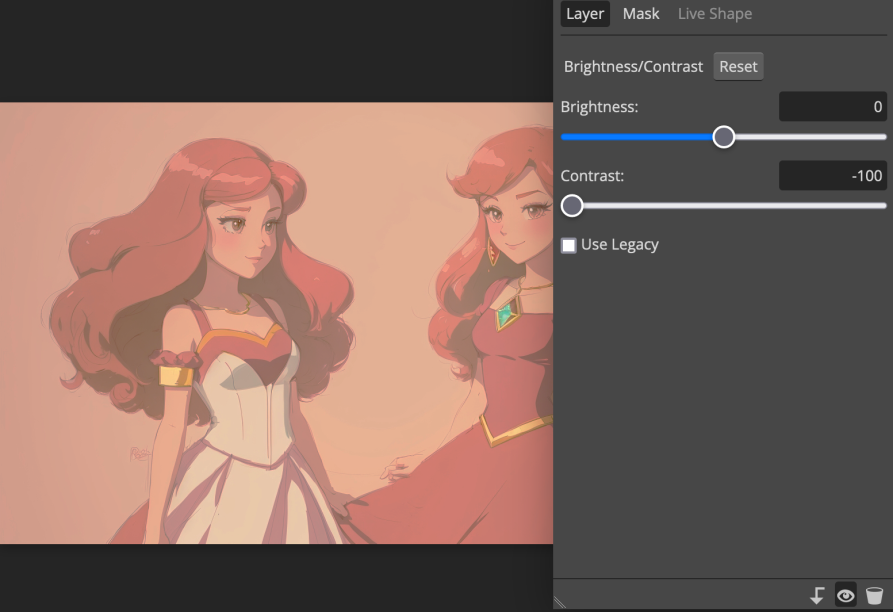
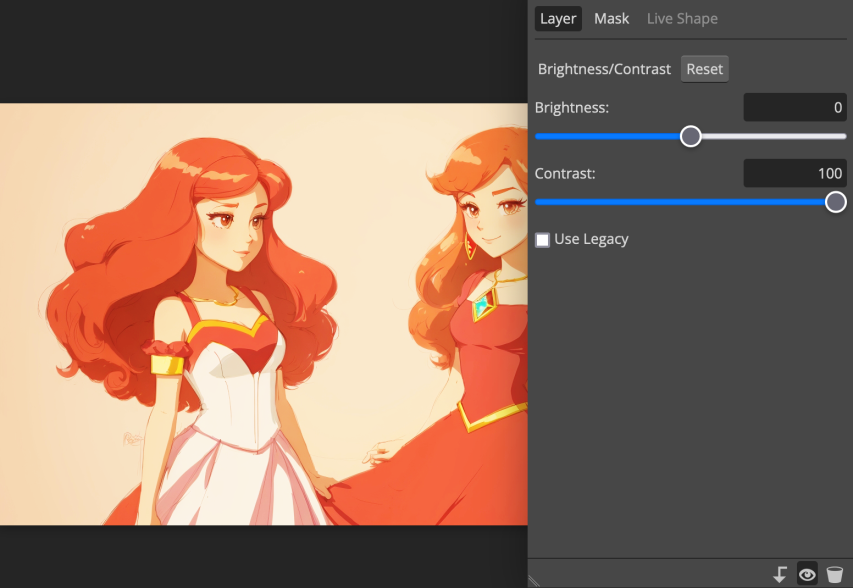
En termes simples : il s'agit de la différence (contraire) entre les couleurs sombres et les couleurs vives. Un contraste élevé donnera une image avec beaucoup de points NOIRS et beaucoup de points BLANCS (c'est-à-dire qu'il y a trop de différence entre les couleurs sombres et les couleurs vives). Un faible contraste signifie que tout est un peu gris, un peu délavé.... vous semble familier ? Pour vous amuser, essayez de faire glisser le contraste vers le bas et vers le haut. Pour voir l'effet que cela a sur les couleurs de l'image. |
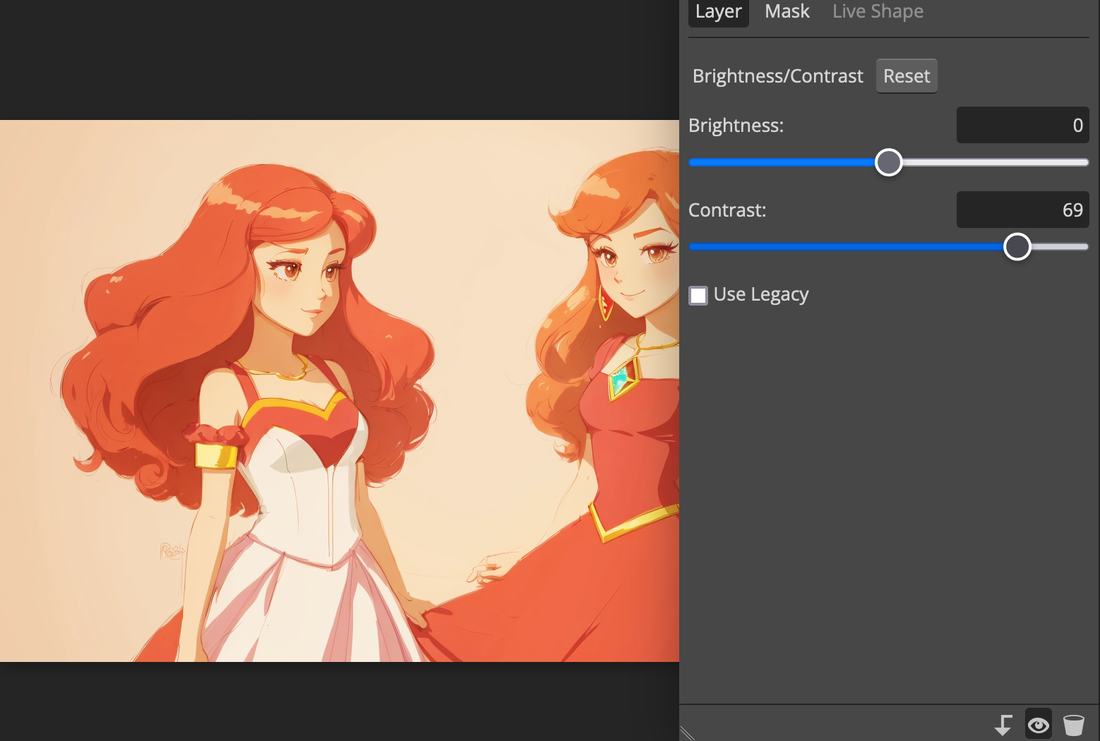
Avec mon image d'exemple, nous pouvons voir que la réponse se trouve quelque part au milieu d'un contraste plus élevé. Juste avant que les cheveux roux ne commencent à brûler mon écran.
Parlons d'un autre terme : La balance des blancs.
Vous l'avez peut-être vu sur un appareil photo comme "Balance des blancs automatique", ou dans un autre outil de retouche photo (comme sur l'application Photos d'un iPhone) comme "Température" ou "Teinte".
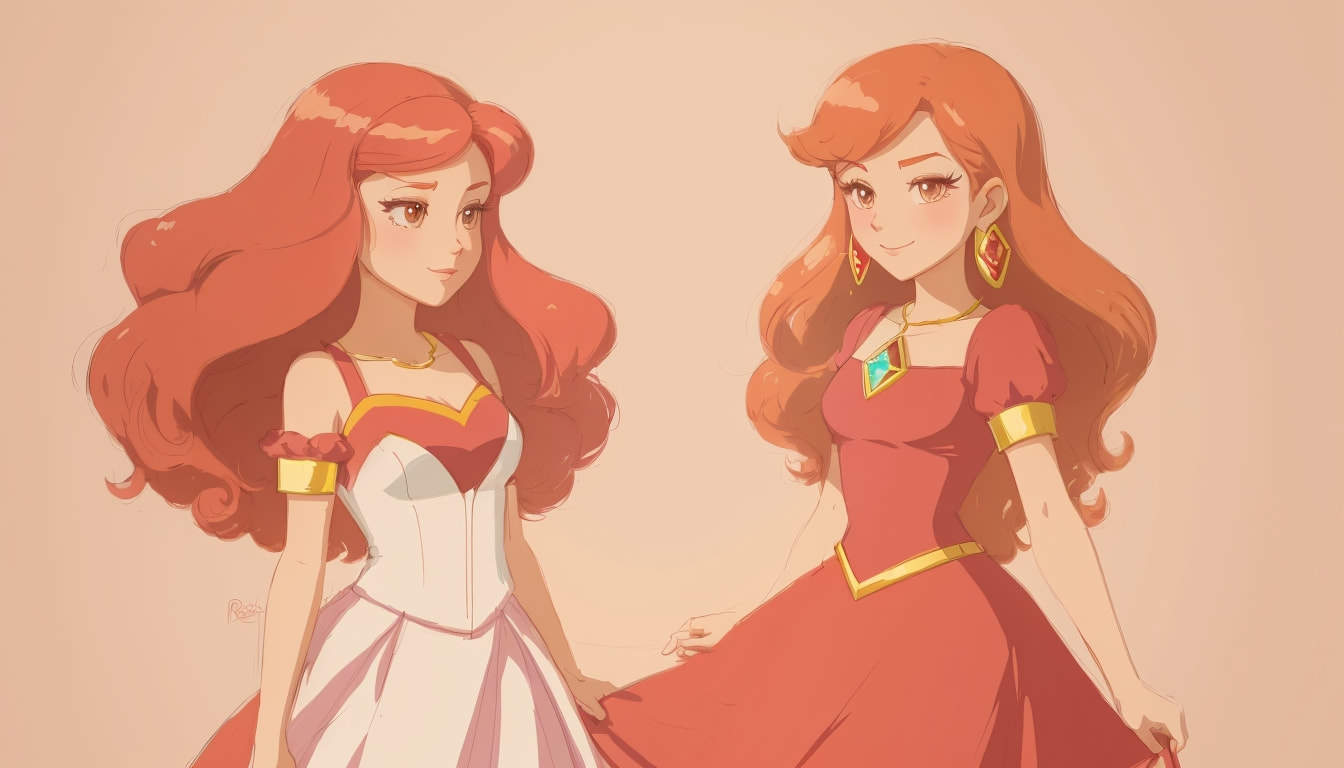
Vous pouvez savoir si votre photo a besoin d'être équilibrée si vous savez qu'il y a un mur ou un morceau de tissu qui est SUPPOSÉ être blanc ou d'un gris neutre... mais qu'il semble qu'une certaine couleur s'y infiltre. Dans mon cas, ma photo est clairement trop rouge. La robe blanche semble avoir été lavée par la robe rouge. Corrigeons cela !
Vous l'avez peut-être vu sur un appareil photo comme "Balance des blancs automatique", ou dans un autre outil de retouche photo (comme sur l'application Photos d'un iPhone) comme "Température" ou "Teinte".
Vous pouvez savoir si votre photo a besoin d'être équilibrée si vous savez qu'il y a un mur ou un morceau de tissu qui est SUPPOSÉ être blanc ou d'un gris neutre... mais qu'il semble qu'une certaine couleur s'y infiltre. Dans mon cas, ma photo est clairement trop rouge. La robe blanche semble avoir été lavée par la robe rouge. Corrigeons cela !
|
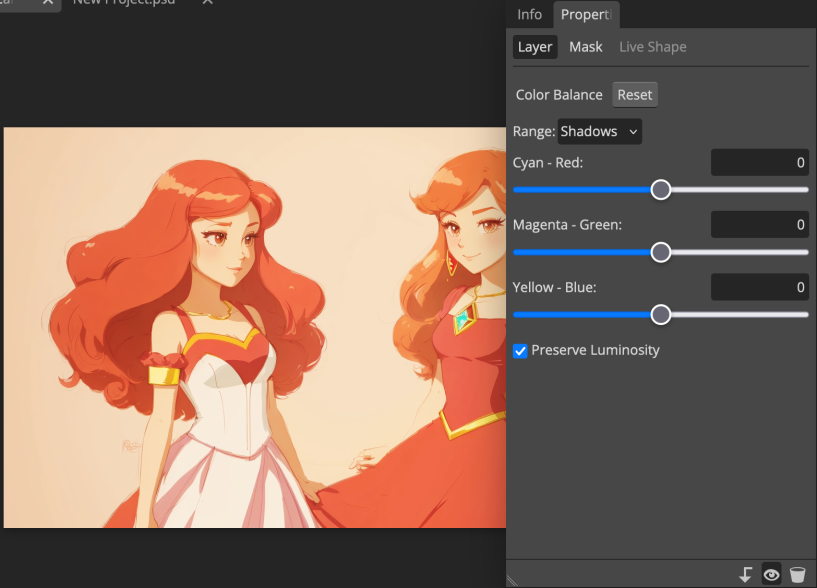
Nous allons ajouter un autre "calque de réglage", mais cette fois pour la "balance des couleurs".
Si votre logiciel dispose d'un outil de "température", vous pouvez le faire glisser entre le rouge et le bleu. Ici, c'est la même chose, mais avec plus d'options.
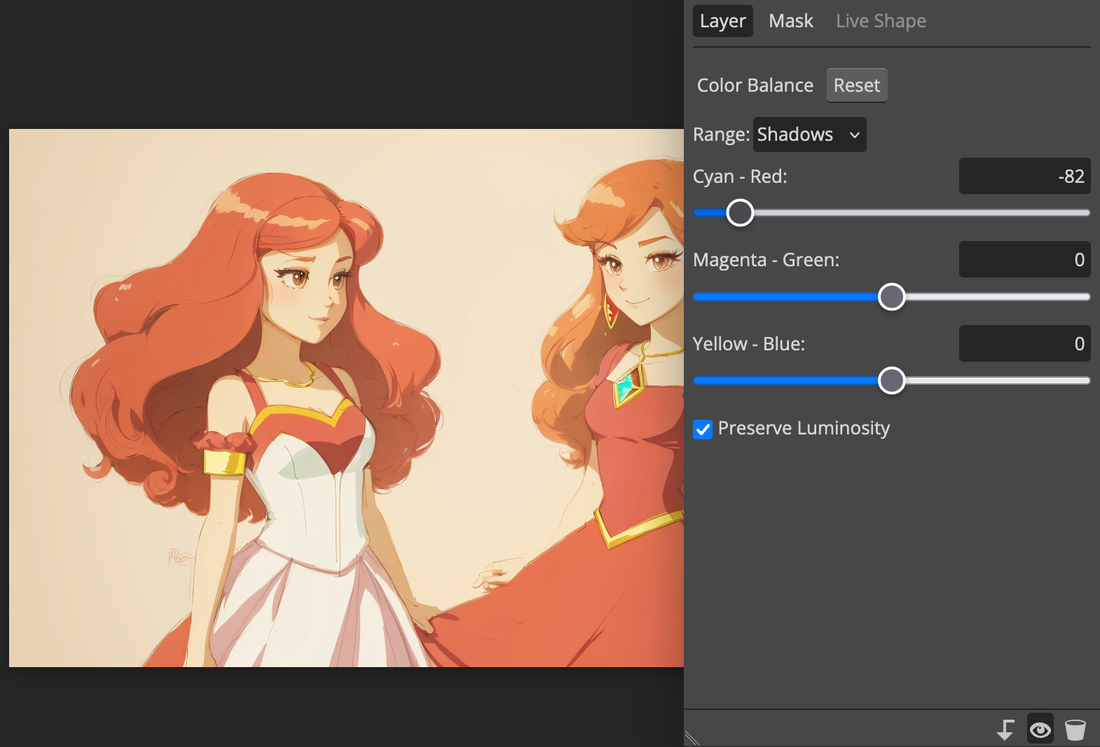
Nous devons enlever un peu de rouge, je vais donc faire glisser la première option du rouge vers le cyan jusqu'à ce que l'image COMMENCE à devenir bleue. Je ne veux pas avoir le problème inverse d'une image bleue |
|
Là, on arrive vraiment à quelque chose !
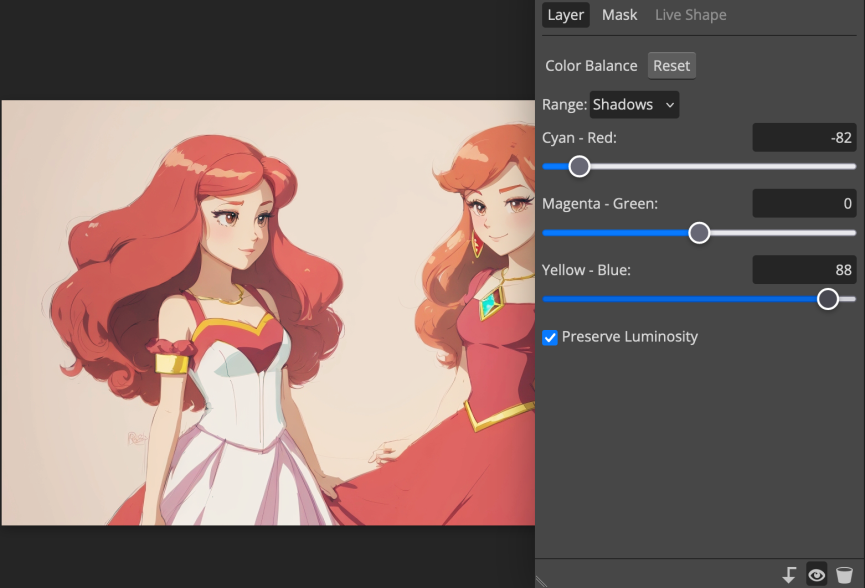
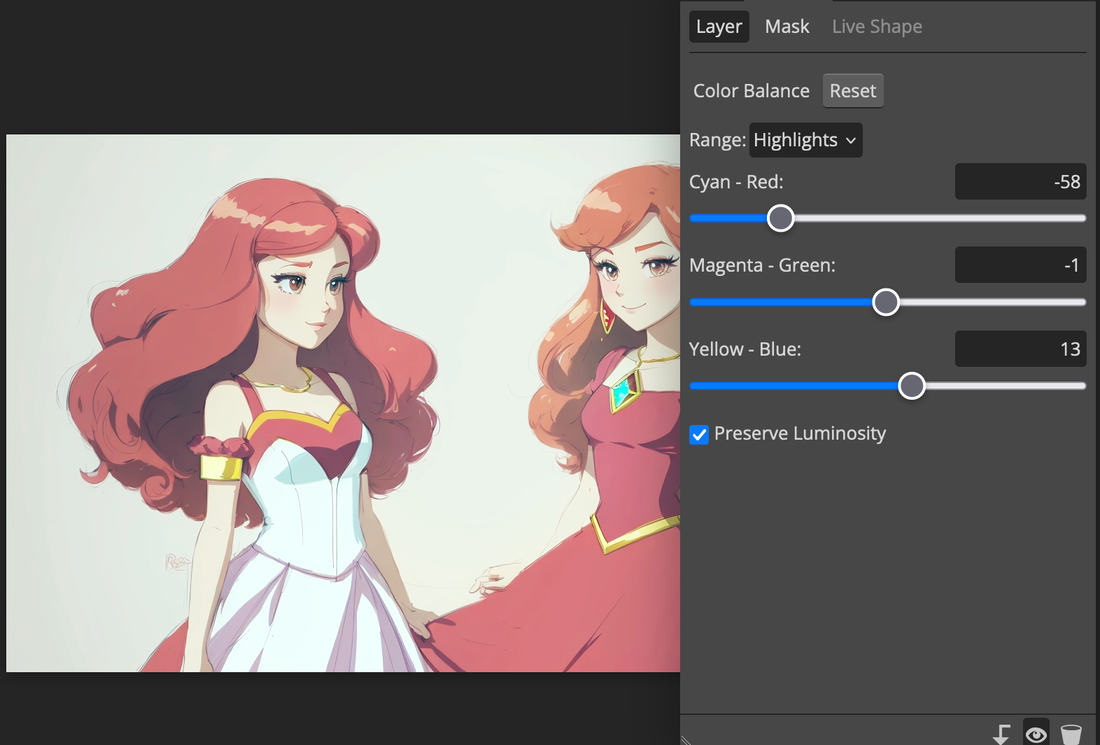
Certains logiciels ne seront pas aussi granulaires que Photopea ou Toshop, mais vous permettront tout de même de modifier la teinte de l'image et de vous débarrasser d'une couleur envahissante. En parlant de granularité, pour aller un peu plus loin, nous voyons que le mur du fond est toujours "teinté". C'est parce que Photopea vous permet d'agir séparément sur les ombres, les médiums et les hautes lumières (points sombres, points normaux, points lumineux)...
|
... (Taches sombres, taches normales, taches lumineuses). La robe blanche et le mur du fond sont considérés comme des "hautes lumières", nous pouvons donc cliquer sur le menu déroulant "Range : Ombres" et choisir "Hautes lumières". Ici, je joue à nouveau avec les curseurs pour me débarrasser de la teinte et me rapprocher d'un mur arrière blanc.
Tenez le téléphone ! J'en ai oublié un ! Je savais que les couleurs n'étaient pas encore parfaites !
Je pourrais laisser les choses en l'état, mais puisque nous sommes allés aussi loin, je veux VRAIMENT que les couleurs soient éclatantes !
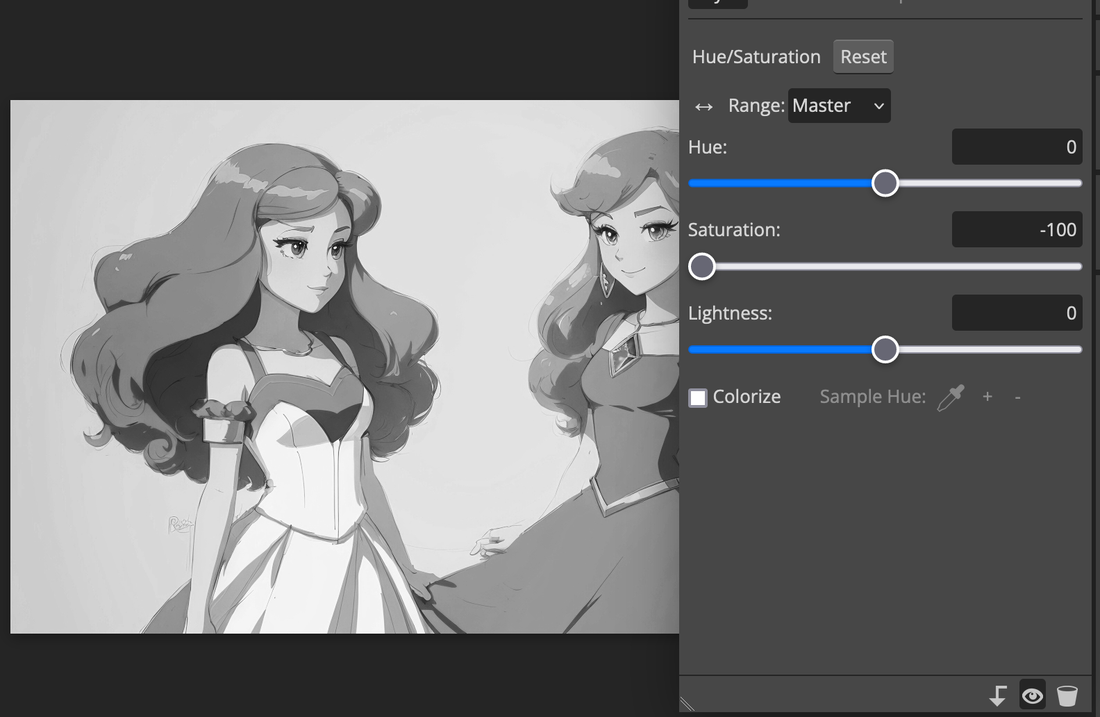
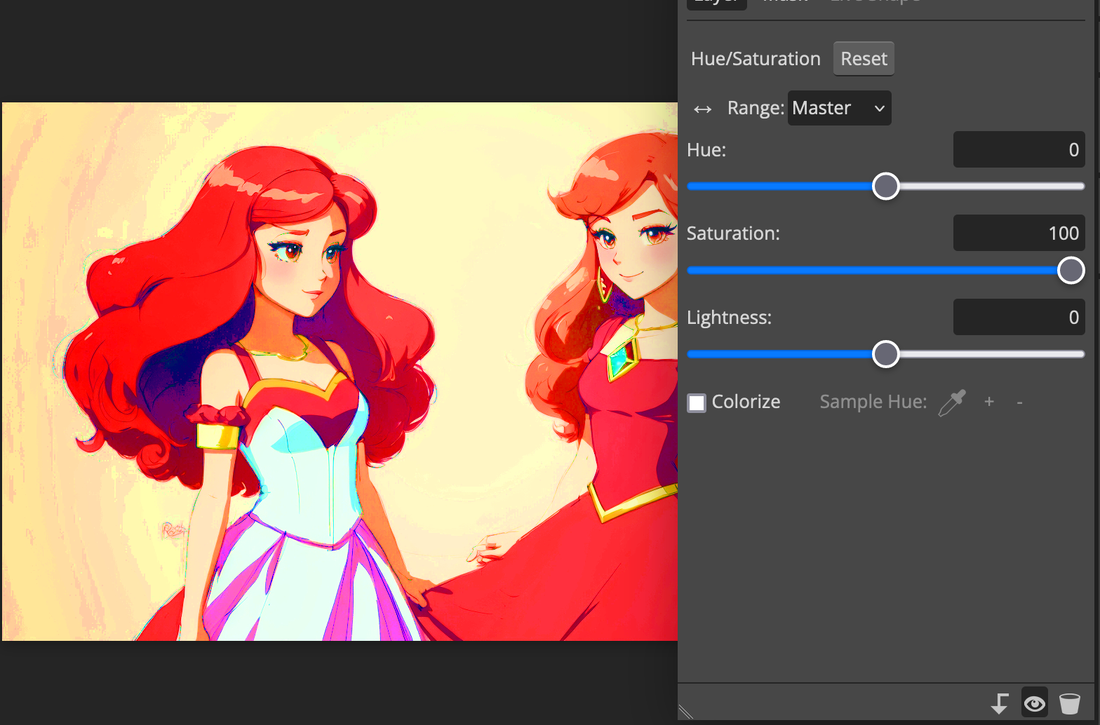
Nous allons donc ajouter un nouveau "calque de réglage" mais en choisissant "teinte/saturation".
Celui-ci est vraiment amusant, mais pour l'instant nous n'utiliserons qu'une fraction de sa puissance.
Je pourrais laisser les choses en l'état, mais puisque nous sommes allés aussi loin, je veux VRAIMENT que les couleurs soient éclatantes !
Nous allons donc ajouter un nouveau "calque de réglage" mais en choisissant "teinte/saturation".
Celui-ci est vraiment amusant, mais pour l'instant nous n'utiliserons qu'une fraction de sa puissance.
|
La "saturation" indique la quantité de couleurs présentes dans l'image. L'absence de saturation donne une image en noir et blanc (ou comme le disent les professionnels : "niveaux de gris") et une saturation élevée rend TOUTES les couleurs "brrrrrrrrrrrrr". Je vais faire une nouvelle démonstration en sélectionnant la "Plage" comme "Maître" et en la faisant glisser vers le bas et vers le haut. Si vous ne voyez pas la différence entre ces images...., veuillez consulter votre médecin.
|
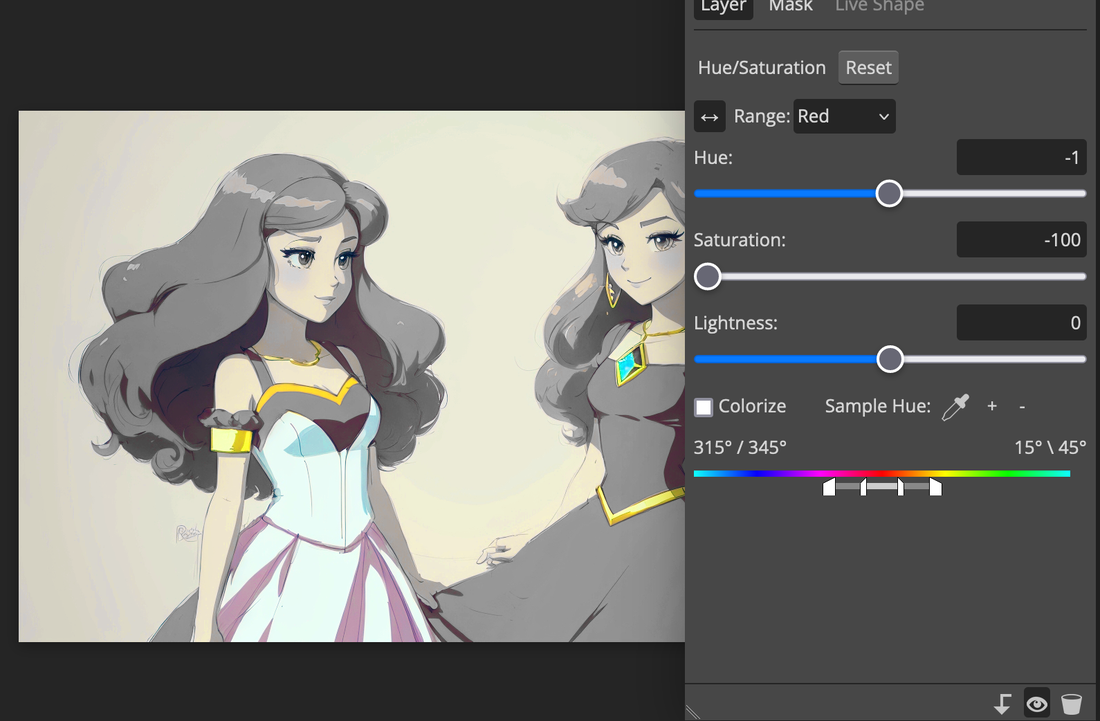
Les outils de retouche photo de base ne vous offrent qu'un contrôle "principal" de la saturation, ce qui signifie que toutes les couleurs seront modifiées en même temps. Ici, nous pouvons sélectionner la "gamme", ce qui signifie que nous pouvons affecter la saturation d'un seul type de couleur. Par exemple, si je sélectionne la gamme "Red" et que je baisse complètement la saturation, les cheveux et les robes sont en noir et blanc, mais les pierres précieuses et les bracelets sont toujours en couleur.
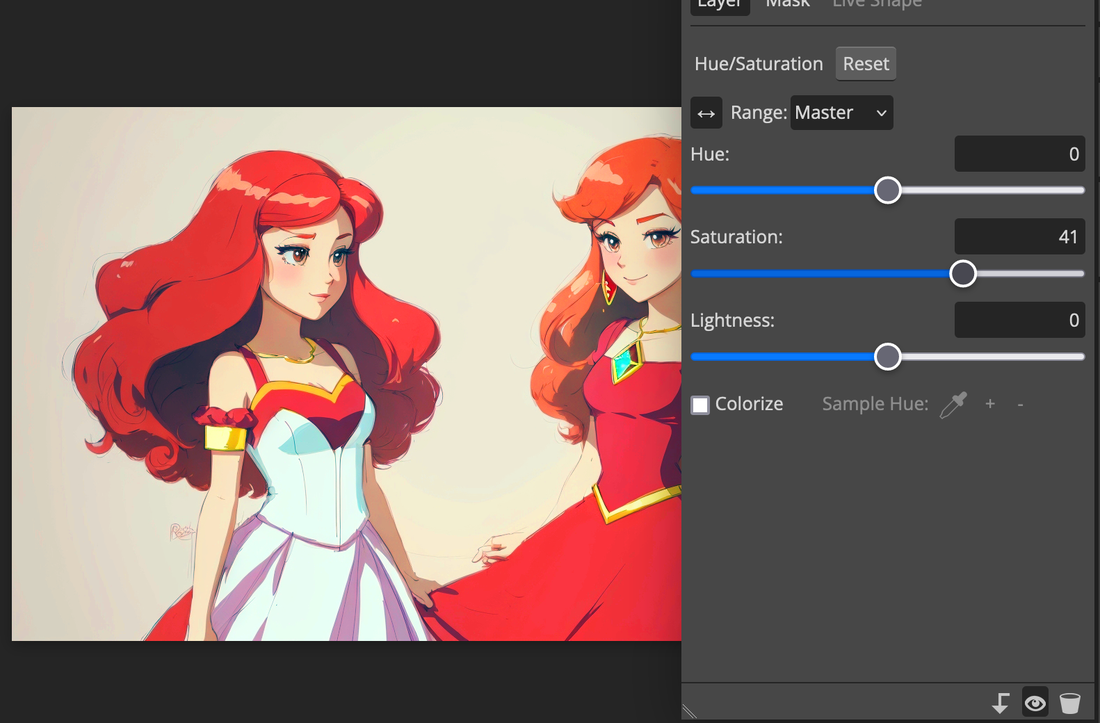
Pour l'instant, restons-en à la gamme "Master".
Pour l'instant, restons-en à la gamme "Master".
Et une vue latérale pour faire bonne mesure
Transformation d'un sujet
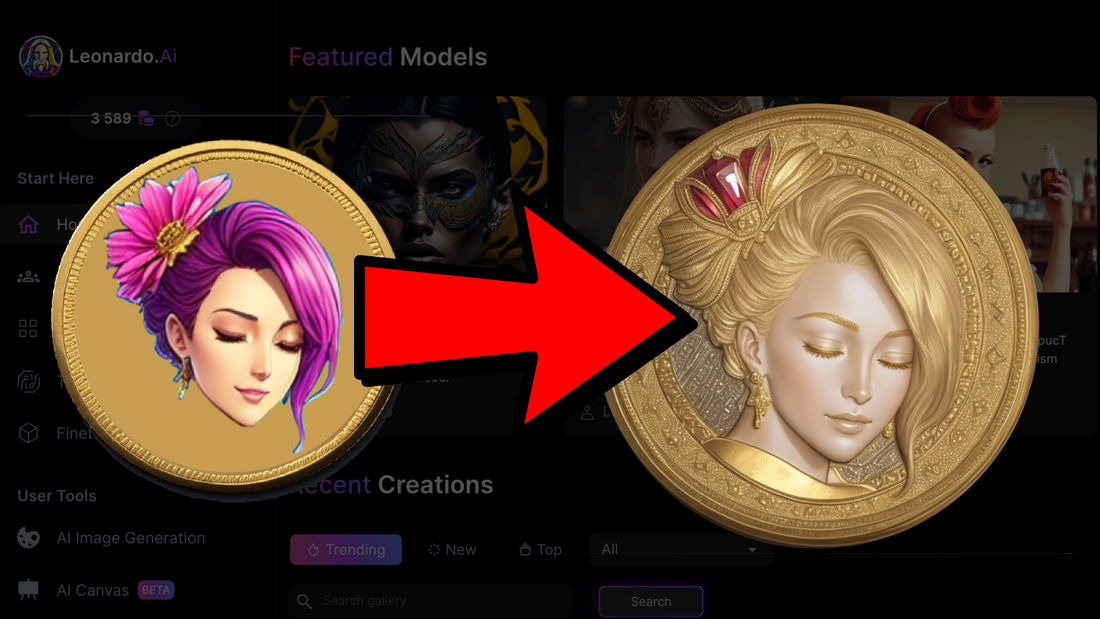
Nous pouvons demander des images, obtenir tout ce que nous pouvons imaginer, mais parfois, ce que nous voulons est un peu plus précis, difficile à exprimer en mots ou tellement original et hors du commun qu'aucun modèle linguistique ne pourrait savoir de quoi nous parlons ! Dans ce cas, nous pouvons utiliser quelques retouches photo rapides et sales pour bricoler une représentation proche de ce que nous avons à l'esprit, et laisser Leonardo faire le reste. C'est un peu comme si on mettait tous les ingrédients ensemble et qu'on les mettait au four.
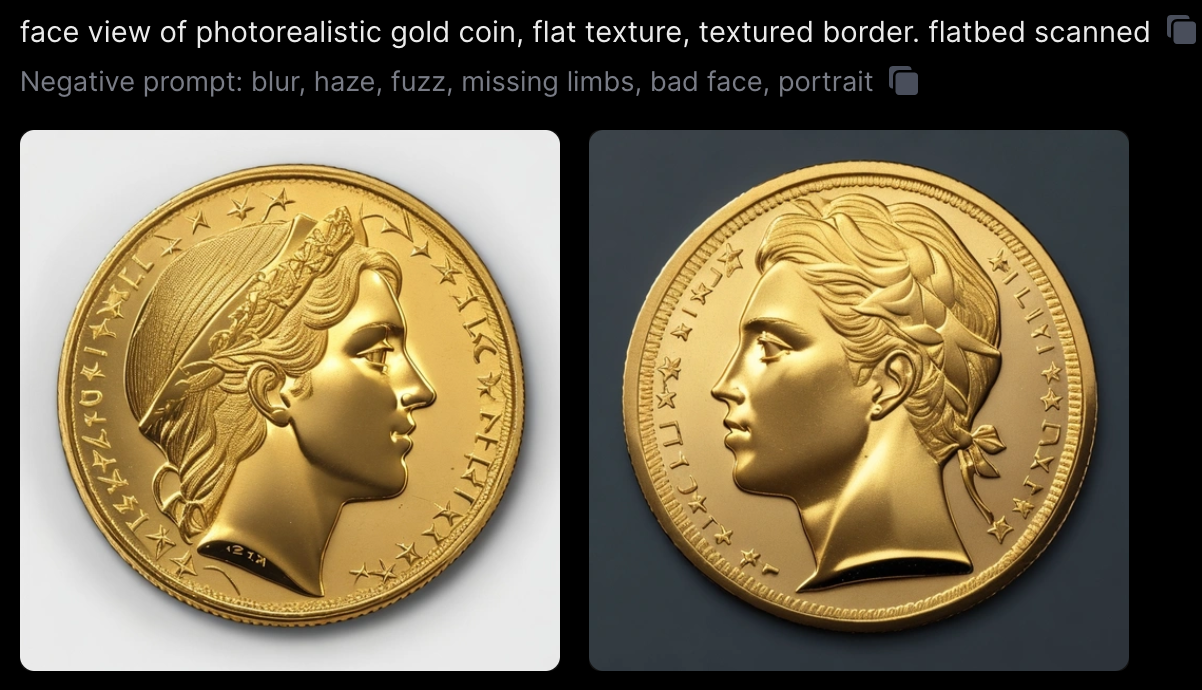
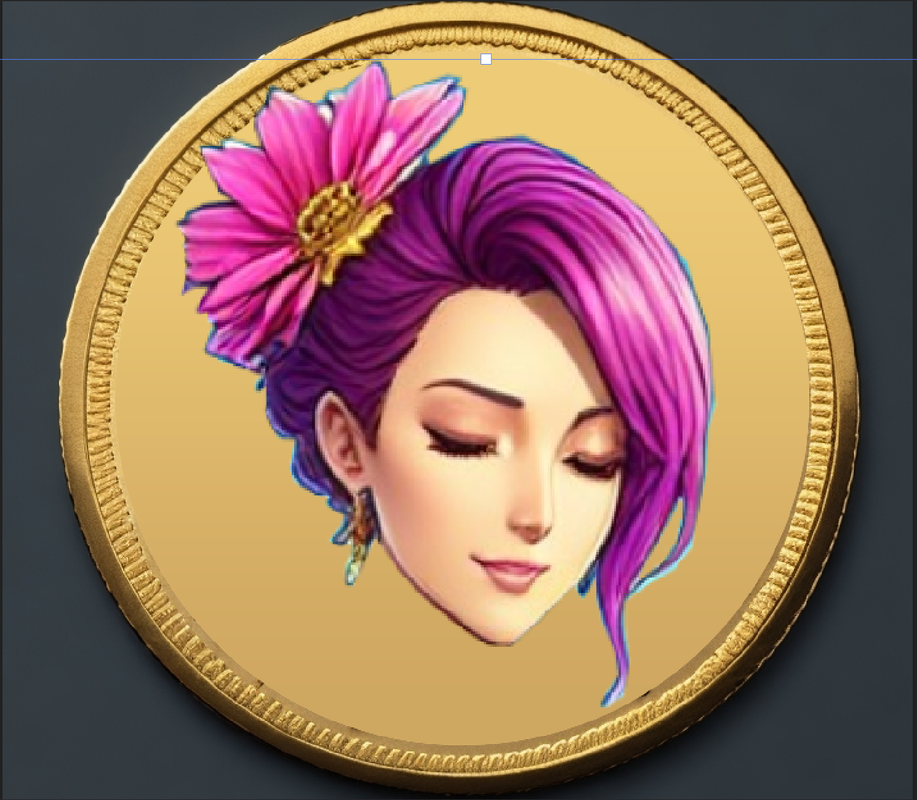
Pour commencer, nous avons besoin d'un élément qui est parfois difficile à comprendre pour les modèles d'IA, comme l'intégration de deux sujets dans le même résultat. L'exemple que je vais utiliser est celui d'une pièce de monnaie. Si j'utilise le prompt "vue de face d'une pièce d'or photoréaliste, portrait en relief d'une princesse aux yeux fermés, brillant, hyper-détaillé, pierres précieuses incrustées, bordure texturée", nous pouvons voir que sans la magie des prompts, nous perdons les bordures et le portrait n'est pas en relief, c'est une image. Même avec Prompt Magic, le résultat est bien meilleur mais on perd les pierres précieuses... Dans ce cas, pour reprendre les mots de Thanos "Nous le ferons nous-mêmes"
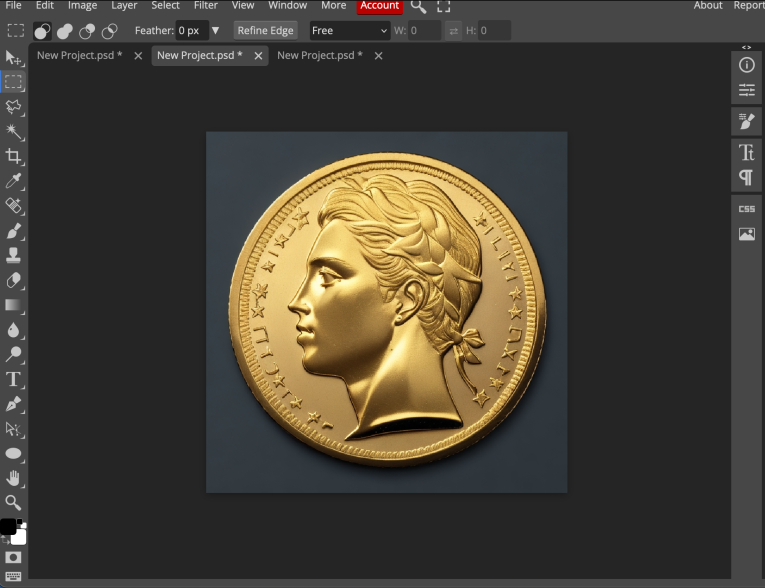
À ce stade, je peux utiliser à peu près tout ce que je veux comme images de base. Dans ce cas, je vais générer la base de la pièce avec l'aide de Leonardo.
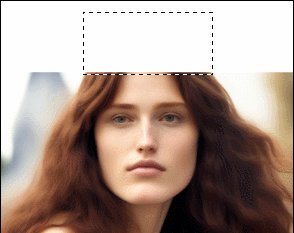
De plus, j'obtiendrai ou générerai la photo de la princesse. Comme je ne veux que le visage, le reste de l'image n'a pas d'importance.
Nous utiliserons à nouveau Photopea.com, qui est gratuit et en ligne.
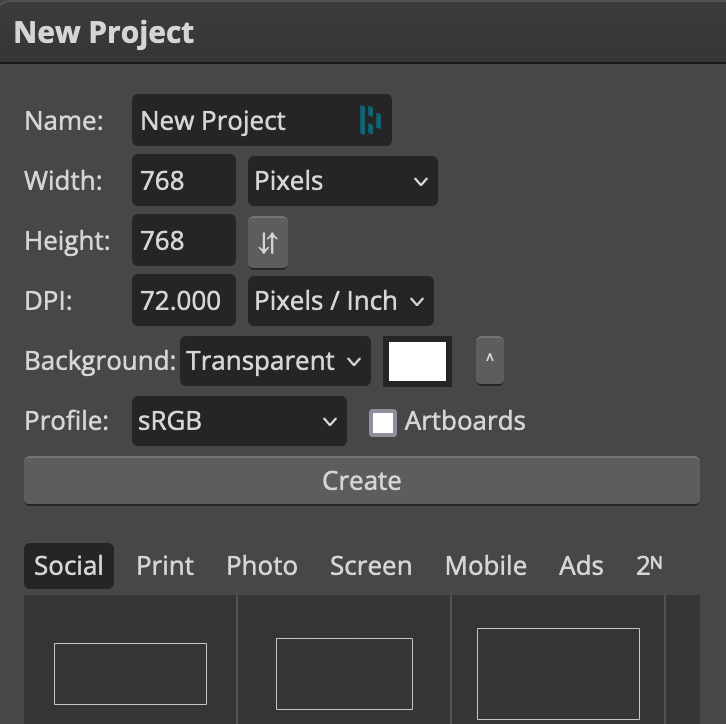
À ce stade, nous ferons référence à un grand nombre d'outils et de techniques vus dans les Notions de base, alors allez jeter un coup d'œil si vous avez oublié de quoi il s'agit. Maintenant, nous pouvons soit ouvrir l'image de la pièce si nous l'avons sauvegardée sur l'ordinateur, soit créer un nouveau projet et définir la taille.
Je vais créer un projet vide de taille 768x768 afin qu'il s'intègre parfaitement à ControlNet. (fonction de Leonaro)
À ce stade, nous ferons référence à un grand nombre d'outils et de techniques vus dans les Notions de base, alors allez jeter un coup d'œil si vous avez oublié de quoi il s'agit. Maintenant, nous pouvons soit ouvrir l'image de la pièce si nous l'avons sauvegardée sur l'ordinateur, soit créer un nouveau projet et définir la taille.
Je vais créer un projet vide de taille 768x768 afin qu'il s'intègre parfaitement à ControlNet. (fonction de Leonaro)
|
Si vous avez simplement ouvert l'image de la pièce, vous avez une longueur d'avance... moi ? Je vais copier et coller la base de la pièce.
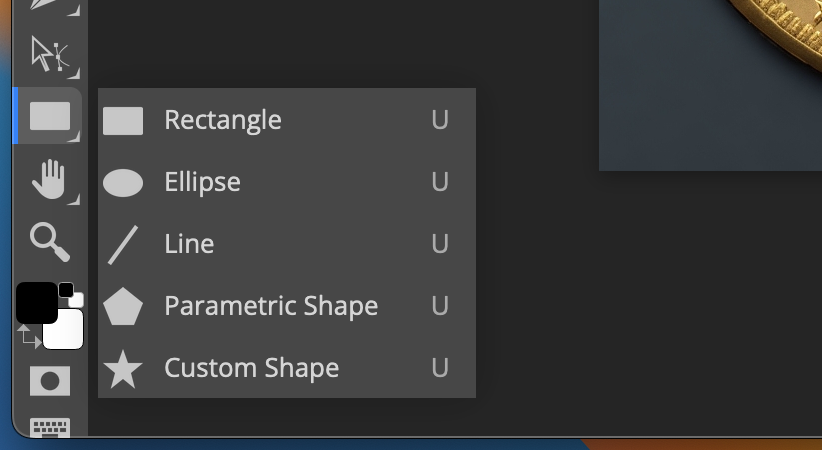
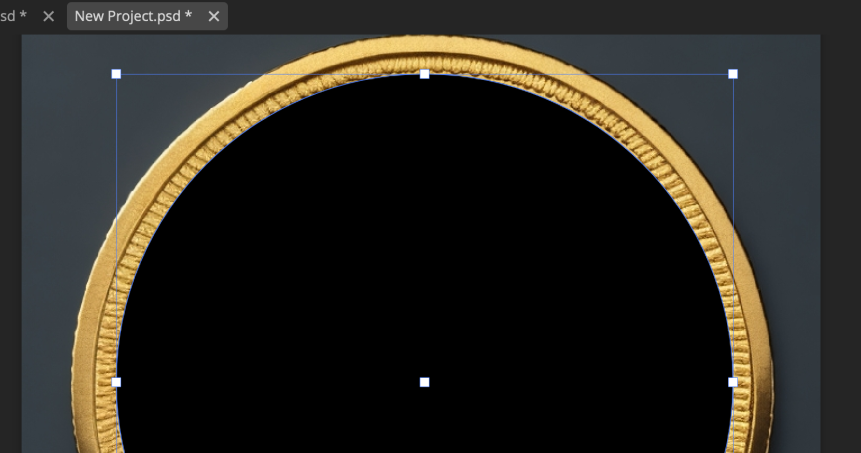
Puisque je veux une pièce unie, nous devrons effacer ou masquer le portrait. Nous pourrions utiliser l'outil "Healing Tool" pour faire un travail SUPER propre qui suit la texture de la pièce... mais nous sommes ici pour faire du travail bâclé ! La qualité viendra plus tard. Permettez-moi donc de vous présenter l'outil "Forme d'ellipse". L'outil Forme se trouve en bas de la barre d'outils, sur votre gauche. Par défaut, il ressemble à un rectangle, mais si vous cliquez dessus avec le bouton droit de la souris , vous aurez accès à l'outil Ellipse. Nous allons l'utiliser pour masquer rapidement le centre de la pièce. |
Si vous maintenez la touche MAJ enfoncée pendant que vous faites glisser l'outil, vous créerez un cercle parfait au lieu d'une ellipse.... également, si vous maintenez la touche Alt enfoncée, vous ferez croître votre forme à partir du milieu et non du coin. En d'autres termes, si nous maintenons les touches Maj+Alt enfoncées pendant que nous créons notre forme à partir du milieu de la pièce, nous créerons un cercle parfait qui couvrira automatiquement la face de la pièce.
Ne vous inquiétez pas si le cercle n'est pas parfaitement centré : Vous pourrez utiliser l'outil "Déplacer" avec l'option "Transformer les contours" activée pour fixer davantage votre forme.
Ici, j'ai laissé la bordure visible parce que je veux conserver la texture gaufrée, mais vous auriez pu sauter le pas et créer simplement un cercle comme "base de la pièce". Je veux juste m'assurer que ma pièce aura une belle gravure autour d'elle.
Ne vous inquiétez pas si le cercle n'est pas parfaitement centré : Vous pourrez utiliser l'outil "Déplacer" avec l'option "Transformer les contours" activée pour fixer davantage votre forme.
Ici, j'ai laissé la bordure visible parce que je veux conserver la texture gaufrée, mais vous auriez pu sauter le pas et créer simplement un cercle comme "base de la pièce". Je veux juste m'assurer que ma pièce aura une belle gravure autour d'elle.
|
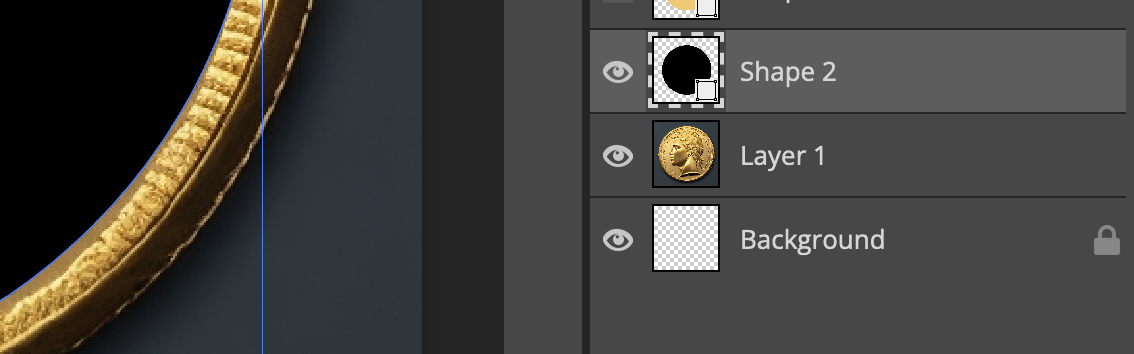
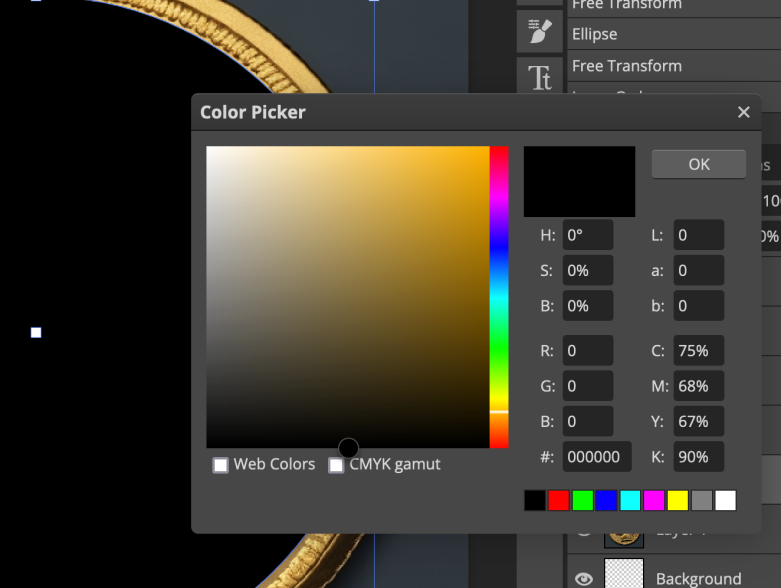
Changeons la couleur de la forme pour qu'elle se marie mieux avec le reste de la pièce. Vous verrez que la forme est maintenant un calque dans la liste des calques sur votre droite. Il vous suffit de double-cliquer dessus pour faire apparaître le "Color Picker".
|
Vous pouvez soit choisir la couleur manuellement, soit cliquer n'importe où sur le bord de la pièce pour "copier" cette couleur.
Vous devriez maintenant avoir une pièce assez plate. Ajoutons-lui un visage !
Vous devriez maintenant avoir une pièce assez plate. Ajoutons-lui un visage !
|
Ajoutons notre princesse !
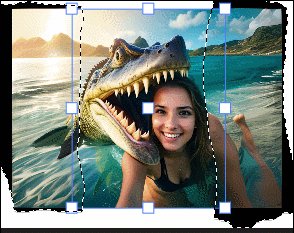
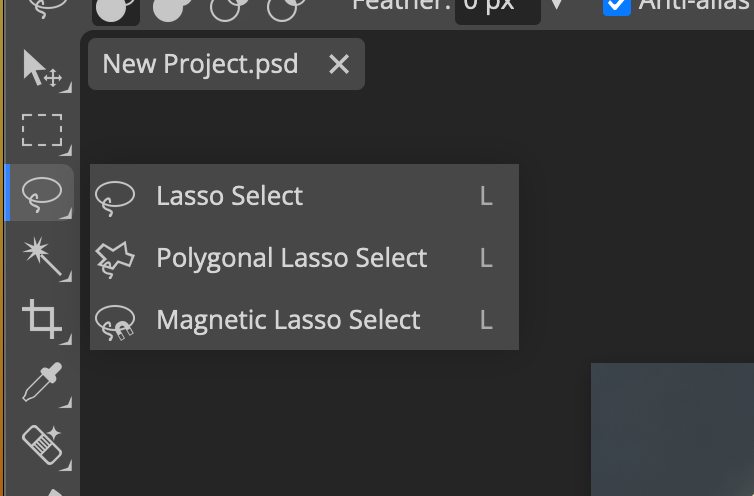
Dans le guide "Principes de base", nous avons vu comment sélectionner un sujet et supprimer l'ensemble de l'arrière-plan. Dans ce cas, comme je ne veux qu'une sélection rapide du visage, je vais utiliser l'outil "Lasso polygonal". Il se trouve dans la barre d'outils à gauche, sous "Lasso". |
|
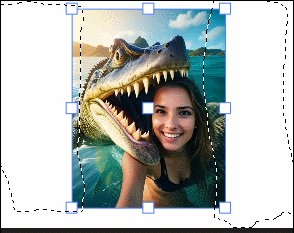
Le lasso polygonal crée des lignes droites lorsque je clique autour du sujet. Il me suffit donc de cliquer grossièrement autour du visage de la princesse, en créant des lignes plus petites lorsqu'il tourne, et des lignes plus longues lorsqu'il est plus droit. Lorsque j'ai terminé, je peux créer un "masque de trame" ou supprimer le reste.
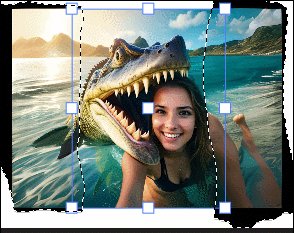
Et... c'est tout ! Il ne nous reste plus qu'à ajuster la taille et la position, mais nous avons terminé ! Dans le menu "Fichier", nous choisissons "Exporter sous" > PNG et nous l'enregistrons sur notre ordinateur.
|
|
En revenant à Leonardo, nous téléchargeons notre base vers "Image to Image", activons ControlNet et choisissons "Depth to Image", puisque je veux vraiment mélanger mon image et le prompt.
Explication rapide : Depth to Image va complètement "redessiner" l'image mais va intégrer une "carte de profondeur" de l'image de sorte qu'elle restera TRÈS proche, mais elle aura beaucoup de libertés créatives pour les détails. C'est pourquoi la qualité de la sélection n'était pas aussi importante : ControlNet "soudera" le tout. |
|
Nous devons toujours être descriptifs dans notre demande pour VRAIMENT orienter la génération dans la direction que nous souhaitons. Par exemple, si je ne précise pas que je veux les yeux fermés, le portrait peut avoir les yeux ouverts.
Enfin, utilisez vos prompt positives et négatives comme vous le feriez normalement. Par exemple, si vous trouvez qu'il vous donne trop souvent des tons de peau, mettez "peau" dans le négatif ou forcez une certaine couleur de pierre précieuse dans le positif.
|
Jouez avec, expérimentez les textures, les couleurs, les sensations et vous verrez que vous pouvez conserver la "configuration" de base de l'objet et vous concentrer sur l'aspect que vous souhaitez lui donner !
La retouche d'Image à l'ancienne (Libre adaptation toujours de TuxMan ;)
Le plus important ! Le plus proche d'un super pouvoir que l'édition photo puisse avoir : Nous allons réécrire l'histoire ! (Ou au moins corriger les erreurs sur les images générées).
Comme toujours, si vous n'avez pas encore pris connaissance de mes guides de retouche photo, je vous suggère de les consulter : voir au-dessus!
Ce guide s'appuiera encore largement sur certains termes et techniques vus ici.
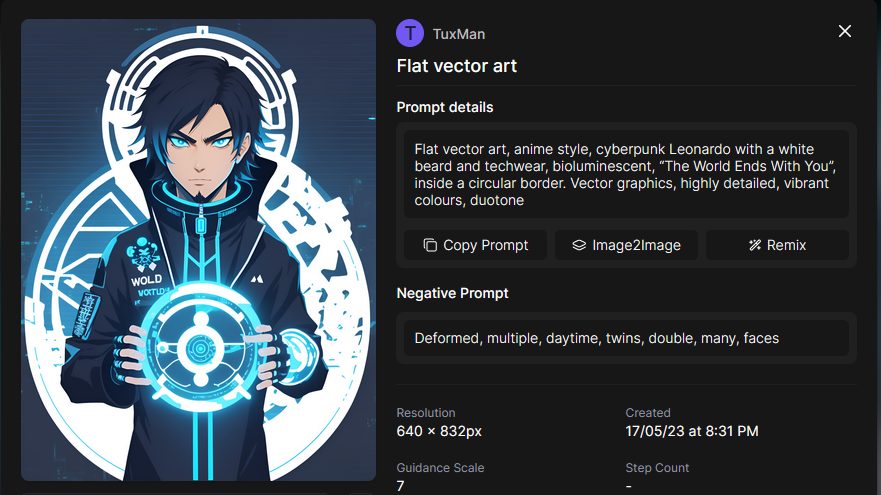
Vous avez généré une belle image sur Leonardo.ai, ou autre mais hélas ! Il y a trop de doigts ou une petite copie de votre personnage est apparue sur le côté, ou un bras mutant a poussé... ou vous voulez un texte spécifique ?
Allons du plus simple au plus compliqué et voyons comment nous pouvons transformer une mauvaise image en une image absolument parfaite !
Comme toujours, si vous n'avez pas encore pris connaissance de mes guides de retouche photo, je vous suggère de les consulter : voir au-dessus!
Ce guide s'appuiera encore largement sur certains termes et techniques vus ici.
Vous avez généré une belle image sur Leonardo.ai, ou autre mais hélas ! Il y a trop de doigts ou une petite copie de votre personnage est apparue sur le côté, ou un bras mutant a poussé... ou vous voulez un texte spécifique ?
Allons du plus simple au plus compliqué et voyons comment nous pouvons transformer une mauvaise image en une image absolument parfaite !
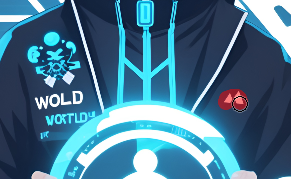
Comme toujours, nous avons besoin d'une image pour travailler... En voici une qui vérifie quelques cases d'erreurs :
Elle a l'air cool en dehors des problèmes, donc nous pourrions vouloir la sauver.
Apportez-la dans Photopea et commencez à la retravailler !
Elle a l'air cool en dehors des problèmes, donc nous pourrions vouloir la sauver.
- Il y a manifestement trop de doigts
- Texte aléatoire
- Logo aléatoire
- Taches et petits détails
Apportez-la dans Photopea et commencez à la retravailler !
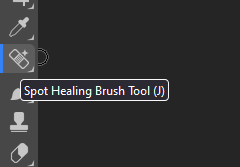
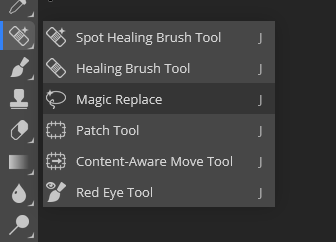
# Outil pinceau de cicatrisation
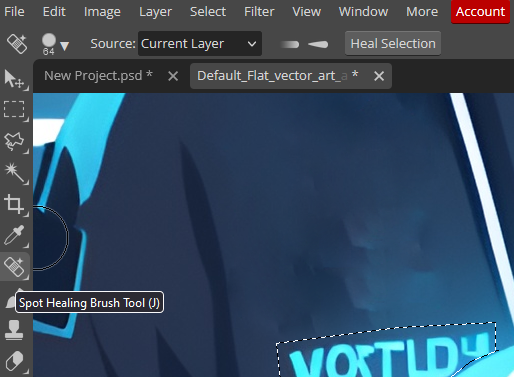
Sur le côté gauche, dans la barre d'outils, sélectionnez l'icône qui ressemble à un bandage. Il s'agit de l'outil Pinceau de cicatrisation et c'est exactement ce qu'il fait. Nous allons brosser une tache et l'outil va la guérir. En d'autres termes, il examine la zone que nous avons brossée et la remplit avec des couleurs et des textures qui ont du sens.
Sur le côté gauche, dans la barre d'outils, sélectionnez l'icône qui ressemble à un bandage. Il s'agit de l'outil Pinceau de cicatrisation et c'est exactement ce qu'il fait. Nous allons brosser une tache et l'outil va la guérir. En d'autres termes, il examine la zone que nous avons brossée et la remplit avec des couleurs et des textures qui ont du sens.
S'il effectue une correction dont vous n'êtes pas satisfait, vous pouvez "annuler" en appuyant sur Ctrl+Z ou vous pouvez utiliser à nouveau l'outil de guérison sur la même zone et répéter l'opération jusqu'à ce que le motif vous satisfasse (ou presque, si vous le renvoyez ensuite à Leonardo pour qu'il peaufine les détails).
Sélection des soins
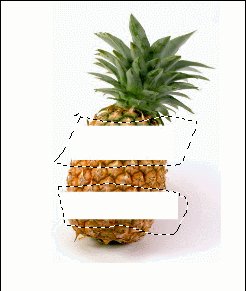
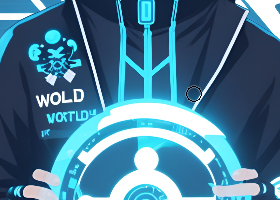
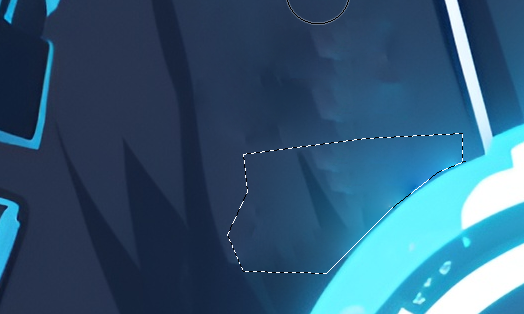
L'outil de guérison des taches possède une fonction cachée. Vous pouvez l'utiliser en tandem avec les sélections. Nous avons vu dans les guides précédents comment créer une sélection, donc pour cette situation, j'utiliserai simplement le "Lasso polygonal". L'objectif est le suivant : Je veux enlever le lettrage "WORTLD4" de la poitrine sans toucher le cercle. Il serait assez difficile de le faire à main levée. Avec le lasso, je trace soigneusement autour de la forme dont j'ai besoin jusqu'à ce qu'elle soit complètement sélectionnée.
L'outil de guérison des taches possède une fonction cachée. Vous pouvez l'utiliser en tandem avec les sélections. Nous avons vu dans les guides précédents comment créer une sélection, donc pour cette situation, j'utiliserai simplement le "Lasso polygonal". L'objectif est le suivant : Je veux enlever le lettrage "WORTLD4" de la poitrine sans toucher le cercle. Il serait assez difficile de le faire à main levée. Avec le lasso, je trace soigneusement autour de la forme dont j'ai besoin jusqu'à ce qu'elle soit complètement sélectionnée.
Une fois que vous aurez sélectionné à nouveau l'outil "Pinceau de guérison des taches", vous verrez apparaître une nouvelle option dans le menu supérieur : "Guérir la sélection"
L'effet sera le même que si nous prenions le temps de tracer soigneusement les détails et de les remplir en fonction des couleurs et des textures environnantes.
Pour terminer le travail, j'ai simplement pris d'autres éléments que j'avais générés avec Leonardo, j'ai ajouté quelques textes et cette partie est terminée.
Outil de correction
Je sais ce que vous vous dites : "Oh ! Mais Tuxman ! Le côté gauche était assez tacheté... et tu as juste patché tes erreurs avec plus d'images"
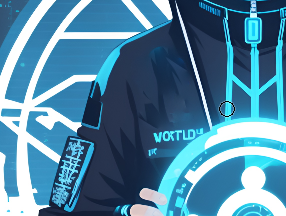
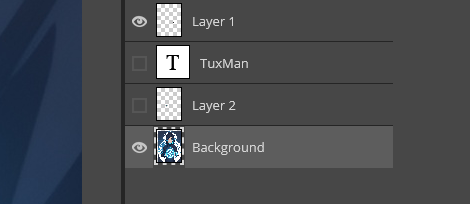
Ooooook ! Vous avez raison... Nous allons réparer cela correctement même si nous ne voulons PAS ajouter de nouveaux logos et de nouveaux textes. Tout d'abord, je vais cacher le logo et le Calque de texte en décochant leurs cases dans le menu des Calques de droite, et nous allons sélectionner l'outil "Patch Tool" par Clic Droit sur le pinceau de Guérison dans la barre d'outils.
Je sais ce que vous vous dites : "Oh ! Mais Tuxman ! Le côté gauche était assez tacheté... et tu as juste patché tes erreurs avec plus d'images"
Ooooook ! Vous avez raison... Nous allons réparer cela correctement même si nous ne voulons PAS ajouter de nouveaux logos et de nouveaux textes. Tout d'abord, je vais cacher le logo et le Calque de texte en décochant leurs cases dans le menu des Calques de droite, et nous allons sélectionner l'outil "Patch Tool" par Clic Droit sur le pinceau de Guérison dans la barre d'outils.
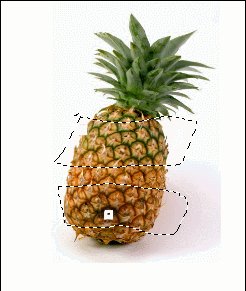
L'outil "Patch" fonctionne en deux étapes. Tout d'abord, nous dessinons une forme à l'endroit où nous voulons corriger les détails. Cela créera une "fenêtre" dans une copie du calque (soyez indulgent, cela aura un sens).
|
Ensuite, nous pouvons cliquer et faire glisser l'intérieur de la sélection pour révéler la "texture" ou la "partie" de l'image que nous voulons utiliser ici. Dans mon cas, je vais faire glisser vers le bas parce que je veux utiliser la partie propre de la veste qui se trouve juste au-dessus de la sélection. Vous verrez qu'au moment où vous relâchez la pression, quelque chose se passe.... ce n'est pas une copie à 100 % de la section. Elle s'est adaptée. Comme l'outil de guérison, elle a pris les couleurs qui l'entourent pour les ajuster et les intégrer correctement à l'image.
|
Réparer les doigts défectueux
Et maintenant ! Rassemblons toutes ces techniques et attaquons le Big One !
Et maintenant ! Rassemblons toutes ces techniques et attaquons le Big One !
Pour les doigts, nous devrons faire preuve de logique. En effet, nous ne pouvons pas faire disparaître un doigt en espérant que la main conserve son sens!
Bien..... réfléchissons-y!
Bien..... réfléchissons-y!
Commençons par celui qui est tout seul. Nous allons l'éliminer tout de suite. À partir de là, il y a des MILLIERS de façons de procéder... prenez donc les étapes suivantes comme des suggestions et une exploration.
D'accord ! Tout d'abord, faisons la manche ici. Nous devons couper un peu dans la couleur pour laisser apparaître un peu de blanc. Sélectionnons une forme que la manche doit suivre. Encore une fois, j'utilise le fidèle Lasso Polygonal et je vais remplir cette zone avec le même blanc que celui de l'arrière-plan (Cliquez sur la couleur de premier plan dans l'outil palette à gauche, et lorsque la palette s'ouvre, cliquez sur le blanc à côté de la sélection). Puisqu'il s'agit d'une sélection, nous pouvons utiliser "Edition > Remplissage > Couleur de premier plan" et le résultat sera limité à la sélection.
Je vais refaire la même chose, mais cette fois, je vais sélectionner la nuance de bleu foncé qui se trouve juste à l'extérieur de ma sélection. Ce n'est pas parfait, mais c'est beaucoup mieux, et nous nous sommes débarrassés de cette petite "brillance" qui restait et qui continuait à être incorporée dans les corrections. À partir de là, nous pouvons utiliser l'outil "Spot Healing Brush Tool" pour lisser les bords du remplissage bleu que nous venons de faire.
Enfin, nous avons le plus "doigté" de tous les doigts... Commençons par une sélection et une guérison ! Et ce n'est pas mal du tout ! Vous voyez que je n'ai pas fait ma sélection jusqu'à la base du doigt (car nous en avons encore besoin sur la main, bien sûr). Nous pouvons ensuite fixer et lisser les bords à nouveau.
Et voilà... nous aurions pu le faire dans Canvas... mais ce n'est pas si mal pour 0 token!
Cycle de bonus
C'est bon ! Êtes-vous prêt à vous faire exploser le cerveau ? Vous avez été prévenu
C'est bon ! Êtes-vous prêt à vous faire exploser le cerveau ? Vous avez été prévenu
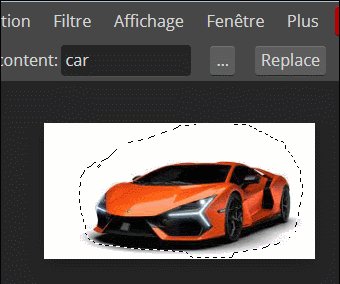
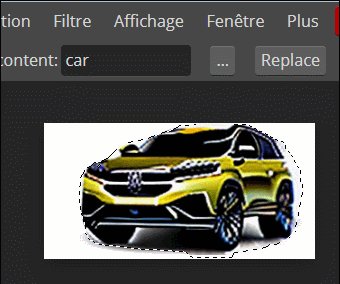
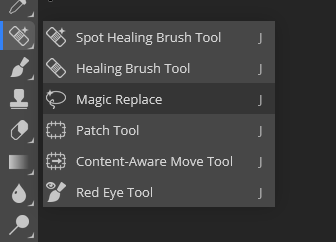
Avec tous les autres outils que nous avons utilisés, il y en a un qui s'appelle "Magic Replace". Nous pouvons l'utiliser pour créer une sélection à main levée, ou nous pouvons faire notre propre sélection d'abord, puis revenir à l'outil. Je l'utiliserai tel quel pour l'instant.
Vous n'aimez pas le résultat ? Il suffit de cliquer à nouveau sur remplacer... ou d'ajuster votre... PROMPT !!!! C'EST UN BRIGRE DE PROMPT !!!!! Passons au bleu juste pour le plaisir!
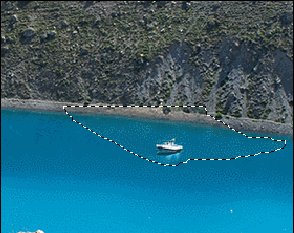
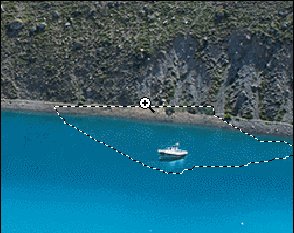
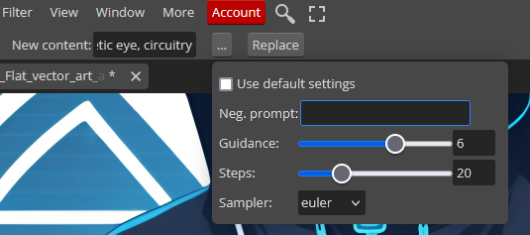
Mais.... es-tu prêt à faire exploser à nouveau le reste de ton cerveau ? Jetons un coup d'œil à l'autre bouton ici... comme un [ ... ]
Vous n'êtes pas prêt pour cela... :)
Vous n'êtes pas prêt pour cela... :)
Je vous conseille de dupliquer votre calque à ce stade, parce que Magic Replace ne peut annuler qu'UNE seule étape... donc si vous essayez plusieurs résultats, vous ne pouvez revenir qu'au dernier.
Gardez également à l'esprit que ce programme n'est en aucun cas aussi puissant que Leonardo.ai. Il s'agit de générer de petites modifications, plus semblables à celles d'un canevas.
Donc, de manière optimale, vous voudrez générer vos actifs sur Leo, et les éditer/finaliser ici.
Gardez également à l'esprit que ce programme n'est en aucun cas aussi puissant que Leonardo.ai. Il s'agit de générer de petites modifications, plus semblables à celles d'un canevas.
Donc, de manière optimale, vous voudrez générer vos actifs sur Leo, et les éditer/finaliser ici.
Et puis, comme je l'ai dit, vous pouvez combiner cet outil avec les sélections normales. Utilisons donc le lasso polygonal pour aller embrouiller un œil ! teehehehe !
Voici donc mon produit finalisé. Je pourrais utiliser Image to Image pour aplanir les imperfections, mais avec suffisamment de détails, nous disposons maintenant de tous les outils nécessaires pour le terminer complètement hors du Canvas.