Gaugan 1 et 2 by Nvidia - Permettait de créer des images à partir de tracés sommaires!
Une version "Locale" existe mais il faut au minimum une carte "RTX" ! "Canvas"
Une version "Locale" existe mais il faut au minimum une carte "RTX" ! "Canvas"
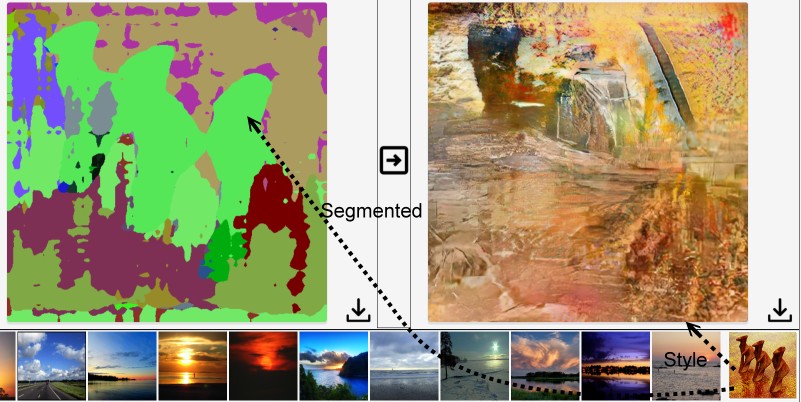
On peut introduire ses prores tracés sauvegardés, ses propres images qui seront transformés en tracés, ses propres images qui seront adaptées pour en garder le styles!
Gaugan 2 : On peut maintenant ne rentrer que du texte!
Faire ses schémas à l'extérieur! Avec des outils plus performants par exemple :)
|
Reprendre un schéma enregistré (il fait partie des 3 fichiers créés à la sauvegarde générale) pour être sûr d'avoir le bon format PNG! (Real_Image.png, Segmentation.png, Sketch.png)
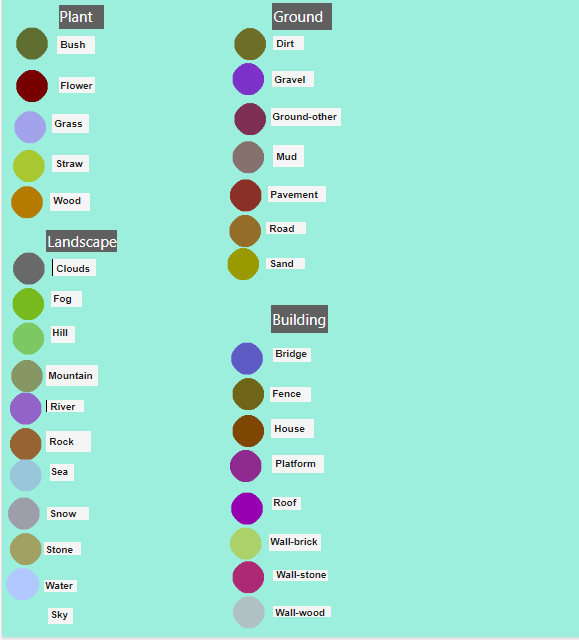
Mettre ces pastilles sous ou à côté du dessin d'un schéma sauvegardé dans n'importe quel programme 2D. Et s'en servir de palette!
Le bricoler ou en faire un de zéro. Sauvegarder son schéma "découpé" final en 1024 * 1024 format PNG (indexé) Le recharger dans Gaugan, Browse / Upload
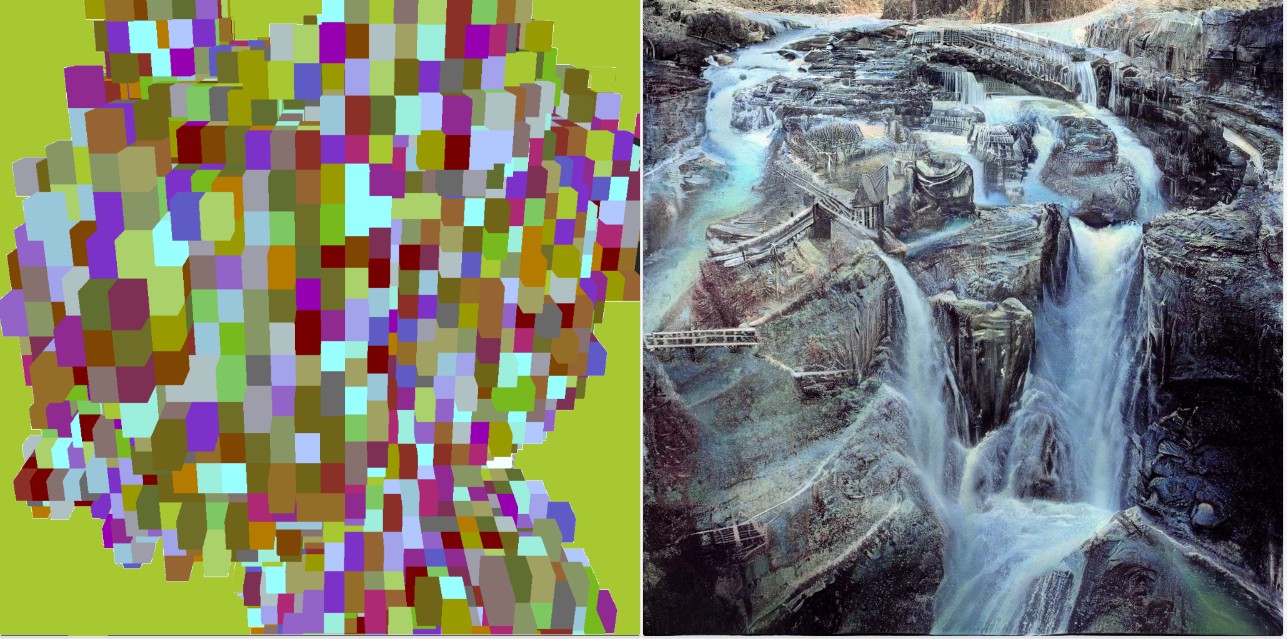
(dans la section Segmentation Map). Le schéma devrait apparaître dans la fenètre de gauche! Lancer le calcul. Si rien ne se passe, juste sauvegarde générale, relancer Gaugan, recharger le schéma et relancer le calcul! On pourrait aussi charger des schémas de couleurs quelconques et les "recoloriser" dans Gaugan!
On pourrait aussi charger un JPG mais des "liserés" seraient trop nombreux, limités avec un PNG. Charger plus petit que 1024*1024 est redimensionné! |
32 Couleurs par Drag & Drop sur la Palette de MagicaVoxels! Mais les couleurs PNG ne sont pas conformes! Elles sont modifiées par le rendu l'éclairage de l'écran!
Heureusement on peut par ALL / "Constant Shading" gommer l'éclairage et avoir les couleurs conformes!
il suffit donc de sauvegarder en PNG indexés (détail). Le chargement devrait être direct dans Gaugan!
Sinon d'abord remplir l'écran avec une texture de nuage par exemple et recharger le PNG! (Segmentation Map)
Heureusement on peut par ALL / "Constant Shading" gommer l'éclairage et avoir les couleurs conformes!
il suffit donc de sauvegarder en PNG indexés (détail). Le chargement devrait être direct dans Gaugan!
Sinon d'abord remplir l'écran avec une texture de nuage par exemple et recharger le PNG! (Segmentation Map)
|
Magica = MagicaVoxel
|
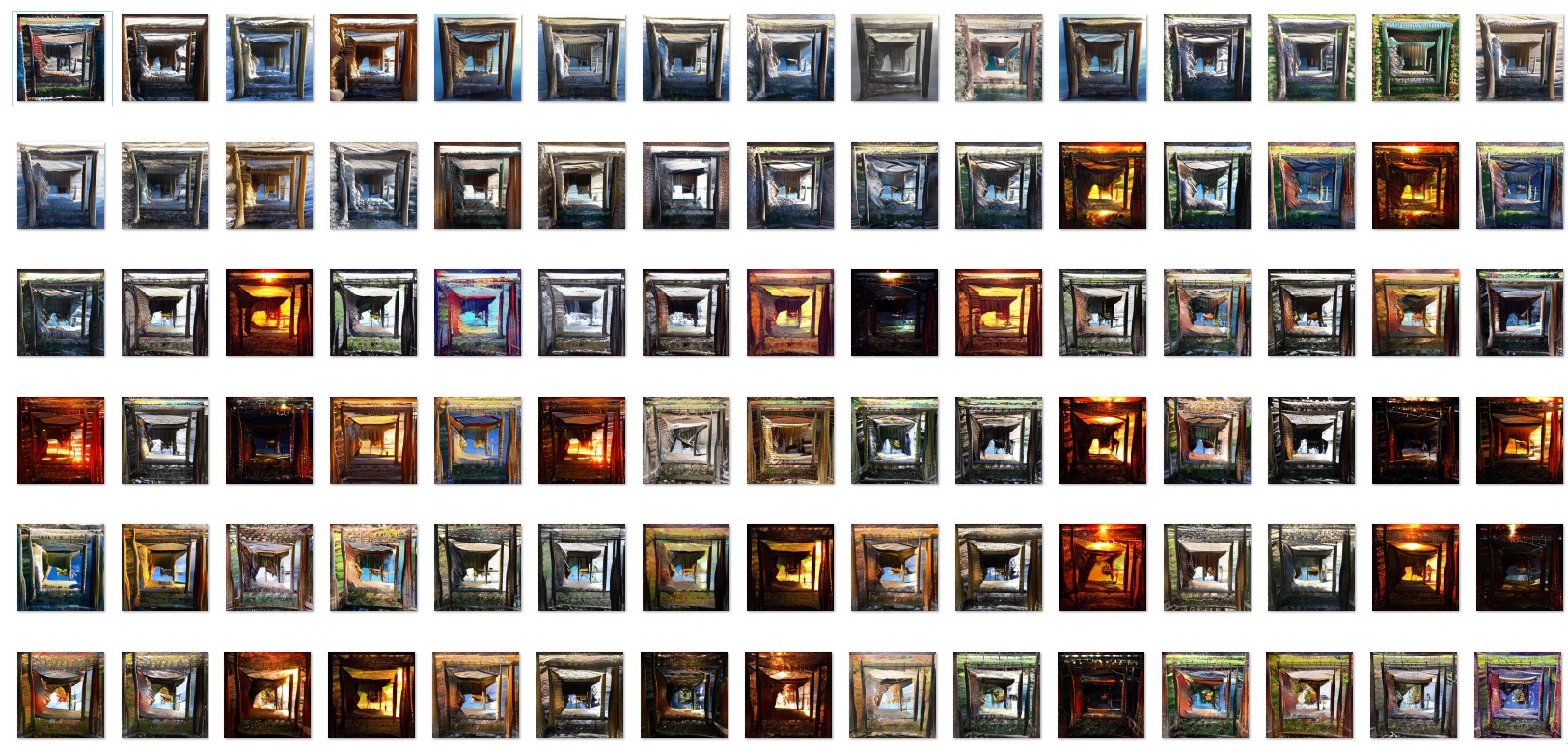
Cliquer l'image pour Zoom des miniatures! (+scroll)
|
|
Animation avec le free Spline!
|
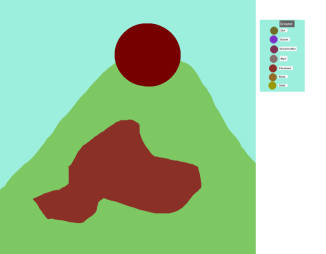
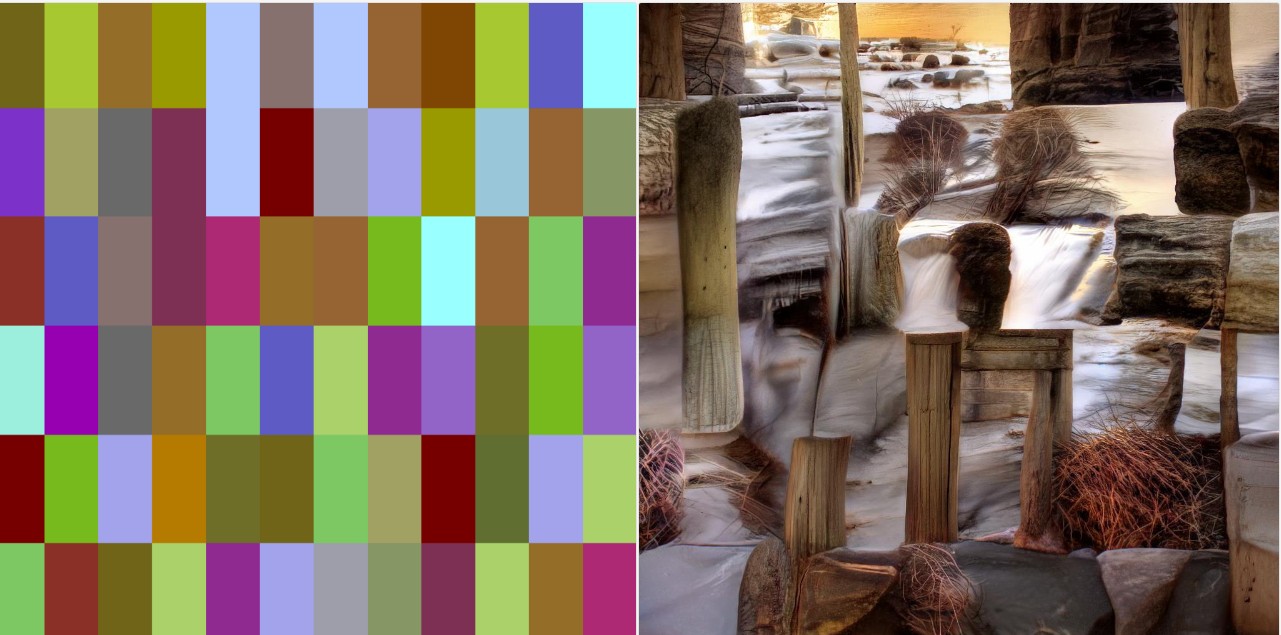
Il peut être pratique de prendre une image avec des séparation pour colorer plus facilement avec le pot de peinture!
|
|
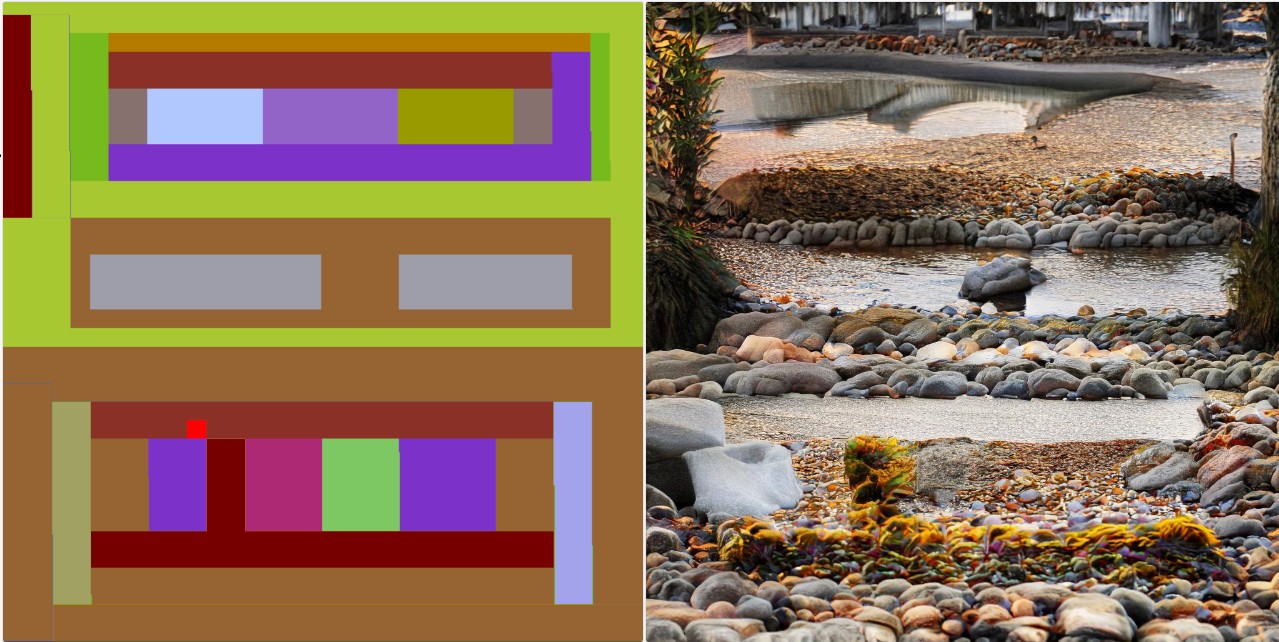
Encore plus simple! Charger une image JPG de "paysage" sans couleur particulière! La segmenter et lancer le rendu! On pourra ensuite demander des matériaux aléatoires etc...
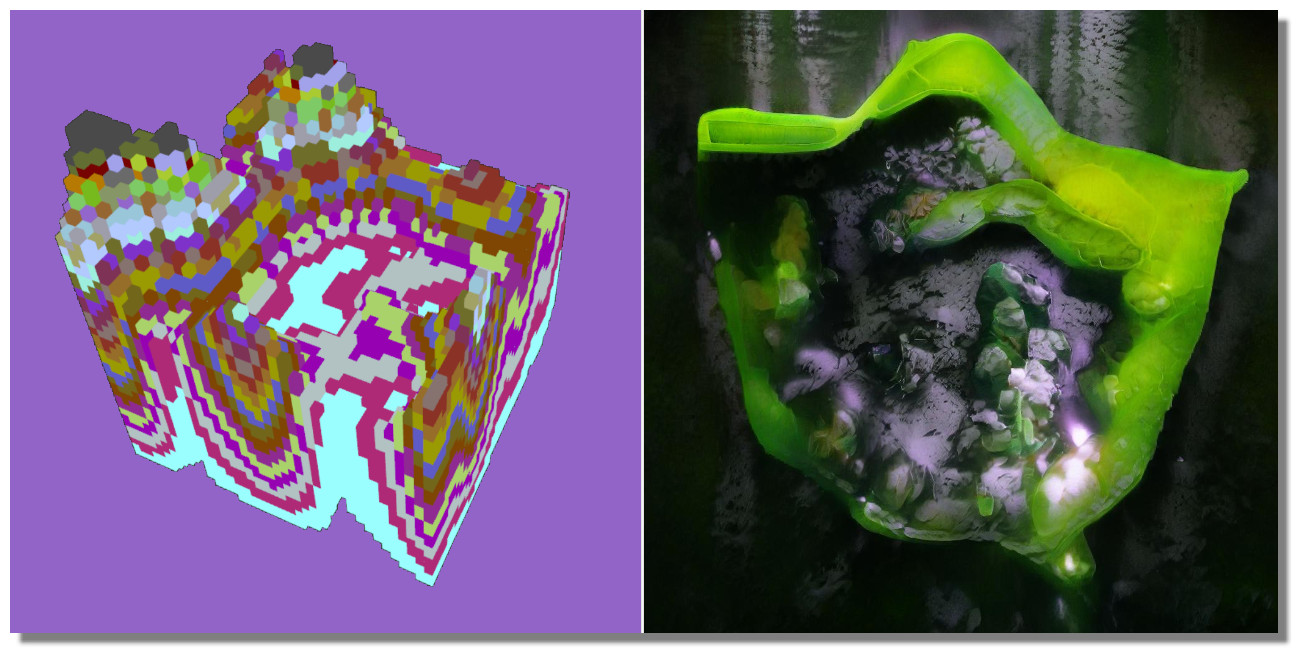
D'abord charger un matériau avec le pot de peinture Gaugan et remplir l'écran avec des nuages par exemple avant de charger une image JPG quelconque! Ici c'est un volume MagicaVoxel qui a été chargé. Les couleurs ciel et sol sont le résultat de la segmentation! |
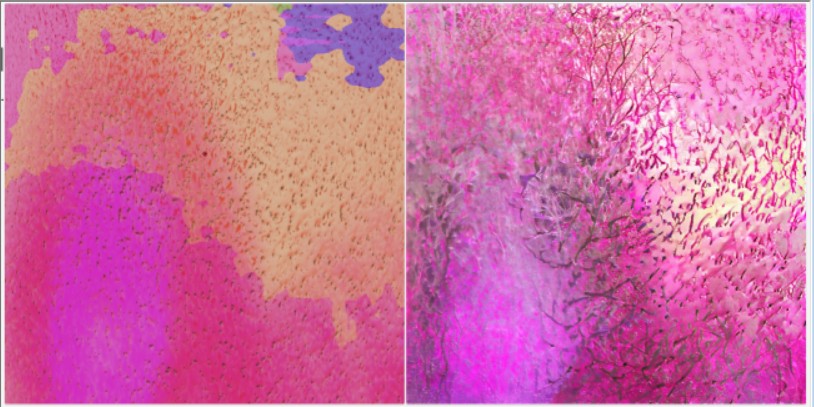
Mettre une texture du Free Vervette et segmentée dans Gaugan!
Avec ici le texte "tropical beach"
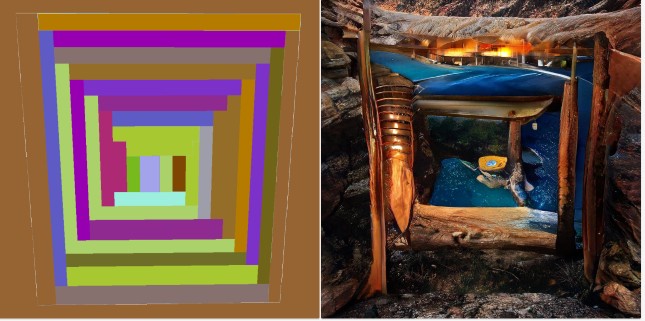
Petit truc sur le schéma de MagicaVoxel : on peut bien sûr dans Gaugan prendre le pot de peinture et remplir le schéma de Magica suivant les matériaux souhaités pour avoir une meilleure répartition!
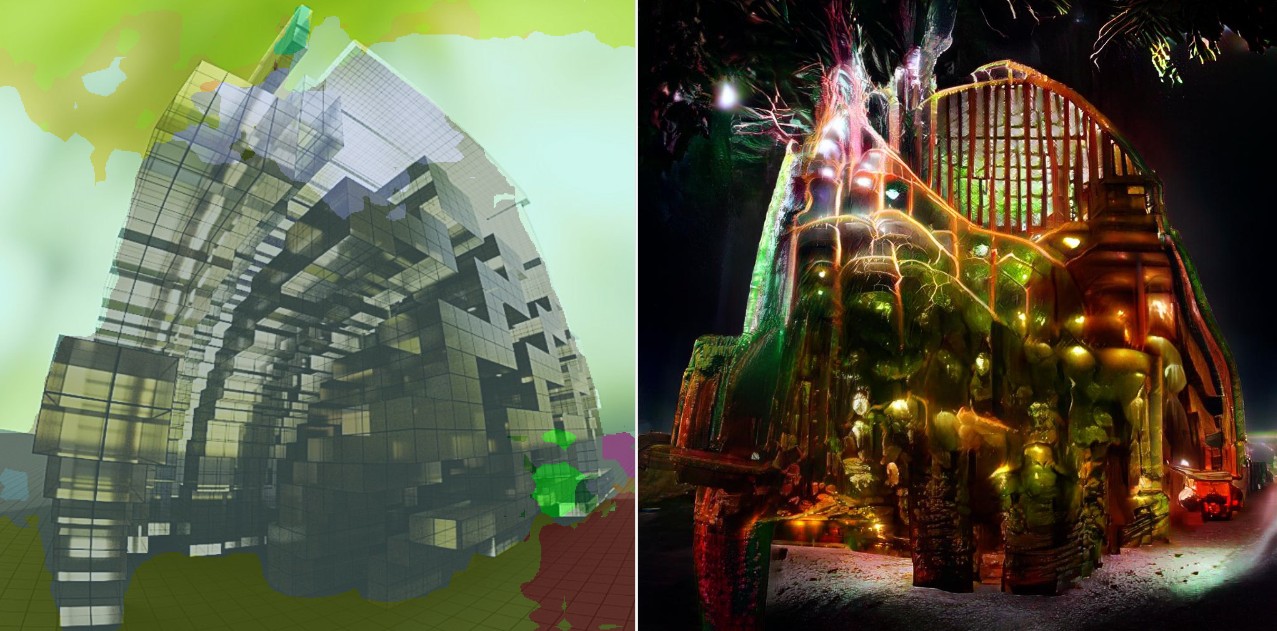
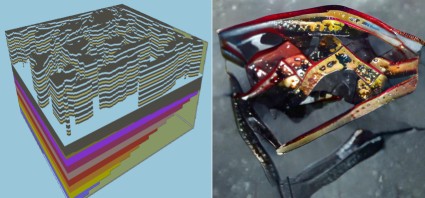
Importation d'une image JPG quelconque (ici un volume Magica à gauche) sans notion de couleurs de palette de matériaux de Gaugan! Et bien ça marche aussi! On demande des matériaux aléatoires, des styles et hop on n'a pas trop longtemps à attendre un truc rigolo! Les couleurs du ciel et du sol sont données après une "segmentation" )
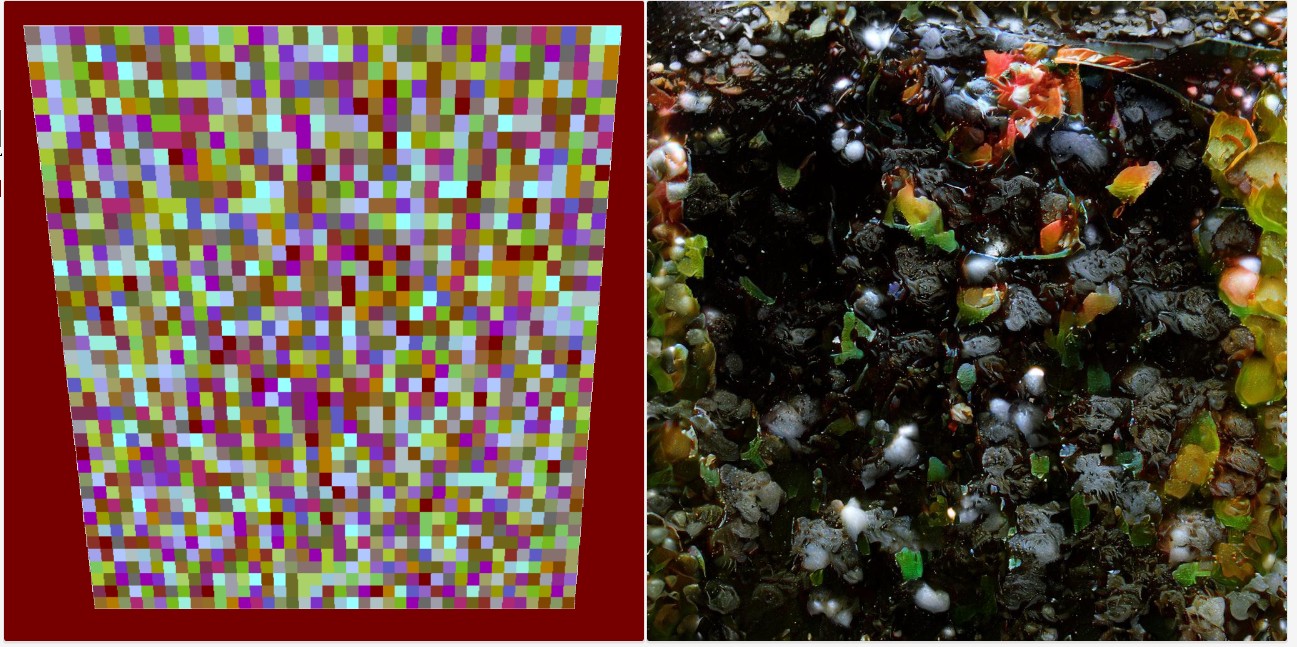
Quand il y a des myriades de pixels (Voxels) avec la bibliothèque de couleurs (32) dans le volume Magica le Gaugan prend la couleur du pourtour pour se débrouiller! Ici couleur Bois! Il en tartine l'intérieur!
Tant que la taille des surfaces n'est pas assez grande, les matériaux s'affectent toujours d'après le pourtour! Ici des arbres, mais il a été demandé un tirage aléatoire c'est peut-être la rivière, les rochers qui ont été pris en compte..
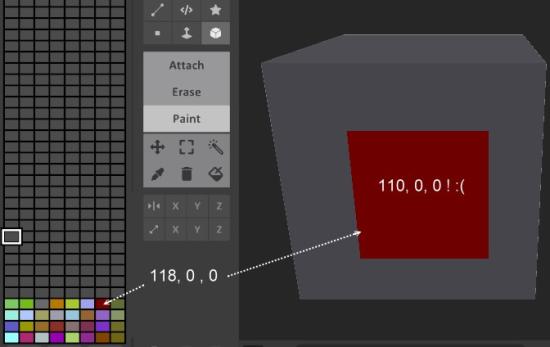
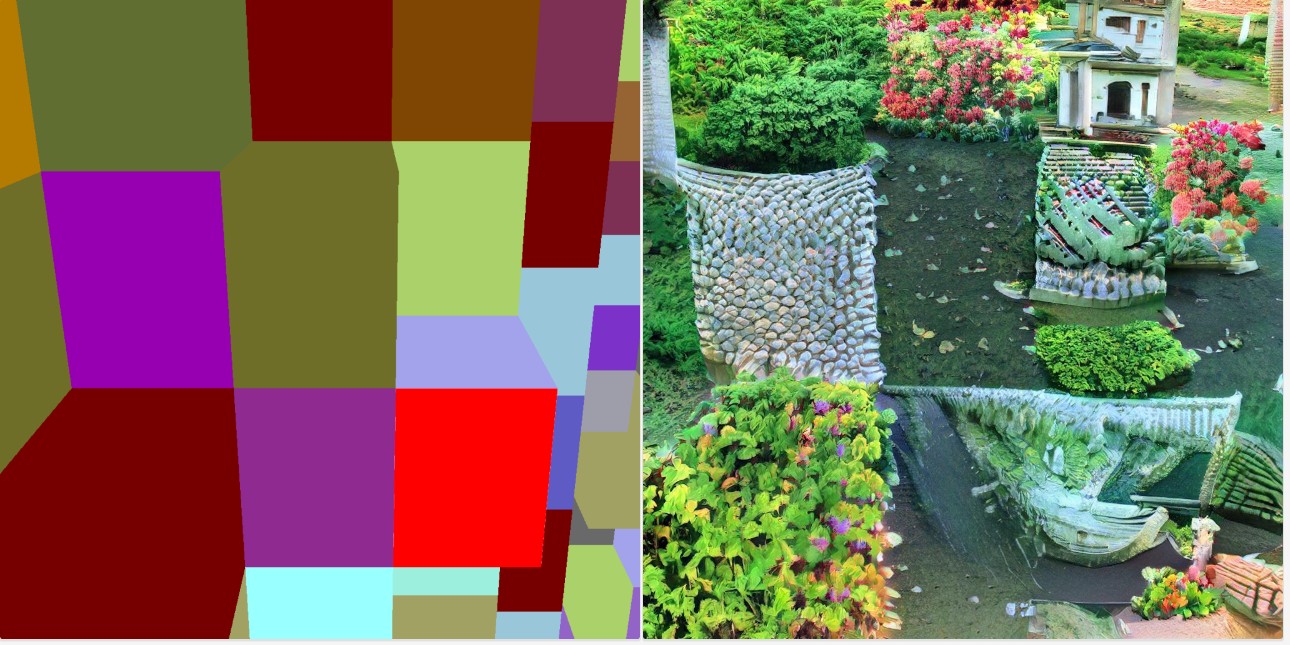
A plus fort zoom du volume Magica, chaque cases prend maintenant son véritable matériau! (le rouge "pétant" est une erreur de ma part au moment de la capture écran" , c'est le curseur de Magica qui traînait au mauvais endroit au mauvais moment!
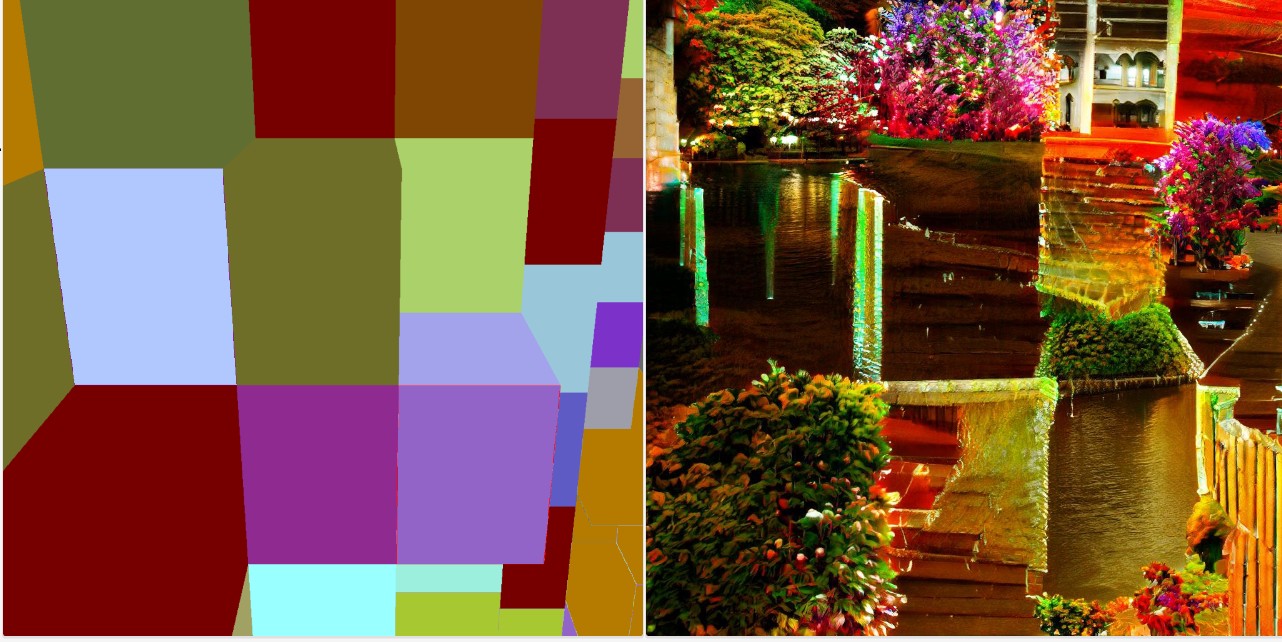
C'est que l'on peut faire est d'attribuer d'autres matériaux par cases (par le pot de peinture) d'autres styles, des matériaux aléatoires! Il est à noter que le fait de demander des styles ne change pas la nature du matériau (une maison reste une maison mais son modèle change) de l'eau a été changée sur 2 cases ainsi que du bois en bas à droite!
Une variation de style avec l'image précédente...on voit que non seulement les lumières changent mais aussi les modèles par matériaux!
On peut sûr se servir de ces textures pour n'importe quoi! :)
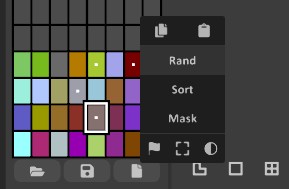
Bien sûr dans Magica il suffit de restreindre le nombre de couleurs aléatoires de la Palettes Gaugan (Clic + Maj sur les couleurs souhaitées) puis Clic Droit sur la Palette / Rand. Ici les couleurs de pourtour ont été rajoutées directement dans Gaugan!
|
Le Menu "Rand" de MagicaVoxel appelée par Maj + Clic Droit sur la Palette générale , ici avec 4 couleurs.
Ces 4 couleurs vont être appliquées à l'objet sélectionné de la scène! |
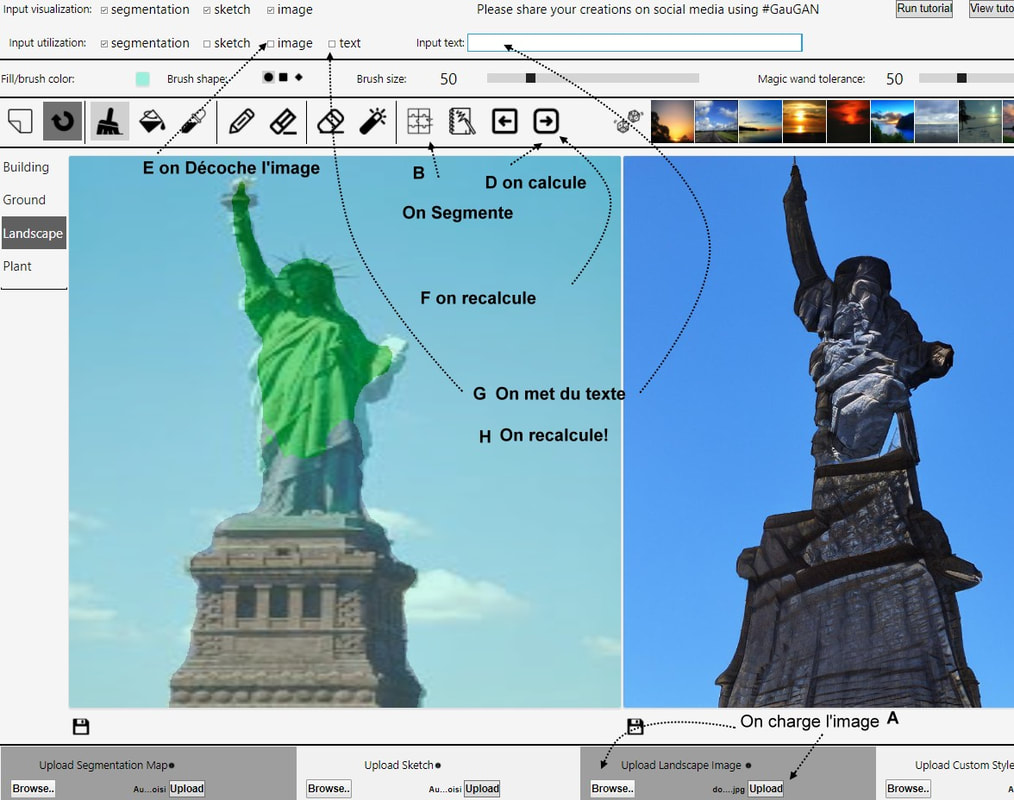
Après un calcul normal, il faut décocher "segmentation" et "image" (case du bas) et cocher "Text" pour avoir l'image représentée par le texte! Ici "a peaceful lake surrounded by tall trees in a foggy day"
Le fait de cliquer sur "les dés" va générer une autre image "texte" !
Pour revenir à l'image de départ, cocher "segmentation", "image " (case du bas), faire nouveau "Canvas", "undo" et relancer le calcul!
Le fait de cliquer sur "les dés" va générer une autre image "texte" !
Pour revenir à l'image de départ, cocher "segmentation", "image " (case du bas), faire nouveau "Canvas", "undo" et relancer le calcul!
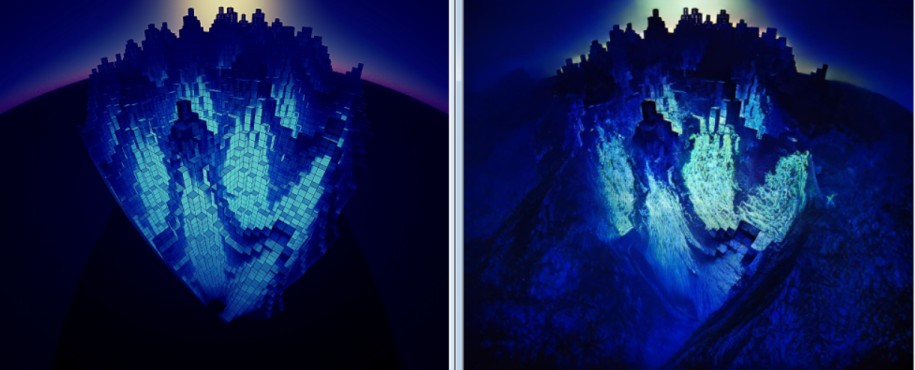
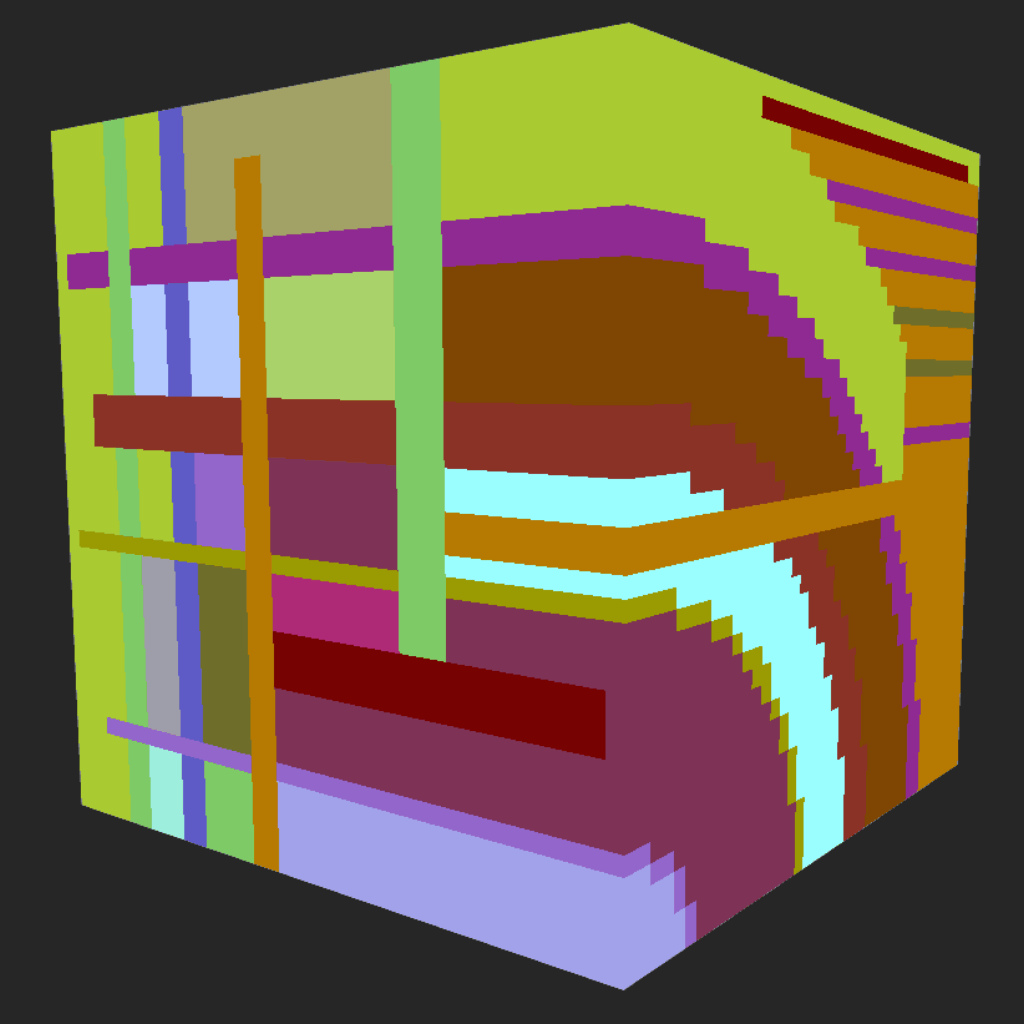
Une astuce pour n'avoir aucune ligne de matrice! Il suffit d'agrandir la matrice de départ et de zoomer sur l'objet!
Ici on montre 2 faces du cube en vue frontale pour simuler par exemple une perspective à 2 points de fuites! On peut dessiner ce qu'on veut sur ces faces!
La manipe serait la même pour avoir 3 points de fuites, il suffit de basculer le cube pour faire apparaître la 3ème face!
Il est ainsi très amusant de se servir des fonctions 3D de MagicaVoxel pour simuler un dessin 2D de texture sur un volume 3D!
Mélange des modes "Attach" & "Paint" et différents pinceaux / Shaders pour obtenir les résultats voulus!
La manipe serait la même pour avoir 3 points de fuites, il suffit de basculer le cube pour faire apparaître la 3ème face!
Il est ainsi très amusant de se servir des fonctions 3D de MagicaVoxel pour simuler un dessin 2D de texture sur un volume 3D!
Mélange des modes "Attach" & "Paint" et différents pinceaux / Shaders pour obtenir les résultats voulus!
|
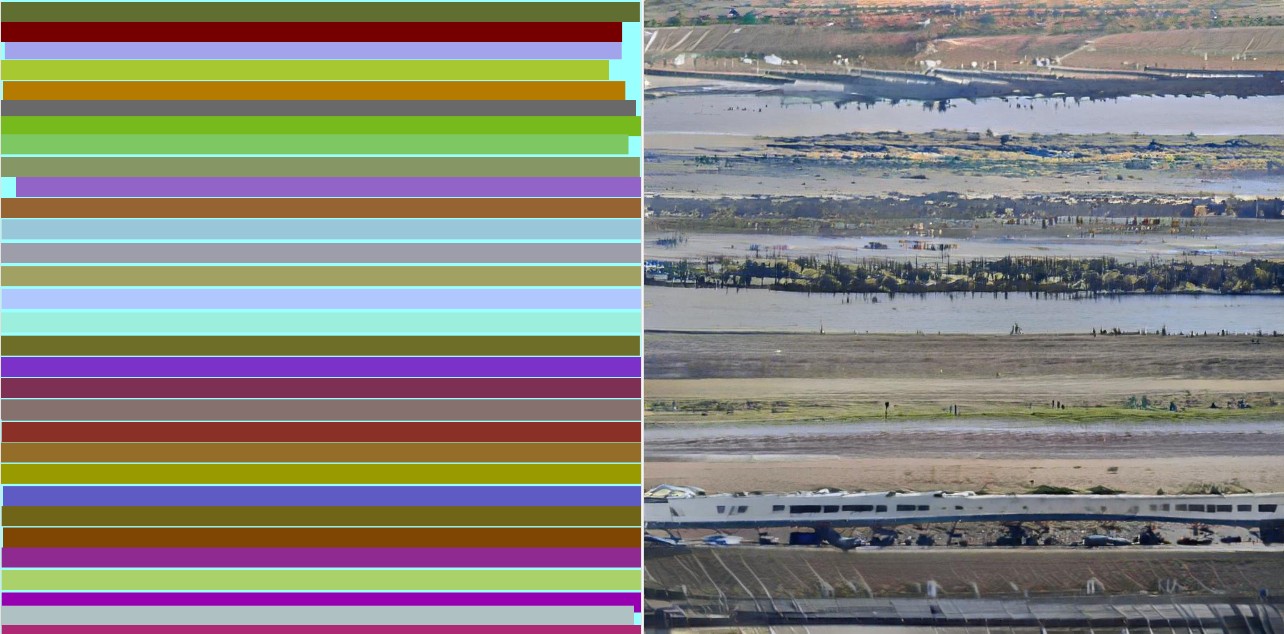
Ici par exemple à gauche de simples barres et à droite la fonction "Revolve" pour obtenir des arcs de cercles etc...
|
|
Vous pouvez prendre les 32 couleurs spécifiques de Gaugan (pour un contrôle absolu des matériaux) ou toutes autres, vous pouvez utiliser un format PNG ( meilleur pour les couleurs unies) ou jpg !
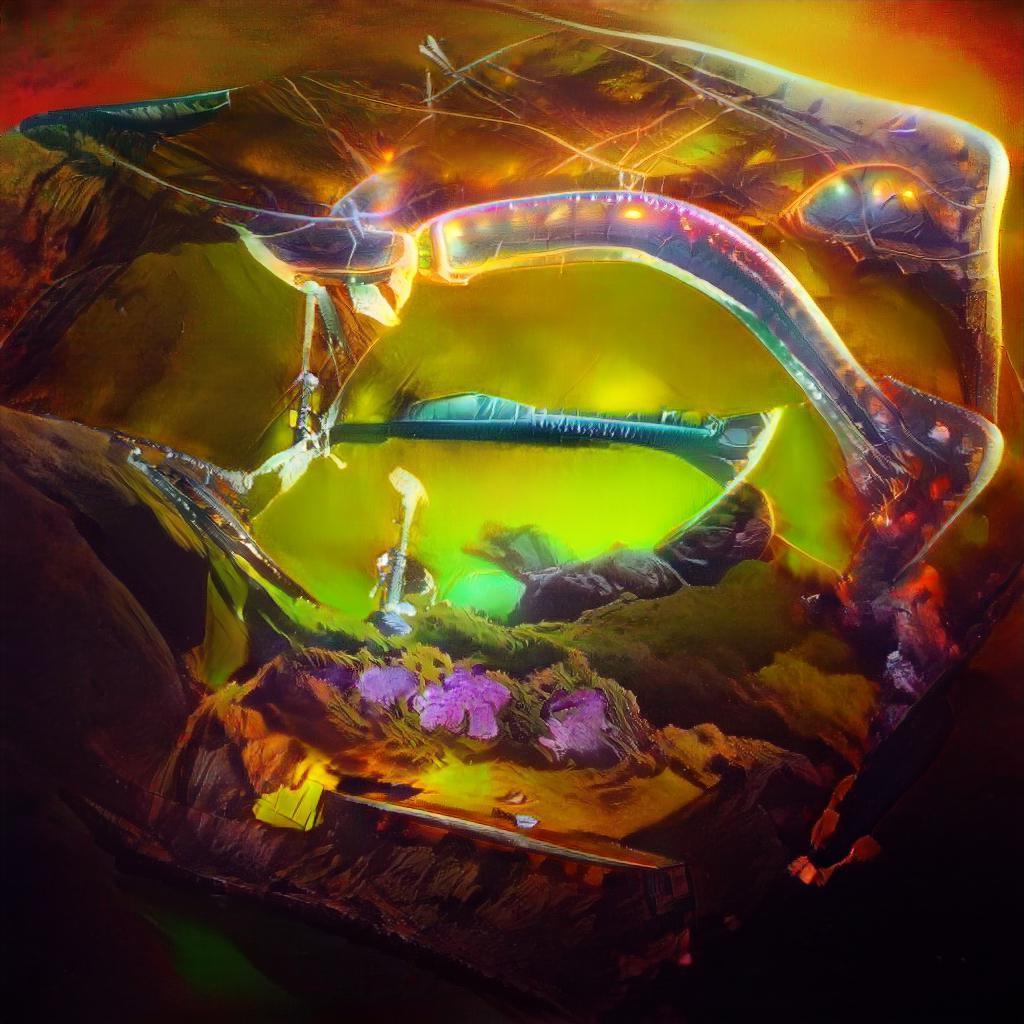
Ici avec le format jpg de cette "double image"! Comme un processus fractal ! Un renouveau perpétuel ! (MagicaVoxel comme support de struture) |
2 autres méthodes avec Avoyd editeur de Voxel et créateur de jeu en voxels (free & Pro) pour avoir des objets objets en couleurs pures pour Gaugan! (très grande résolutions)
Touche TAB pour passer au mode déplacement / Zoom avec les touches SZ zoom, QD déplacement, AE rotation, MAJ accélère, C Centrer (comme un jeu vidéo)
Touche TAB pour passer au mode déplacement / Zoom avec les touches SZ zoom, QD déplacement, AE rotation, MAJ accélère, C Centrer (comme un jeu vidéo)
Méthode 1
Menu Settings > Voxel Style > Display Mode = 'Albedo', Menu Resize pour choisir la résolution (1024*1024), Ctrl+M pour cacher/afficher l'interface, F10 pour screenshot. Et récupérer l'image dans son logiciel favori.
Méthode 2
Menu Render, 'Image Size' pour choisir la résolution (1024*1024), bouton 'Do Raytrace Scene' pour rendre, puis Mode = 'Albedo' et 'Save Current Image' (png).
Menu Settings > Voxel Style > Display Mode = 'Albedo', Menu Resize pour choisir la résolution (1024*1024), Ctrl+M pour cacher/afficher l'interface, F10 pour screenshot. Et récupérer l'image dans son logiciel favori.
Méthode 2
Menu Render, 'Image Size' pour choisir la résolution (1024*1024), bouton 'Do Raytrace Scene' pour rendre, puis Mode = 'Albedo' et 'Save Current Image' (png).
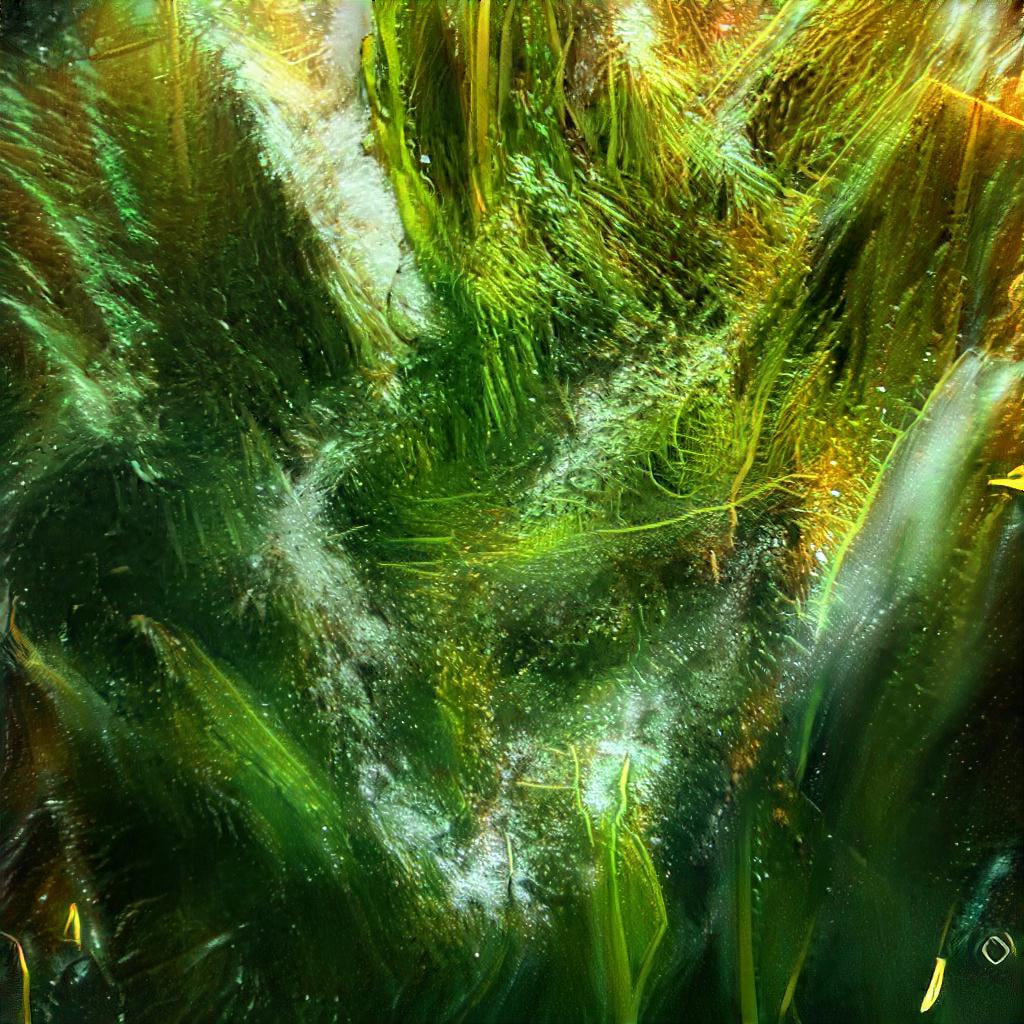
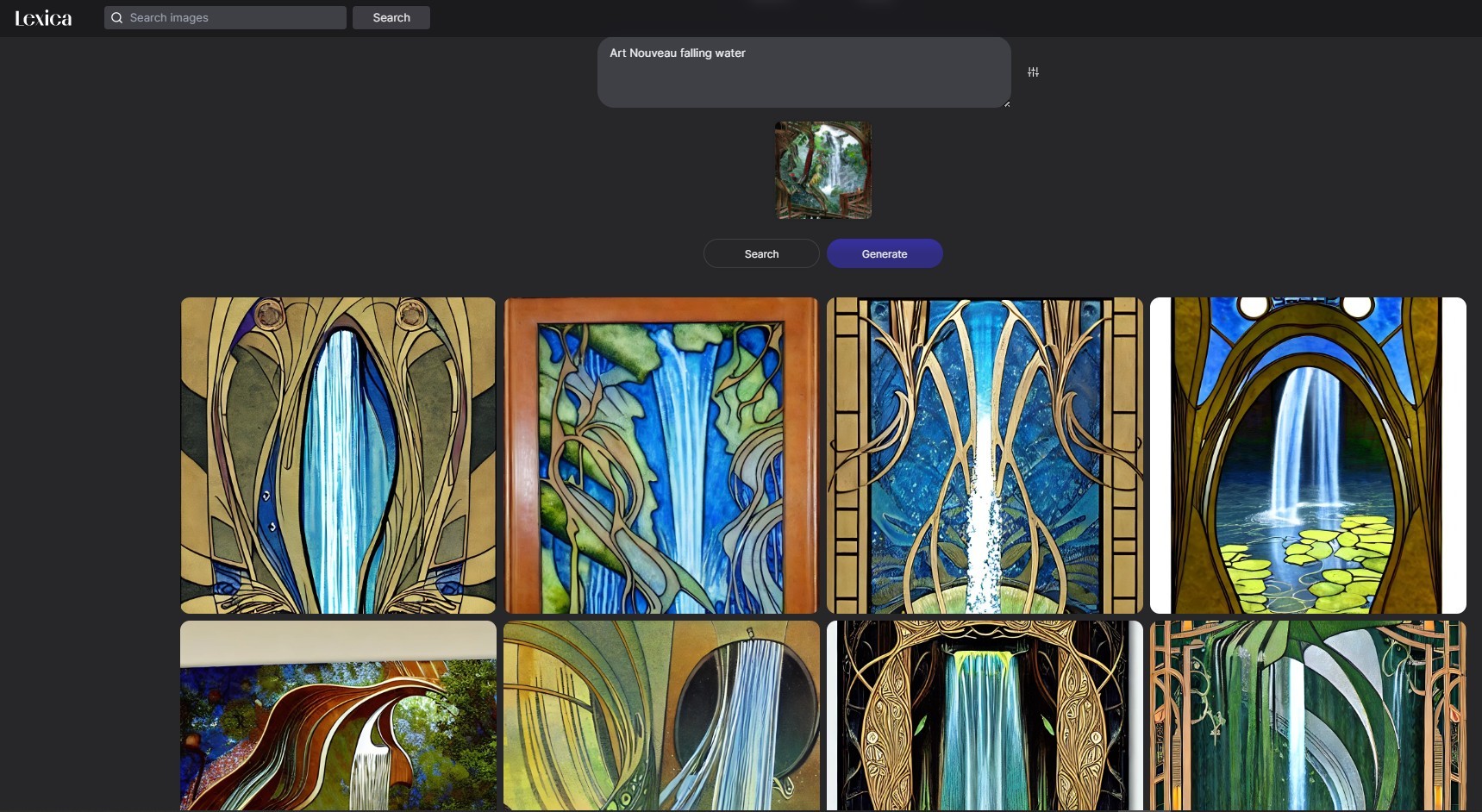
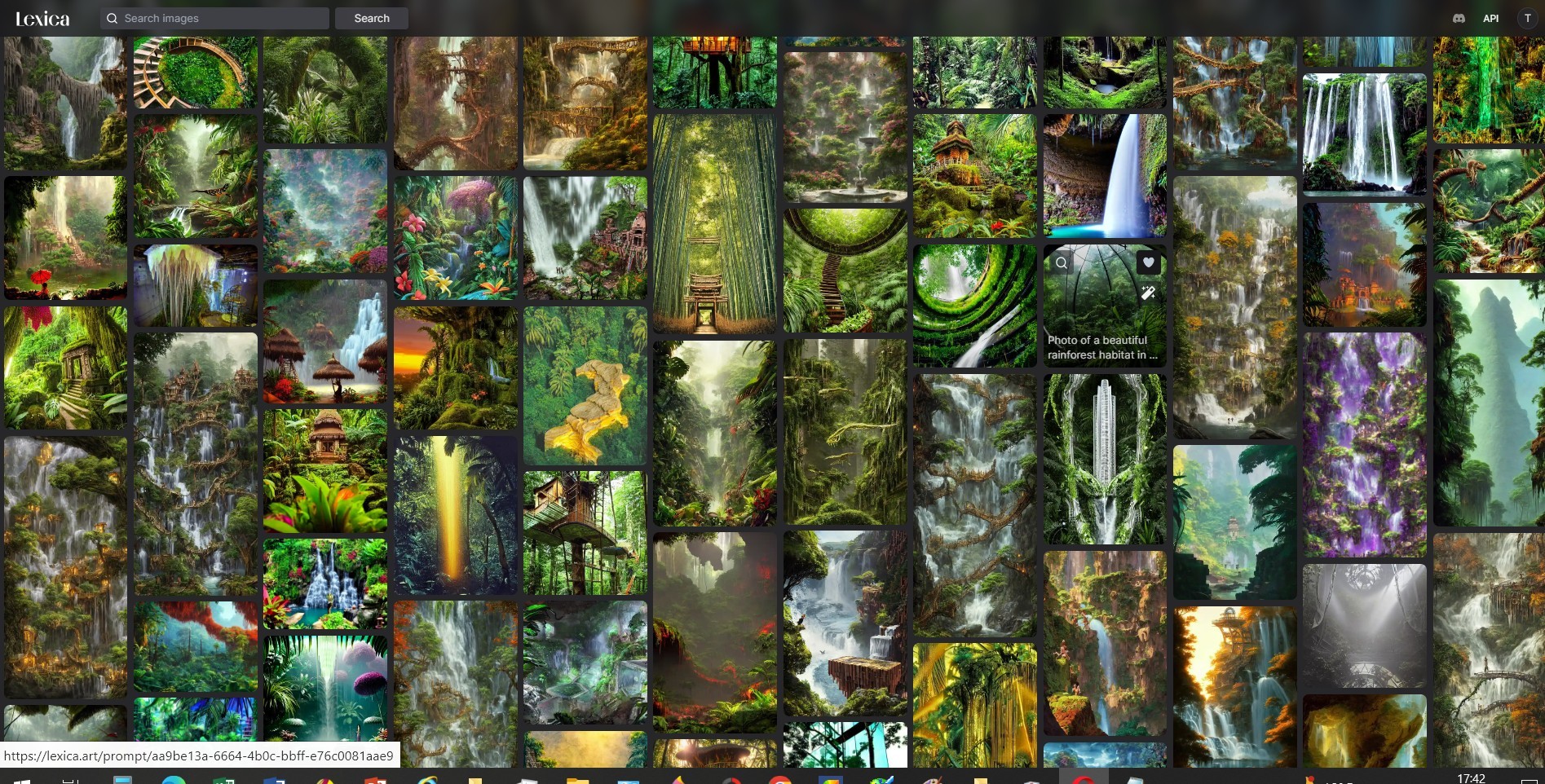
Sur Lexica.art on peut mixer l'introduction d'une image (pour les utilisateurs enregistrés) et sa description!
Mais le résultat n'est renvoyé que par paquet de 4 à chaque génération et pas hyper rapide! (mieux que rien)
Le fait de cliquer sur une image "générée" ne renverra qu'une image en rapport avec l'image introduite mais pas sa définition!
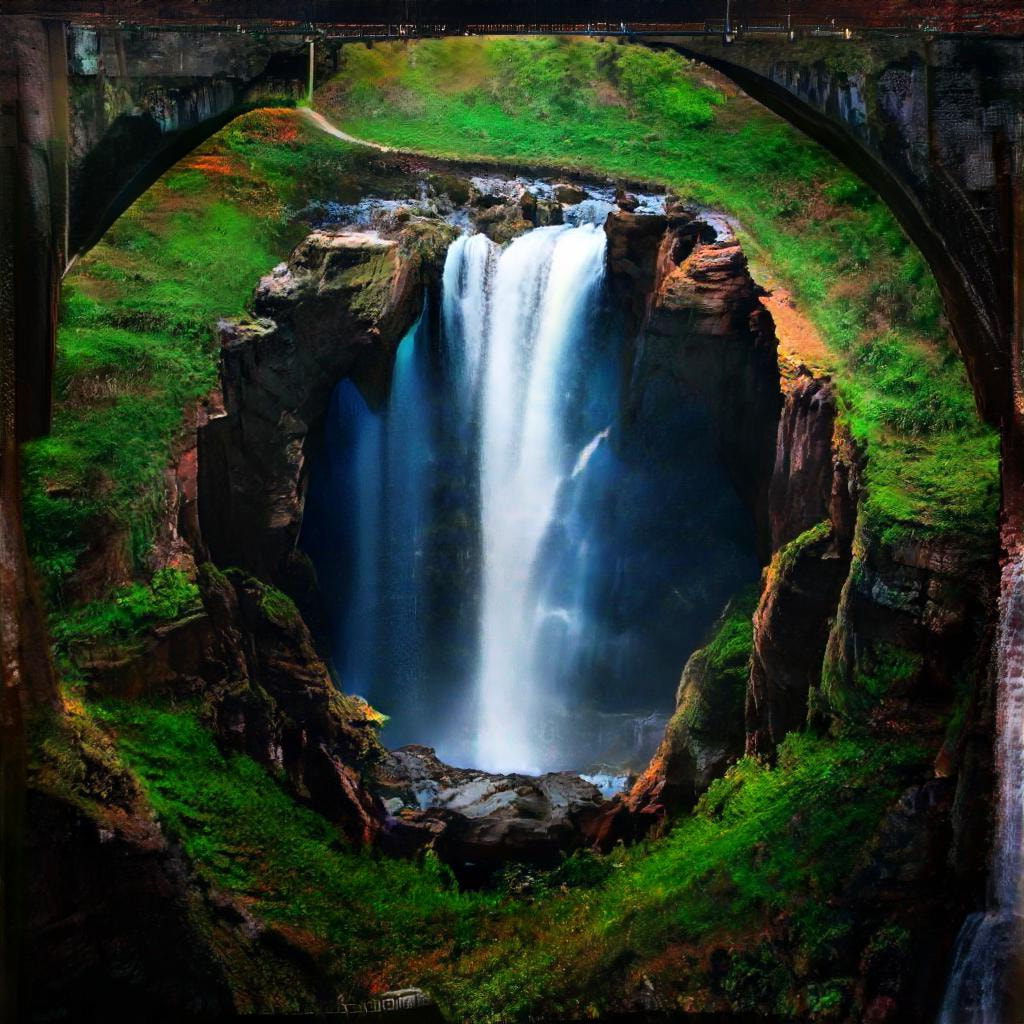
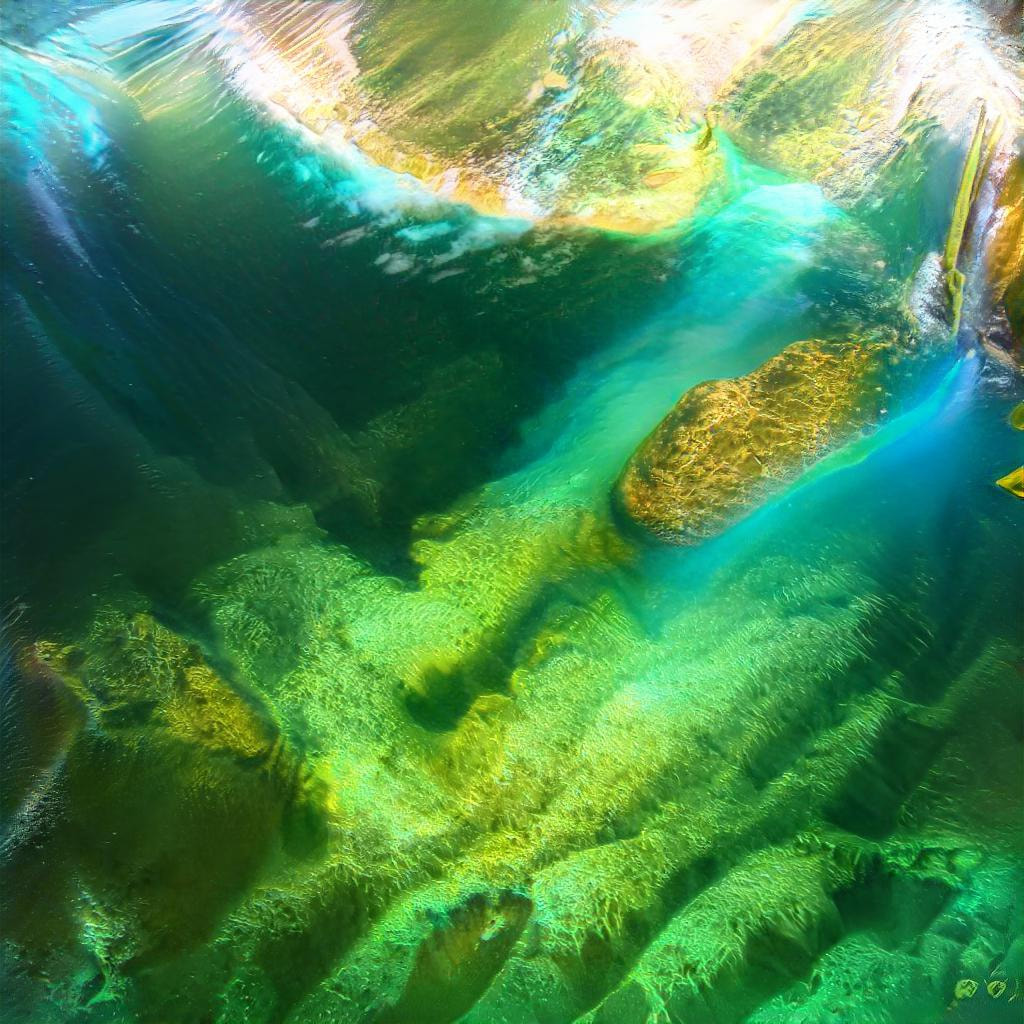
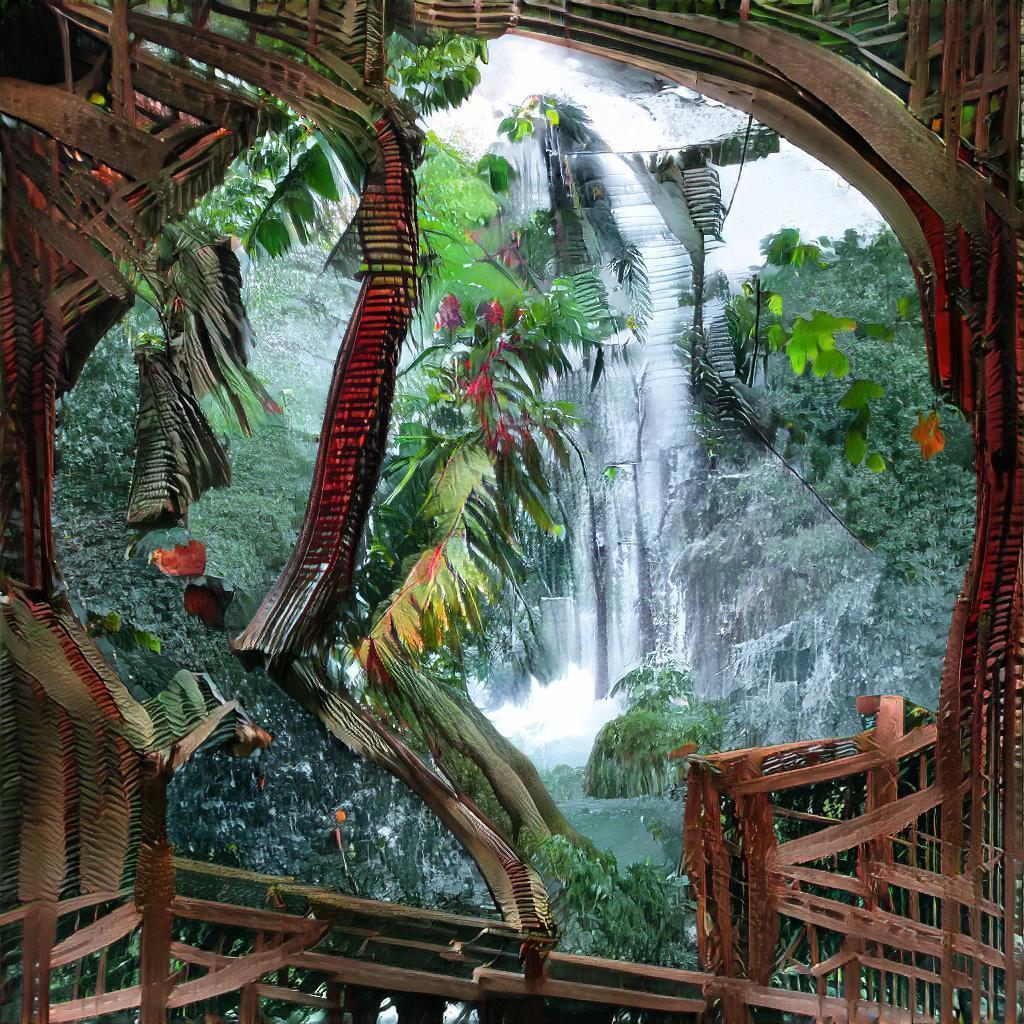
Ici une image de Gaugan comme début pour lui donner un style Art Nouveau!
En fait pour être sûr d'avoir une cascade Art Nouveau...il faut appuyer sur le bouton "Generate" et non sur "Search"
Mais le résultat n'est renvoyé que par paquet de 4 à chaque génération et pas hyper rapide! (mieux que rien)
Le fait de cliquer sur une image "générée" ne renverra qu'une image en rapport avec l'image introduite mais pas sa définition!
Ici une image de Gaugan comme début pour lui donner un style Art Nouveau!
En fait pour être sûr d'avoir une cascade Art Nouveau...il faut appuyer sur le bouton "Generate" et non sur "Search"