|
|
C'est nouveau! ;) Processing 4
On peut mettre l'auto-Translate! ;) Le grand frère de p5. js |
p5.js
Un nouveau concept : vous codez directement dans votre navigateur! Tout est gratuit!
Après Processing (en Java), p5.Js (JavaScript), voici la version pour les Navigateurs!
Après Processing (en Java), p5.Js (JavaScript), voici la version pour les Navigateurs!
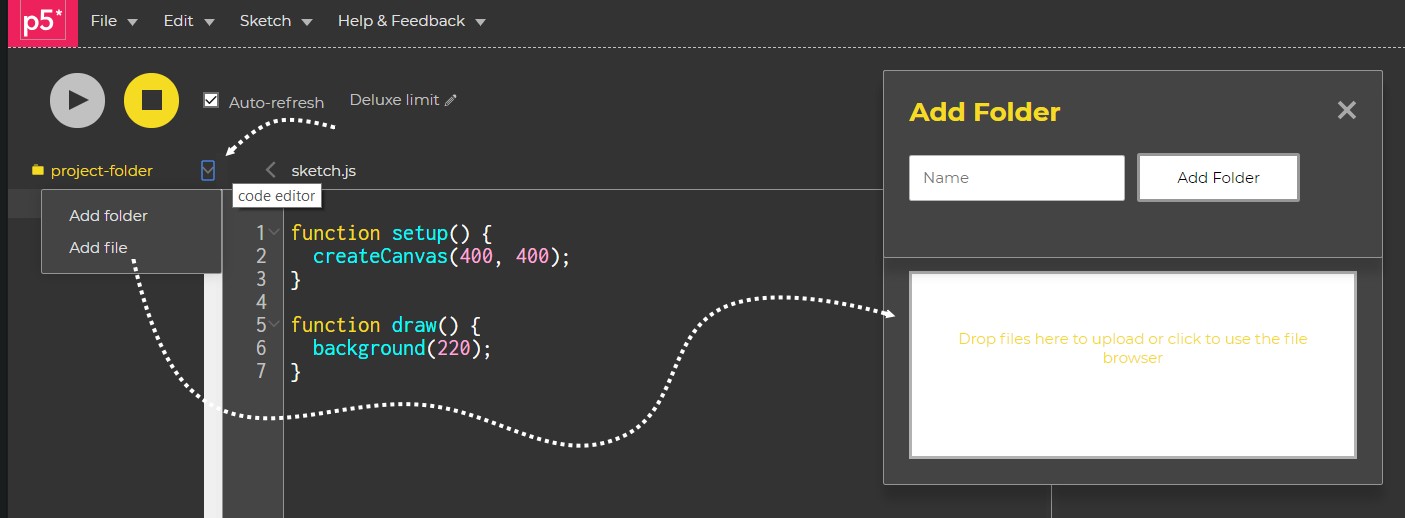
On va pouvoir coder directement dans le Navigateur sans avoir besoin de quoi que ce soit!
Puis par un simple lien partager en direct le résultat, ou de partager directement le code!
Tout est sauvegardé sur le nuage! Mais on pourra aussi sauvegarder en local par Menu Fichier / Download !
Et recharger depuis son ordinateur par la petite flèche! Il semble qu'il faille faire Dupplicate avant!
Puis par un simple lien partager en direct le résultat, ou de partager directement le code!
Tout est sauvegardé sur le nuage! Mais on pourra aussi sauvegarder en local par Menu Fichier / Download !
Et recharger depuis son ordinateur par la petite flèche! Il semble qu'il faille faire Dupplicate avant!
|
Quelques vidéos de Daniel Shiffman qui part de Zéro pour l'utilisateur qui n'y connait rien!
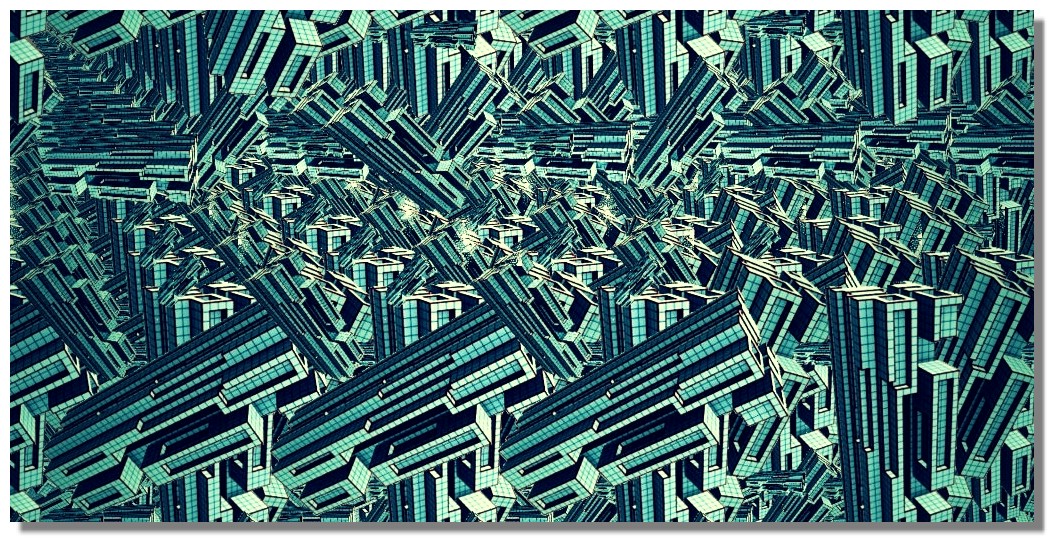
Un exemple de résultat graphique coloré! (auteur ?)
Charger une image (sauvegardée sur l'Editeur)
let lampe; let x=0; function preload (){ lampe = loadImage ('lamp01.jpg'); } function setup() { createCanvas(400, 400); } function draw() { background(220); image (lampe,x,0,mouseX,mouseY); x++; if (x == 300) { x=0; } } Le Full Screen du code ci-dessus!
|
Fuul screenil faut quand même faire attention à ne pas mettre n'importe quoi dans les boucles!
Car cela se bloque et il est parfois impossible de sortir du bazar! Moralité ! Sauvegarder avant de lancer quoi que ce soit! Fulll screen de l'image ci-dessous! |
En direct vous pouvez mettre autant d'images PNG à fond transparent que vous voulez! :) Thx Makio135
(des images quelconques détourées, de simples images non détourées ne donnera qu'un effet neutre!)
En Full Screen! Le Code si vous voulez le bidouiller en direct!
(des images quelconques détourées, de simples images non détourées ne donnera qu'un effet neutre!)
En Full Screen! Le Code si vous voulez le bidouiller en direct!