Biblio ELEPHANT Library
Cliquer sur l'image pour un écran "sombre"
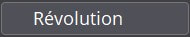
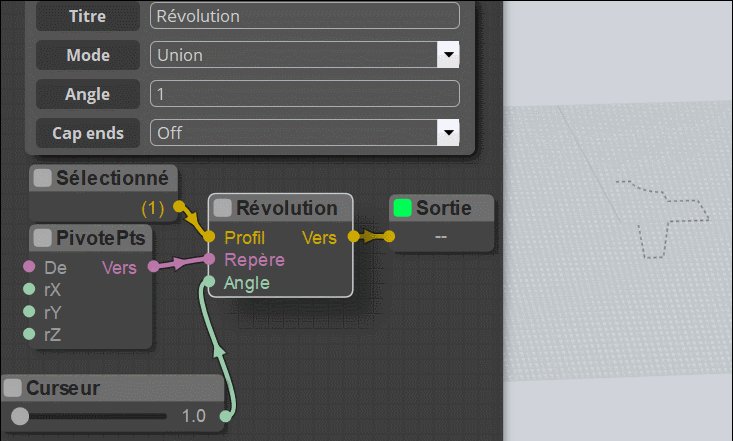
Avant la sortie de la V 4 pour éviter une "sortie directe" de Moi ajouter la ligne
<<< (sans les "<<<") dans le fichier construct.js du nodeeditor!
Revolve.prototype.onExecute = function()
{
if (this.properties.mode[0] === "Union")
{
var inObj = this.getInputData(0, moi.geometryDatabase.createObjectList());
var center = this.getInputData(1, new pointArray(true));
this.properties.angle = this.getInputData(2, this.properties.angle);
var frame = center.getFrame(0);
>>> if ( Math.abs(this.properties.angle[0]) < 0.01 ) return;
var output = factory ('revolve', inObj, frame.origin, frame.evaluate( 0, 0, 1 ), this.properties.angle[0], this.properties.cap_ends[0] === "On");
this.setOutputData(0, output);
}
else
{
var data = this.processInOut(this.properties.mode[0], this.multiProcess, null, null, 360 );
this.properties.angle = data.inputs[2];
this.setOutputData(0, data.outputs[0]);
}
}
<<< (sans les "<<<") dans le fichier construct.js du nodeeditor!
Revolve.prototype.onExecute = function()
{
if (this.properties.mode[0] === "Union")
{
var inObj = this.getInputData(0, moi.geometryDatabase.createObjectList());
var center = this.getInputData(1, new pointArray(true));
this.properties.angle = this.getInputData(2, this.properties.angle);
var frame = center.getFrame(0);
>>> if ( Math.abs(this.properties.angle[0]) < 0.01 ) return;
var output = factory ('revolve', inObj, frame.origin, frame.evaluate( 0, 0, 1 ), this.properties.angle[0], this.properties.cap_ends[0] === "On");
this.setOutputData(0, output);
}
else
{
var data = this.processInOut(this.properties.mode[0], this.multiProcess, null, null, 360 );
this.properties.angle = data.inputs[2];
this.setOutputData(0, data.outputs[0]);
}
}