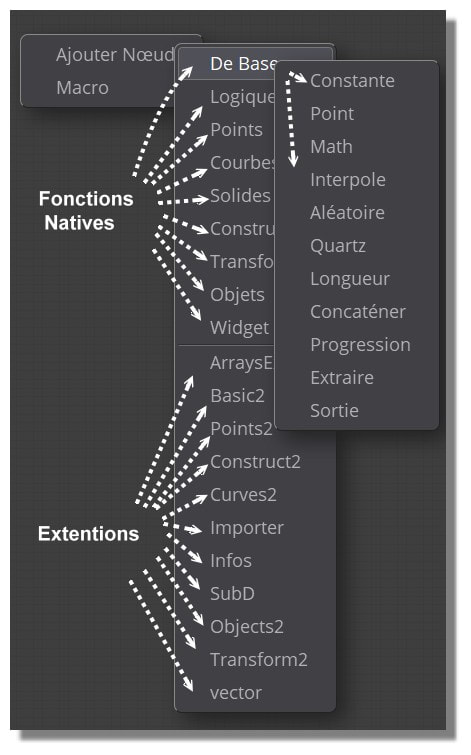
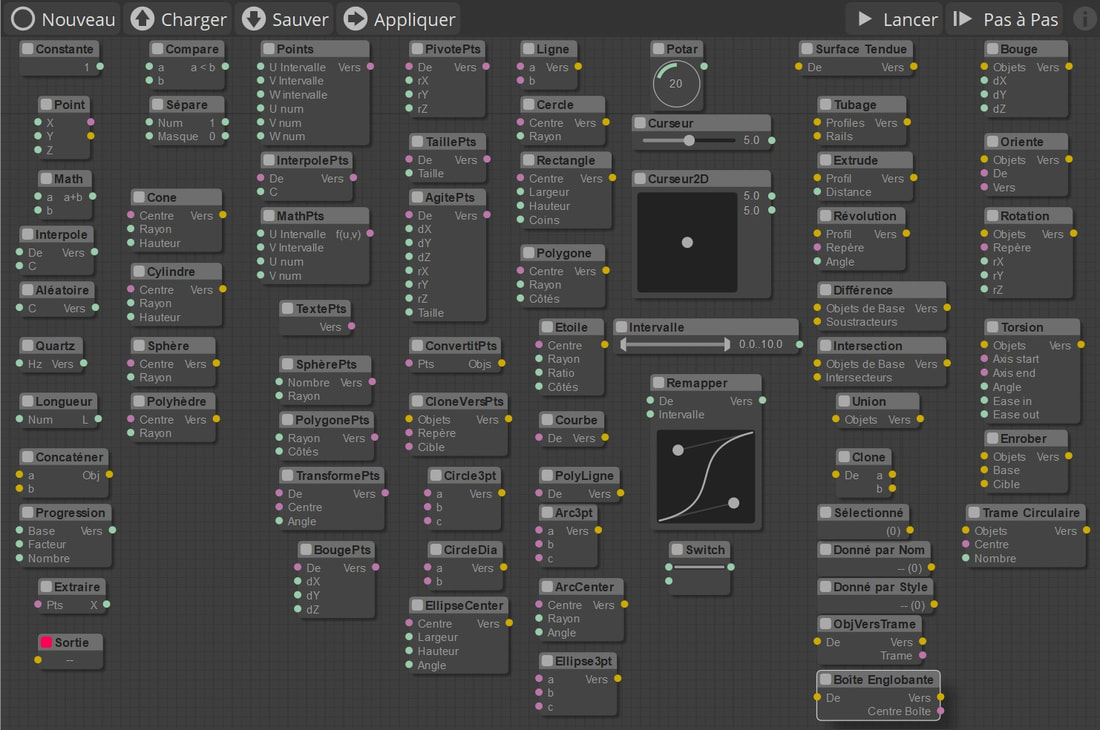
L'appui sur le Bouton "Ajouter Nœud" ouvre les palettes des 9 panneaux natifs et des 11 panneaux d'extentions! Soit deux centaines de Nœuds actuellement!
|
Bouton Gauche:
Clic sur l'arrière-Plan et déplacement - Outil Sélection Maj + Clic sur l'arrière-Plan et déplacement - Outil Sélection (mode Ajout) Alt + Clic sur l'arrière-Plan et déplacement - Mode écran Alt + Double Clic - réinitialise la vue Alt + Clic sur "Nouveau" - Nouvelles fenêtre(s) Editeur!!! Clic sur un Nœud - sélection d'un Nœud Maj + Clic sur un Nœud - sélection d'un Nœud (mode Ajout) Clic sur un Nœud et Déplacer - déplacer un Nœud Clic sur un Lien d'entrée - déconnecter une entrée Double Clic sur un Nœud - ouvre la fenêtre d'Info Double Clic sur l'arrière-plan - montre / cache l'Info Débug Bouton Droit: Clic et déplacement - Déplacement de l'écran Clic - Menu Contextuel pour création Clic et déplacement de Droite à Gauche = Sélection Clic sur Le Nœud "Sélectionné" pour Update, Effacer... Molette: Zoom/ Dé-Zoom Clic sur un Nœud - sélection / désélection d'un Nœud Clic et déplacement sur l'arrière-plan - Déplacement de l'écran |
Panneau Natif de Base!
|
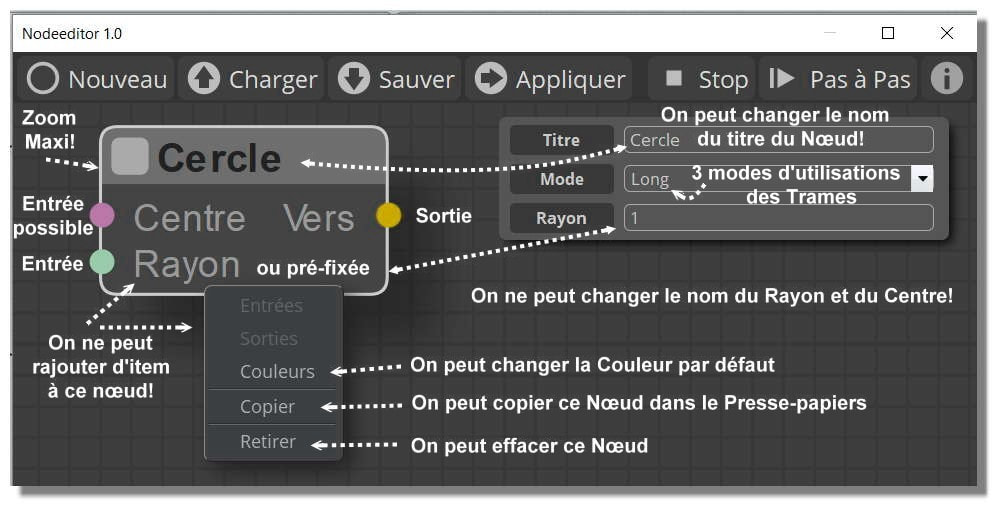
Ci-dessous le Nœud Cercle par De Base/ Courbes / Cercle
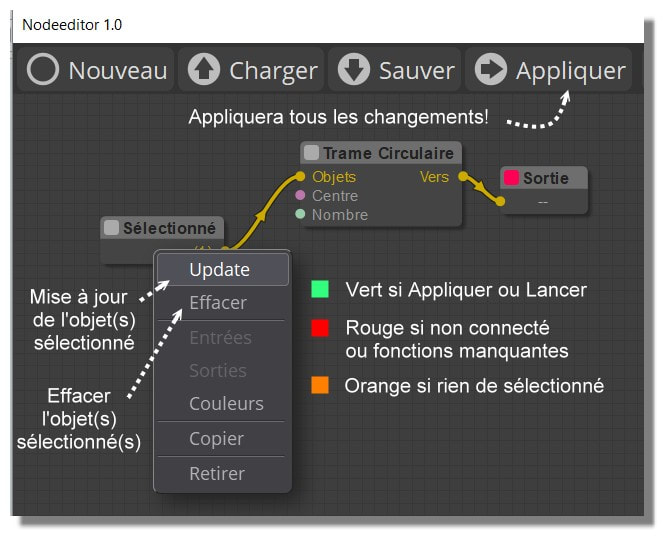
La barre de Menu de l'Editeur de Nœud
Nouveau : Commence un nouveau projet de Nœud mais n'efface pas ce qui est a l'écran !
Charger : Charge un projet de Nœud déjà existant - efface ce qui est à l'écran!
Sauver : Sauvegarde le(s) Nœud(s) à l'écran
Appliquer : Rend les changement effectués actifs
Lancer / Stop : Démarre / Arrête le groupe de Nœud en cours
Pas à Pas : avance pas à pas dans la progression des actions du projet en cours
Info : Panneau d'information(s) du Nœud(s) sélectionné(s)
Charger : Charge un projet de Nœud déjà existant - efface ce qui est à l'écran!
Sauver : Sauvegarde le(s) Nœud(s) à l'écran
Appliquer : Rend les changement effectués actifs
Lancer / Stop : Démarre / Arrête le groupe de Nœud en cours
Pas à Pas : avance pas à pas dans la progression des actions du projet en cours
Info : Panneau d'information(s) du Nœud(s) sélectionné(s)
|
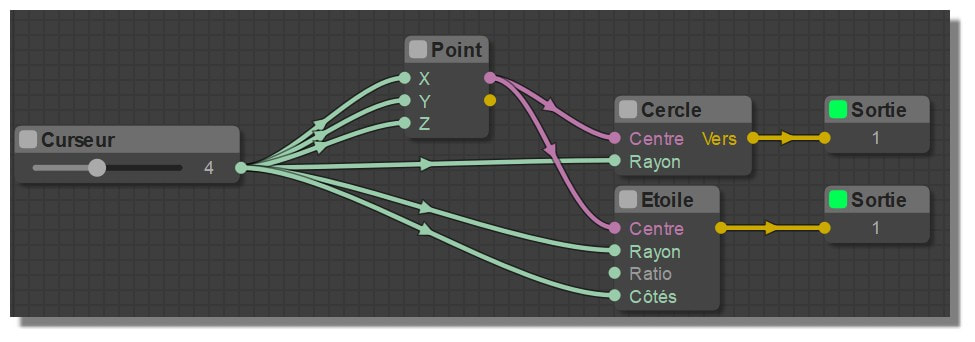
Vous pouvez envoyer plusieurs valeurs à chaque entrée de noeud.
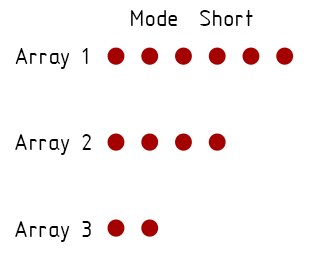
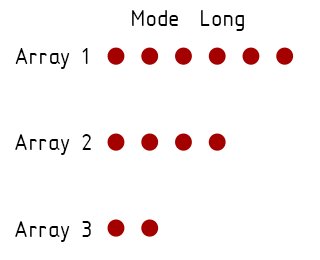
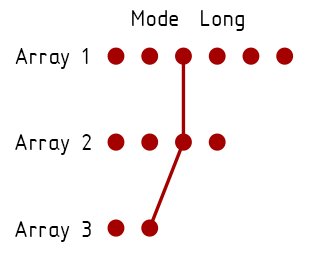
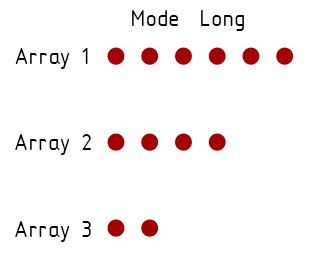
Par exemple, vous pouvez créer un noeud cercle et définir le rayon "10,15,33", et vous obtiendrez trois cercles (utilisation de "," comme séparateur de tableau et "." comme séparateur décimal). Ou créer un nœud de point et définir X "0,2,4", Y "0,3,6", Z "0,5,10". Dans ce cas l'éditeur traitera tous les tableaux en même temps. Vous obtiendrez trois points (x, y, z): (0,0,0) (2,3,5) (4,6,9) Les Trames (tableaux) peuvent être traités avec 3 modes différents! |
Pour l'instant on n'a pas la main sur la sélection normale des objets après une session d'ELEPHANT!
Il faut donc rajouter ce Script en raccourci avant que cela soit intégré directement à la sortie d'un Nœud!
script: var objs = moi.geometryDatabase.getObjects(); for ( var i = 0; i < objs.length; ++i ) { var obj = objs.item(i); obj.setHitTest( true ); }
Il faut donc rajouter ce Script en raccourci avant que cela soit intégré directement à la sortie d'un Nœud!
script: var objs = moi.geometryDatabase.getObjects(); for ( var i = 0; i < objs.length; ++i ) { var obj = objs.item(i); obj.setHitTest( true ); }
Certains Nœuds acceptent plusieurs Nœud: couleurs Olive et Violette!
Les arrivées multiples sur un même point de Nœud ne sont pas permises!
Les arrivées multiples sur un même point de Nœud ne sont pas permises!
Ajouter des Nœud à l'ouverture par défaut de L'ELEPHANT
Vous devez editer le fichier init.js, localisé dans le sous-répertoire core du nodeeditor! (by Bem)
Ici il faut ajouter les 3 lignes suivantes pour avoir le Nœud Selected à l'ouverture!
function loadDefaultNodes()
{
var node_output = LiteGraph.createNode("Basic/Output");
node_output.pos = [800,100];
graph.add(node_output);
var node_selected = LiteGraph.createNode("Objects/Selected");
node_selected.pos = [400,100];
graph.add(node_selected);
}
Ici il faut ajouter les 3 lignes suivantes pour avoir le Nœud Selected à l'ouverture!
function loadDefaultNodes()
{
var node_output = LiteGraph.createNode("Basic/Output");
node_output.pos = [800,100];
graph.add(node_output);
var node_selected = LiteGraph.createNode("Objects/Selected");
node_selected.pos = [400,100];
graph.add(node_selected);
}
Astuces
Utiliser la Touche TAB pour valider une entrée numérique!
Beaucoup plus pratique que la touche "Entrée" car il y a passage automatique à la prochaine case!
Utiliser la Touche TAB pour valider une entrée numérique!
Beaucoup plus pratique que la touche "Entrée" car il y a passage automatique à la prochaine case!
Quand on fait Fichier / Nouveau (Moi3D) les Nœud déjà créés avec Elephant restent présents à l'écran!
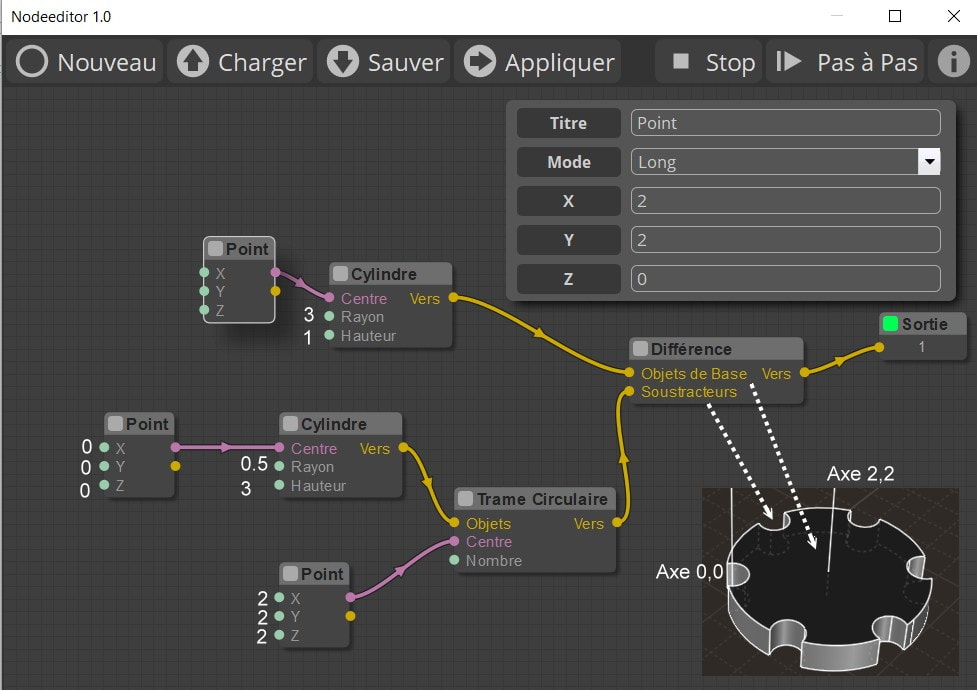
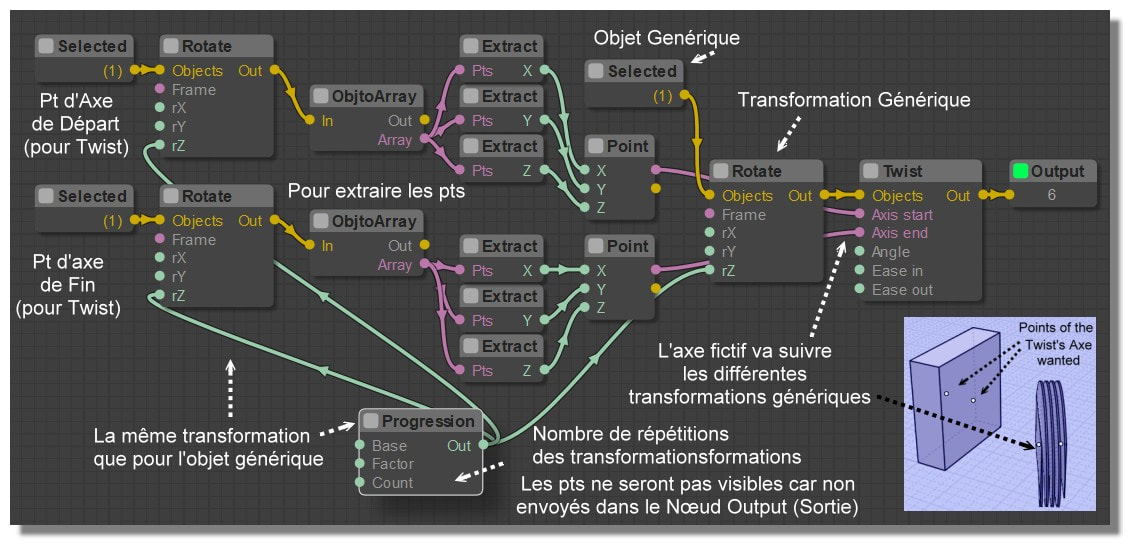
Le "rayon" fictif de la Trame Circulaire se fait par différence de la position des objets sélectionnés et la position de l'axe demandé! (ici XY = 0,0 et XY = 2,2 )
Ouvrir une page directement depuis Moi3D avec un raccourci: ex cette image des Nœuds Natifs d'Elephant
moi.filesystem.shellExecute( 'http://moiscript.weebly.com/uploads/3/9/3/8/3938813/native-f_orig.jpg' );
moi.filesystem.shellExecute( 'http://moiscript.weebly.com/uploads/3/9/3/8/3938813/native-f_orig.jpg' );